提示
本文演示使用的Python解释器版本为3.6.8;操作系统为MacOS。
另外本人在实际使用中出现过一个问题:如果同一个Github项目既在Mac端又在Windows端编写本地文档与yml配置文件的话展示出来的页面会有问题!所以强烈建议大家同一个在线文档项目使用相同的操作系统平台编写,避免不必要的bug出现。
安装mkdocs模块
pip3 install mkdocs
安装完后查看一下版本:
mkdocs --version ''' mkdocs, version 1.0.4 from /Library/Frameworks/Python.framework/Versions/3.6/lib/python3.6/site-packages/mkdocs (Python 3.6) '''
在本地创建一个项目
# 这里项目名是pythonGuide
mkdocs new pythonGuide
执行完上面命令后我们会看到在当前目录下自动生成了一个pythonGuide项目目录,我们看看里面的东西:
ls pythonGuide ''' docs mkdocs.yml '''
pythonGuide这个项目目录有一个docs目录,主要存放我们文档的源文件以及图片的资源;mkdocs.yml是配置文件,文档页面的目录结构以及主题等等都是在这里配置的。
本地调试
进入pythonGuide项目目录,在与mkdocs.yml同级的目录下执行命令 mkdocs serve即可:
cd pythonGuide
mkdocs serve
启动后默认在 本地8000端口 可以看到文档的在线呈现的内容。
项目的本地配置
这里我把项目的目录结构配置成了下面这样:
.
├── docs
│ ├── imgs
│ │ └── egg.jpeg
│ ├── index.md
│ └── python基础
│ └── python基础1.md
└── mkdocs.yml
截图如下:

注意:里面的index.md文件不可以删除!我们可以在index.md中配置一下主页展示的内容。
mkdocs.yml中的内容
site_name: Python入门与进阶指南 theme: readthedocs nav: - Python基础: - 01 基础1: python基础/基础1.md
index.md中的内容
### Python入门与进阶指南 这是我的Python入门与进阶指南。 
注意这里引入图片的路径!
python基础目录下基础1.md的内容
这是python基础1.md的内容
运行serve命令在本地查看一下效果
进入网站主页是这样的:

点击 01 基础1 就可以看到我们在 基础1.md 中编辑的内容:

将项目放在Github上进行版本管理
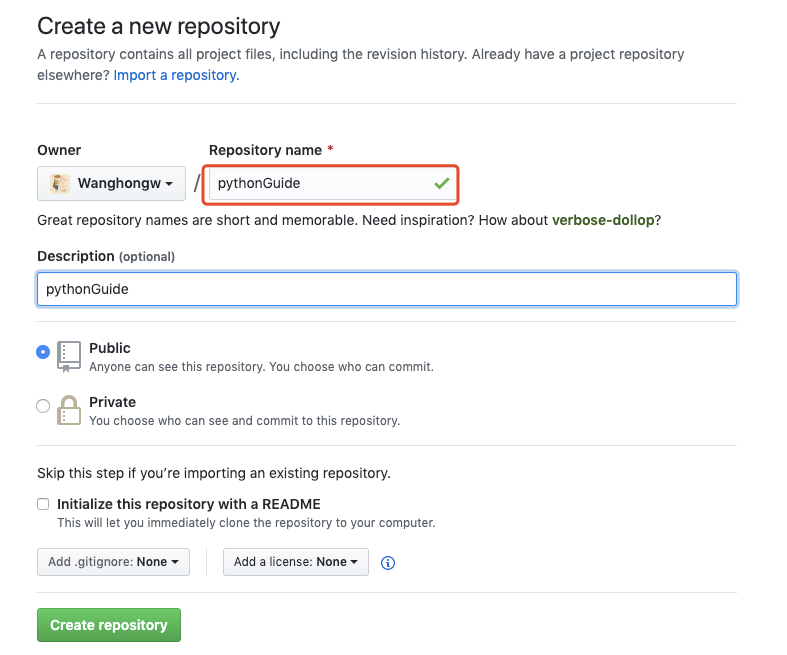
在GitHub上创建一个仓库,建议与本地项目重名便于管理:

接下来根据提示将我们的项目放在Github上即可:

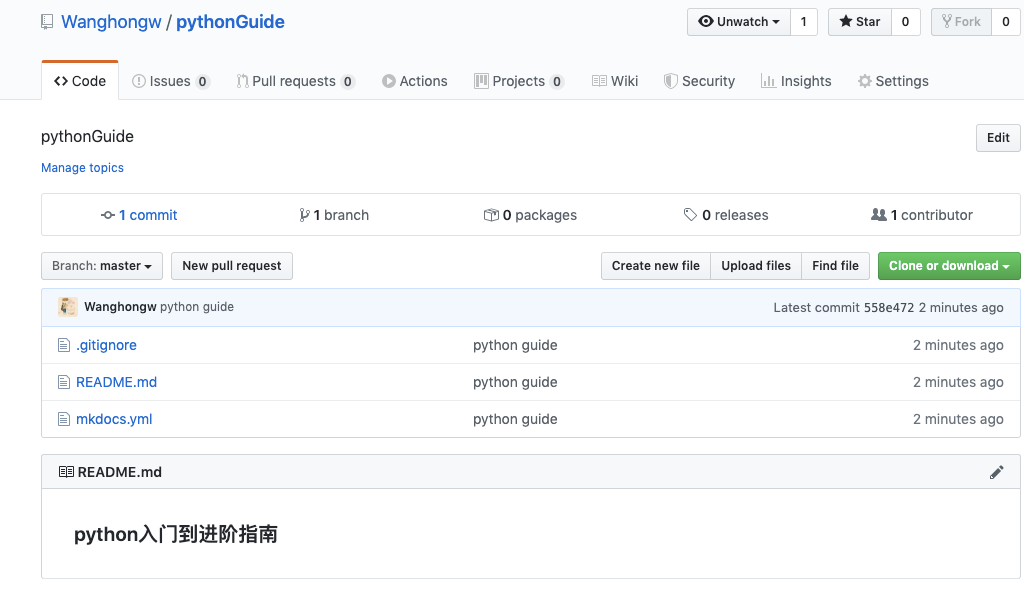
最后我们可以看到本地项目放在Github上了:

关于gitignore的说明
大家可以看一下我的.gitignore文件:
*~ /benchmarks/ /spell/ /.vault.vim /.local.vimrc /.stignore /.stfolder /.stversions .vim .DS_Store site docs
注意最后那两个 site 与 docs。
site是执行了 mkdocs build命令后的存放静态文件的目录,没有必要放进去;
docs目录是我们编写文档的源文件,后面我要介绍如何将项目托管到gitpages上,用不到这个docs目录,为了安全起见不建议将我们本地文档的源文件也上传到Github上。
将项目部署上线
激动人心的时刻来了!
还是在之前的目录下,直接执行命令:
mkdocs gh-deploy
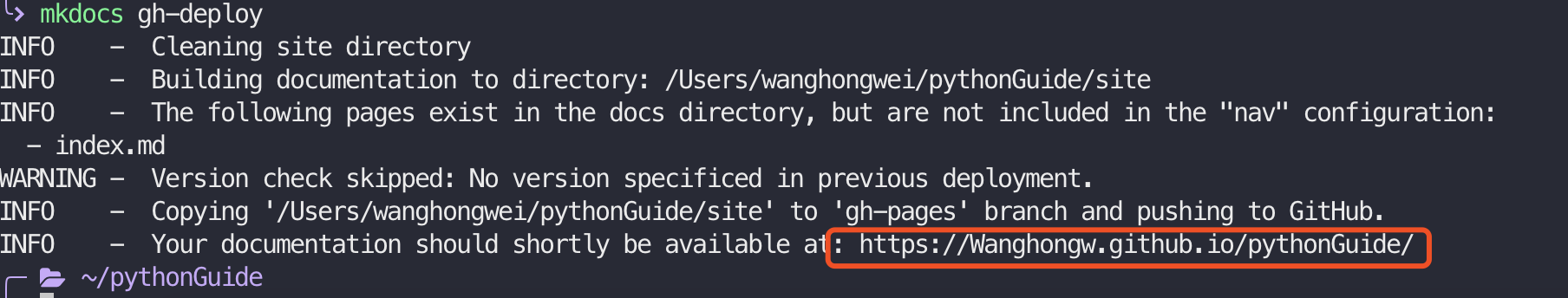
你会看到下面这个提示:

执行完这行命令后,访问 https://Wanghongw.github.io/pythonGuide/ 即可在线看到我们写的技术文档页面了!
授人以鱼不如授人以渔 ***
项目部署上线的过程实在是太简单了!接下来我给大家详细介绍一下执行完 mkdocs gh-deploy 这个命令究竟发生了哪些事情。
在本地生成网站
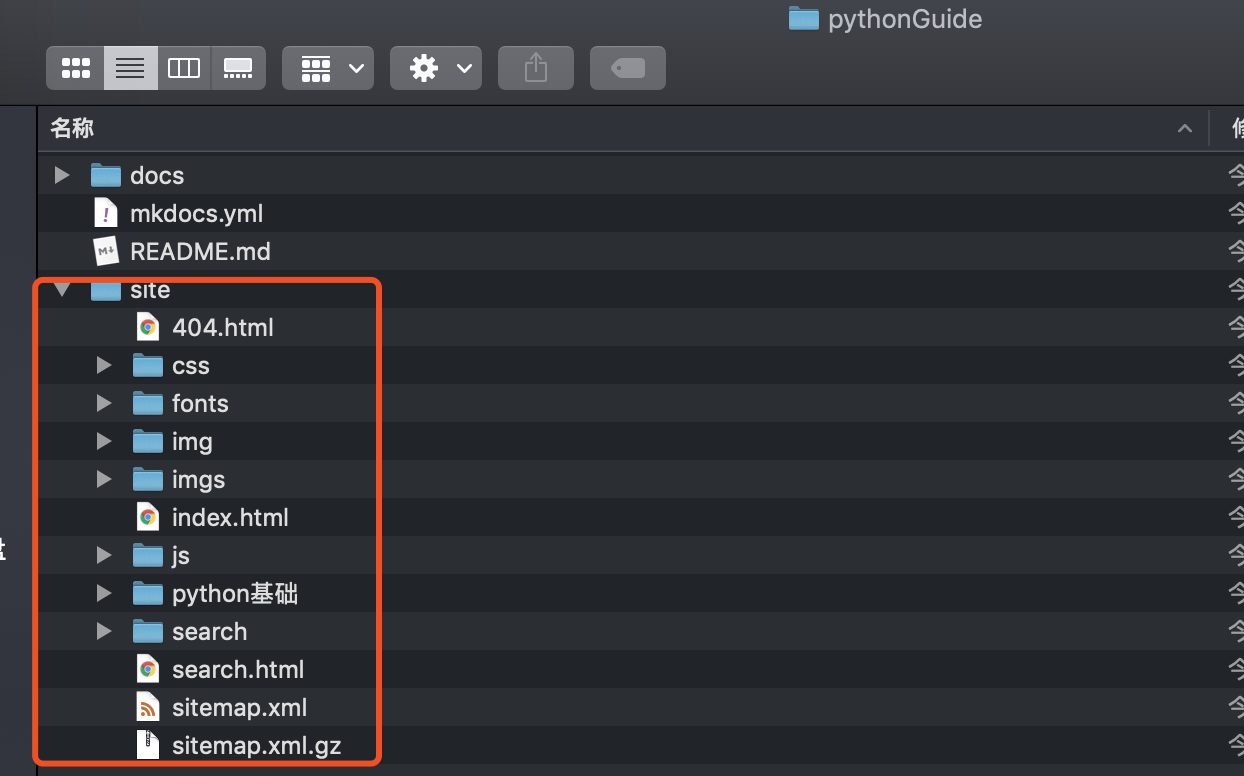
执行完mkdocs gh-deploy命令后我们可以看到在本地多了一个 site 目录:

这个site目录其实就是build命令生成的网站资源。
关于build命令的使用大家可以参考这里:https://mkdocs.zimoapps.com/#_12
自动生成gh-pages分支并将网站的静态资源放在这个分支中
在执行gh-deploy之前我一直是在master分支上操作的。
执行完之后我们看看分支情况:
git branch ''' gh-pages * master '''
大家可以看到它帮我们自动创建了一个分支:gh-pages。
然后我们切换到这个分支下看一下里面的东西:
git checkout gh-pages

可以看到,这个分支里面是根据docs目录与mkdocs.yml这两个生成的网站的静态资源!
将网站访问指向这个分支
这一步我们在Github中看。
找到我们的项目,点击settings:

在settings看一下GithubPages这个设置项:

是的!所有的一切都是 mkdocs gh-deploy 一键生成的!!!!!!
个人作品
本人之前也使用mkdocs搭建了一个Django与Python的使用指南,欢迎大家访问:
https://huoyingwhw.com/djangoGuide/
https://huoyingwhw.com/pythonGuide/
https://huoyingwhw.com/pythonUpper/