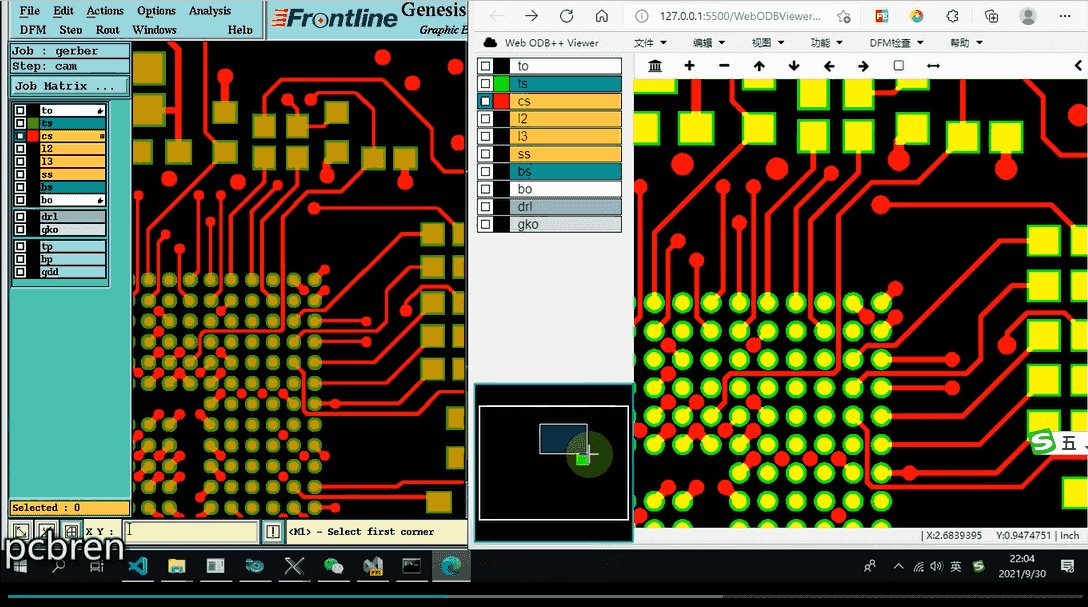
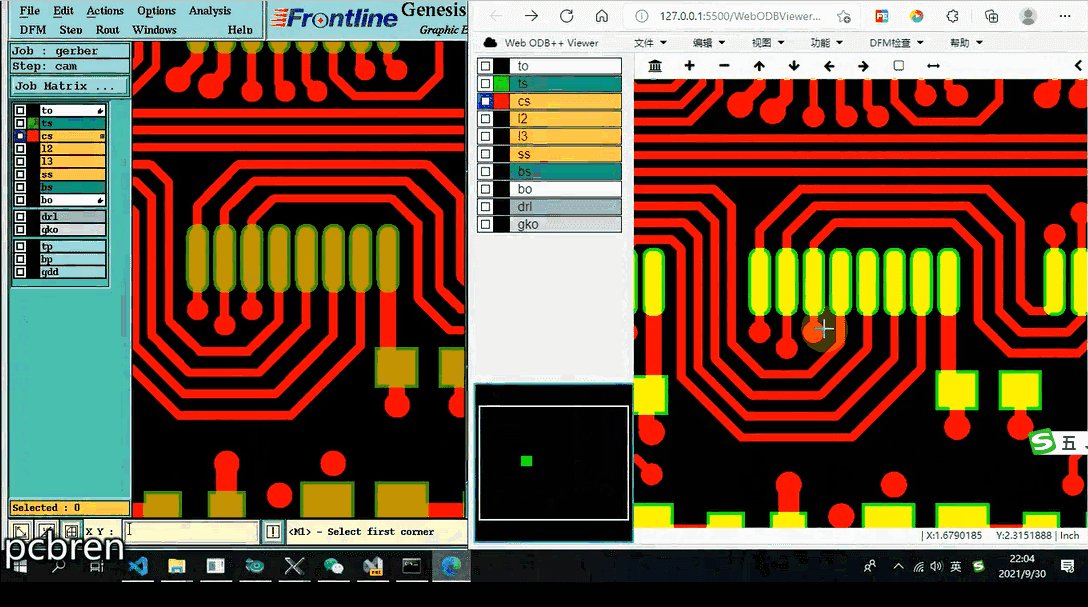
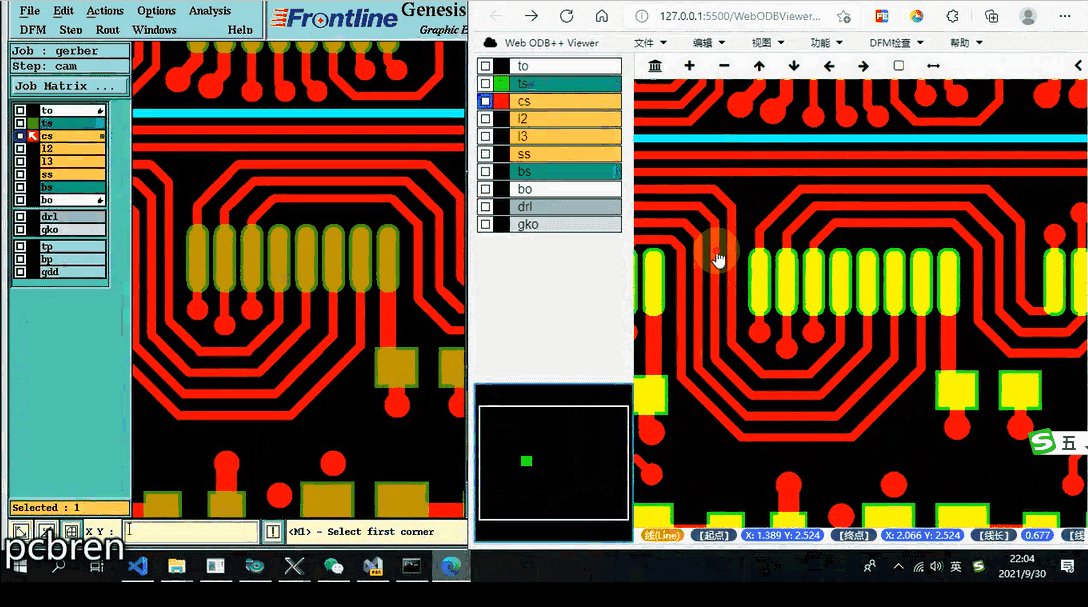
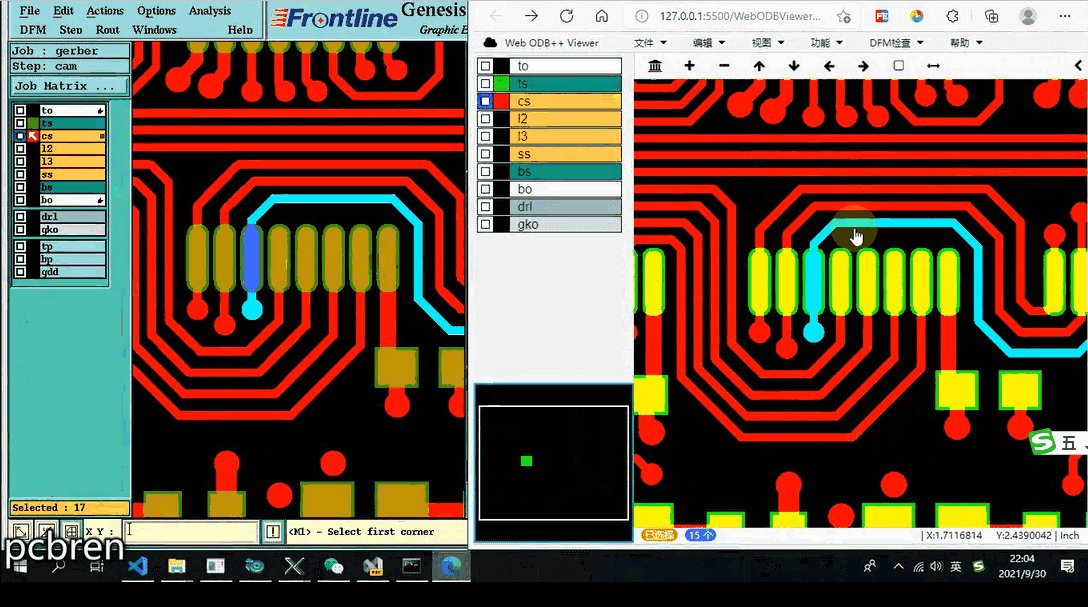
PCB 网页WebODB++与Genesis同屏实现方法,保持Web端与Genesis指令保持同步达到同屏的效果;并非像素级画面同屏。
实现前,先要解决让Javascript可以在浏览器可以发送指令给到Genesis, 同时Genesis可以接受来自浏览器传递过来的指令,在这里可以借助WebSocket即可达到此目的。
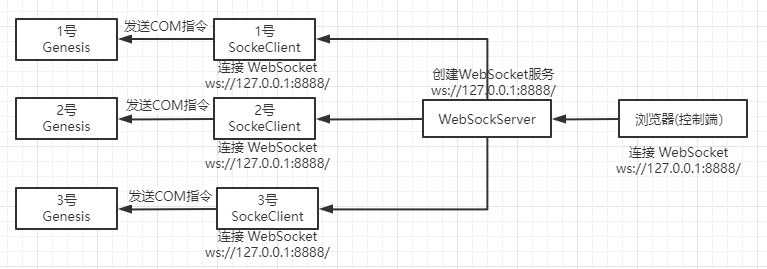
1. 浏览器(控制端)JS与WebSocketServer建立连接,浏览器需要将COM指令发送给1号Genesis
2. 数据先发送给WebSocketServer,WebSocketServer收到信息,再将信息转发给1号SocketClient
3. 1号SocketClient收到信息后,将信息外挂的方式发送给1号Genesis

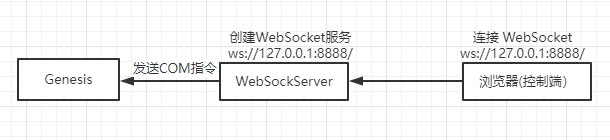
为了简化,简少转发,在这里只建只一个WebSocketServer服务,他同时起到转发COM指令发送到Genesis功能

static List<IWebSocketConnection> allSockets = new List<IWebSocketConnection>(); static WebSocketServer server = new WebSocketServer("ws://127.0.0.1:8888"); static void Main(string[] args) { FleckLog.Level = LogLevel.Debug; server.Start(socket => { socket.OnOpen = () => { Console.WriteLine("Open!"); allSockets.Add(socket); }; socket.OnClose = () => { Console.WriteLine("Close!"); allSockets.Remove(socket); }; socket.OnMessage = message => { gCommand(message); }; }); var input = Console.ReadLine(); while (input != "exit") { foreach (var socket in allSockets) { socket.Send(input); } input = Console.ReadLine(); } } static void gCommand(string messages) { //执行外挂接口,由WebSocketClient从WebSocketServer接收到COM指令后转发给Genesis //g.COM("messages"); allSockets.ForEach(s => s.Send(messages)); }
var wsImpl = window.WebSocket || window.MozWebSocket; window.ws = new wsImpl('ws://127.0.0.1:8888/'); ws.onmessage = function (evt) { console.log(evt.data); };
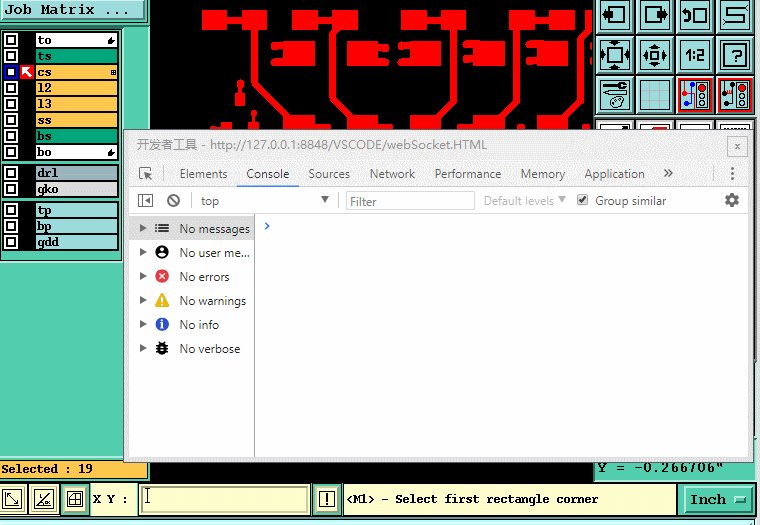
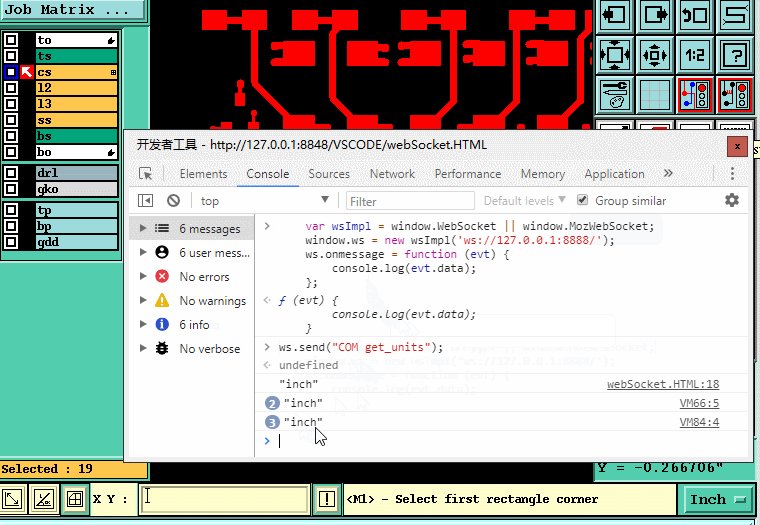
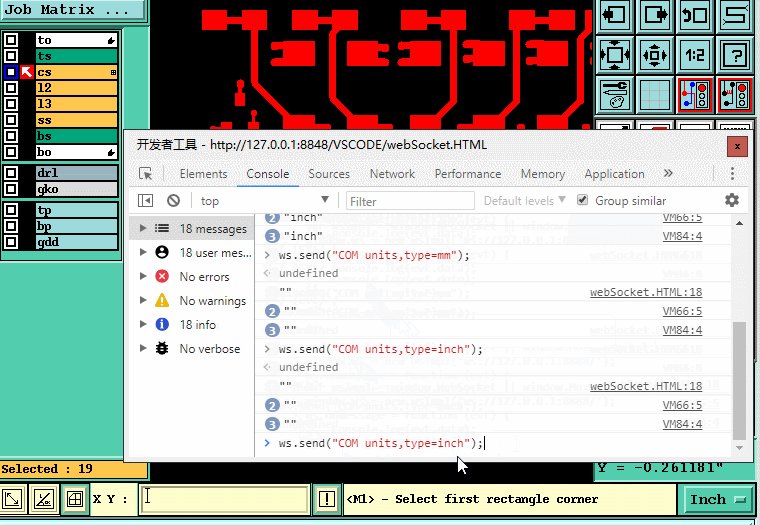
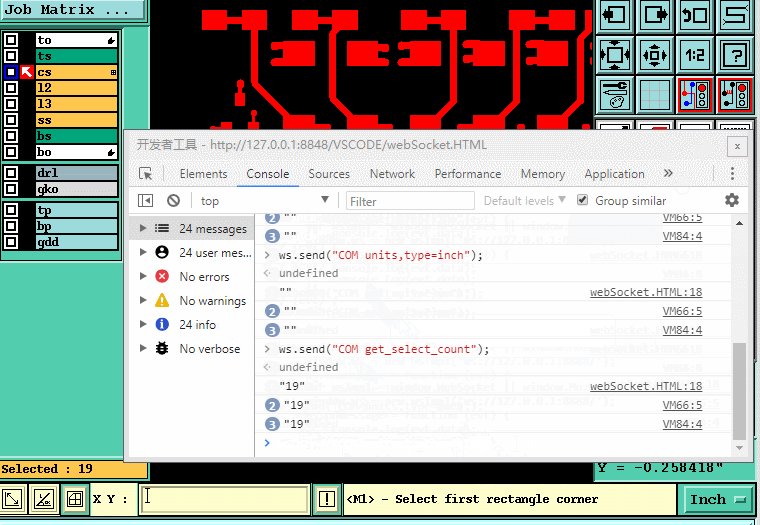
四. 网页发送COM指令操作
实现同屏原理和上面一样,让JS和WebSocketServer建立连接,再由WebSocketClient发送指令给到Genesis。
将Genesis鼠标可以交互的事件(如放大,缩小,平移,点击,双击)等事件绑定到网页版的WebODB++事件上;网页WebODB++在操作的同时,也触发Genesis事件达到一样的操作。为了让JavaScript拥有C#封装的所有方法,可以在 WebSocketClient客户端反射所有命令供JavaScript使用,我们在用JavaScript写脚本时,可以复用到C#的封装方法
WebODB++技术栈:解析Gerber,ODB++与计算几何用WebAssembly与JS,渲染用WebGL
此功能只是为了WebSocket与Genesis通信做一个小小的尝试,实现同屏功能在实际应用中无有效价值,玩一玩而已。但Web网页端与Genesis通信可以扩展更好玩的应用。
实现效果:
1.网页WebODB++与Genesis同屏操作_哔哩哔哩_bilibili
2 移动端与Genesis同屏操作_哔哩哔哩_bilibili