关于本书
本书主要想表达的观点是要注重质量。使用自动化技术能搭建一个更好的应用构建环境,但
光有自动化技术还不够,应用本身也要有质量意识。为此,本书涵盖了应用设计的指导方针,先介绍语言相关的注意事项,然后告诉你模块化的强大作用,再帮你厘清异步代码,教你开发客户端MVC应用,最后为JavaScript代码编写单元测试。
本书和其他讲解Web技术的书一样,依赖于特定版本的工具和框架,不过本书把代码库相关的问题和所需掌握的理论区分开了。这是种妥协的做法,因为Web开发领域使用的工具频繁变化,但工具的设计理念和操作过程的变化节奏要慢得多。我把这两方面分开了,希望这本书在未来几年仍有价值。
第一部分 构建过程
第 1 章 构建优先
以前,我们会从网上复制一些代码片段,然后粘贴到页面中,就这样收工了。可是这样的日
子早已过去,先把JavaScript代码搅和在一起,事后再做修改,不符合现代标准了。如今,JavaScript是开发的焦点,有很多框架和库可以选择,这些框架和库能帮助我们组织代码,我们不会再编写一整个庞大的应用了,更多的是编写小型组件。可维护性不是随意就能实现的,我们从开发应用伊始就要考虑可维护性,并在这个原则的指导下设计应用。设计应用时如果不考虑可维护性,随着功能的不断增加,应用就会像叠叠乐搭出的积木塔一样慢慢倾斜。
构建优先原则是设计结构清晰、易于测试的应用之基础,使用这一原则开发出来的应用易于维护,也易于重构。
1.2 遵守构建优先原则,提前计划
概览构建优先原则关注的四个方面:构建过程,设计,部署和环境。
构建过程:使用自动化方式编译和测试应用。构建的目的是便于持续开发,还能调校应
用,让发布版本得到最好的性能。
设计:你的大部分时间都要用到设计上,在开发的过程中实现并改进架构。在设计的过
程中,你可能要重构代码,更新测试,确保组件能按照预期的方式运行。制定好构建过
程或准备好部署时,就要设计应用的架构,并在代码基中迭代开发。
部署和环境:这两部分的目的是自动执行发布过程和配置不同的主机环境。部署过程的
作用是把代码变动传送到主机环境中,而环境配置的作用是定义与应用交互的环境和服
务,也包括数据库。
1.3 构建过程
构建过程涵盖自动完成重复性的任务,包括安装依赖、编译代码、运行单元测试,以及执行
其他重要的操作。
能一步执行完所有需要执行的任务(一步构建)非常重要,这么做优势明显。只要制定好了一步构建方案,想执行多少次就能执行多少次,而且效果不变。这种特性叫幂等:不管执行多少次,结果都一样。

自动构建过程的优缺点
自动构建过程的最大优点是只要需要随时都能部署。功能开发完毕后立即就让用户使用,有利于收窄反馈循环,这样我们就能更好地预见应该开发什么样的产品。
自动构建过程主要的缺点是在真正获益之前,要花一定的时间制定这个过程,可是自动化过程的好处绝对物超所值,例如我们能自动测试,得到的代码质量更高,开发流程更精益,而且部署流程更安全。一般来说,这个过程只需设置一次,以后随时都能再次执行,而且在开发的过程中还可以适当调整。
1.4 处理应用的复杂度和设计理念
不管使用什么语言开发,如果想保证代码在具有一定规模时仍能正常运行,就一定要做到以下几点:模块化、管理依赖、理解异步流、认真遵守正确的模式和测试。


图1-4简要说明了使用构建优先原则开发时应用的典型组织方式。
1.5 钻研构建优先原则
lint程序是检查代码质量的工具,特别适合用来检查使用解释型语言(例如JavaScript)编写的程序。我们不用打开浏览器检查代码是否有句法错误,在命令行中执行lint程序就能找出代码中潜在的问题,例如未声明的变量、缺少分号或句法错误。不过lint程序也不是万能的,它检测不到代码中的逻辑问题,只能提醒句法和风格错误。
1.5.1 检查代码质量
1.5.2 在命令行中使用lint工具
JSHint是一个命令行工具,使用Node.js编写,用于检查JavaScript文件和代码片段。Node.js
是一个使用JavaScript开发应用的平台,如果你想深入学习Node.js,可以阅读Mike Cantelon等人写的《Node.js实战》。掌握Node.js的知识也有助于使用下一章我们选定的构建工具——Grunt。
安装Node.js和JSHint
执行 npm install -g jshint 命令 如果安装失败,可能要使用 sudo 提升权限,例如 sudo npm install -g jshint
执行 jshint --version 。这个命令应该输出JSHint的版本号
输入 jshint . (点号告诉JSHint检查当前文件夹里的所有文件)。如果执行的时间太长,或许要加上 --exclude node_modules 选项,告诉JSHint只检查自己编写的代码,忽略通过 npm install 安装的第三方代码出错后不会继续运行,在问题解决前不会完成整个构建过程
如果想在构建过程中增加任务,还不方便。你或许想在构建过程中增加一步,运行单元测试,这时就会遇到问题,因为你现在至少要执行两个命令:一个是 jshint ,另一个是运行测试的命令。这样做的伸缩性不好,你要记住如何使用 jshint ,还有很多其他命令及其参数,太麻烦,难记,而且容易出错。
那么你最好把构建任务放在一起,虽然现在只有一个任务,但很快就会变多。制定构建过程
时要考虑自动化,避免重复各个步骤,以节省时间。
对JavaScript来说,Grunt是最受欢迎的构建工具之一,有成千上万个插件(辅助构建任务)供使用。
1.6 总结
现代JavaScript应用开发是有问题的,因为缺少对设计和架构的重视。使用构建优先原则能得到自动化的过程,设计出可维护的应用,而且鼓励思考你所开发的应用。学会了使用lint程序检查代码,不使用浏览器就提升了代码质量。
在第一部分你会学习构建过程、部署和环境配置的所有知识。你将使用Grunt开发构建过
程,在附录C中还能学习可以使用的其他工具。
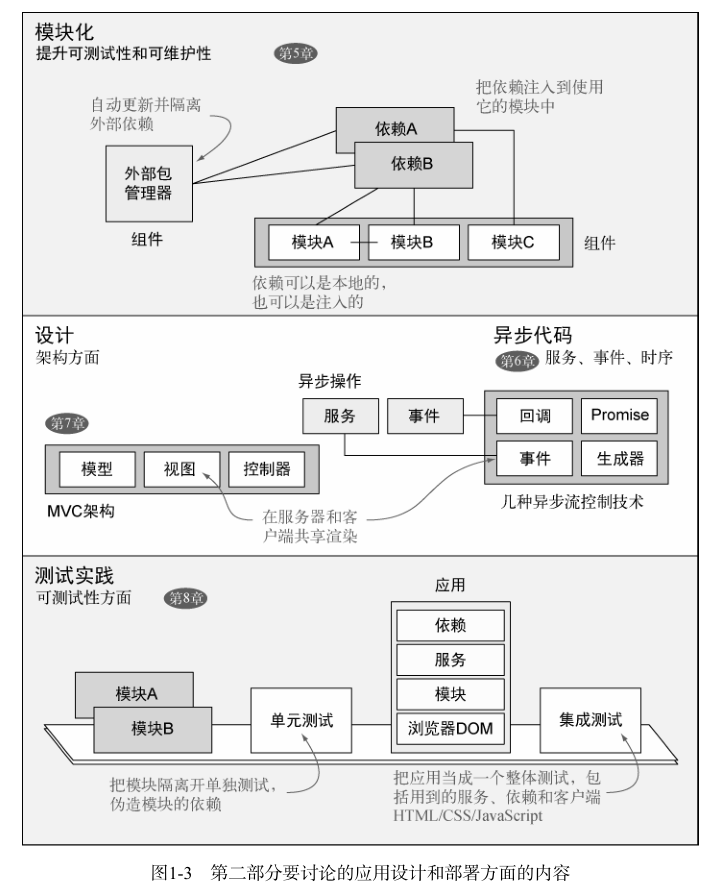
第二部分专门说明应用设计的复杂性。模块化、异步代码流、应用和API设计,以及可测
试性都有一定的作用,会在第二部分介绍。