aim:
首先咱们把 broswer 和 自己的api 连接起来(要显示出来自己的本地ipfs id)

my bugs
- CROS
How to do cross-origin requests on IPFS
https://github.com/INFURA/tutorials/wiki/IPFS-and-CORS
参考: No 'Access-Control-Allow-Origin' header is present on the requested resource.'Ajax跨域访问解决方案
https://blog.csdn.net/zhoucheng05_13/article/details/53580683
No 'Access-Control-Allow-Origin' header is present on the requested resource.
当使用ajax访问远程服务器时,请求失败,浏览器报如上错误。这是出于安全的考虑,默认禁止跨域访问导致的。
在A网站中,我们希望使用Ajax来获得B网站中的特定内容。如果A网站与B网站不在同一个域中,那么就出现了跨域访问问题。你可以理解为两个域名之间不能跨过域名来发送请求或者请求数据,否则就是不安全的。跨域访问违反了同源策略,同源策略的详细信息可以点击如下链接:Same-origin_policy;
总而言之,同源策略规定,浏览器的ajax只能访问跟它的HTML页面同源(相同域名或IP)的资源。
解决ipfs 的 cros 问题的方法
ctrl- c退出ipfs
ipfs config --json API.HTTPHeaders.Access-Control-Allow-Methods '["PUT", "GET", "POST", "OPTIONS"]'
ipfs config --json API.HTTPHeaders.Access-Control-Allow-Origin '["*"]'
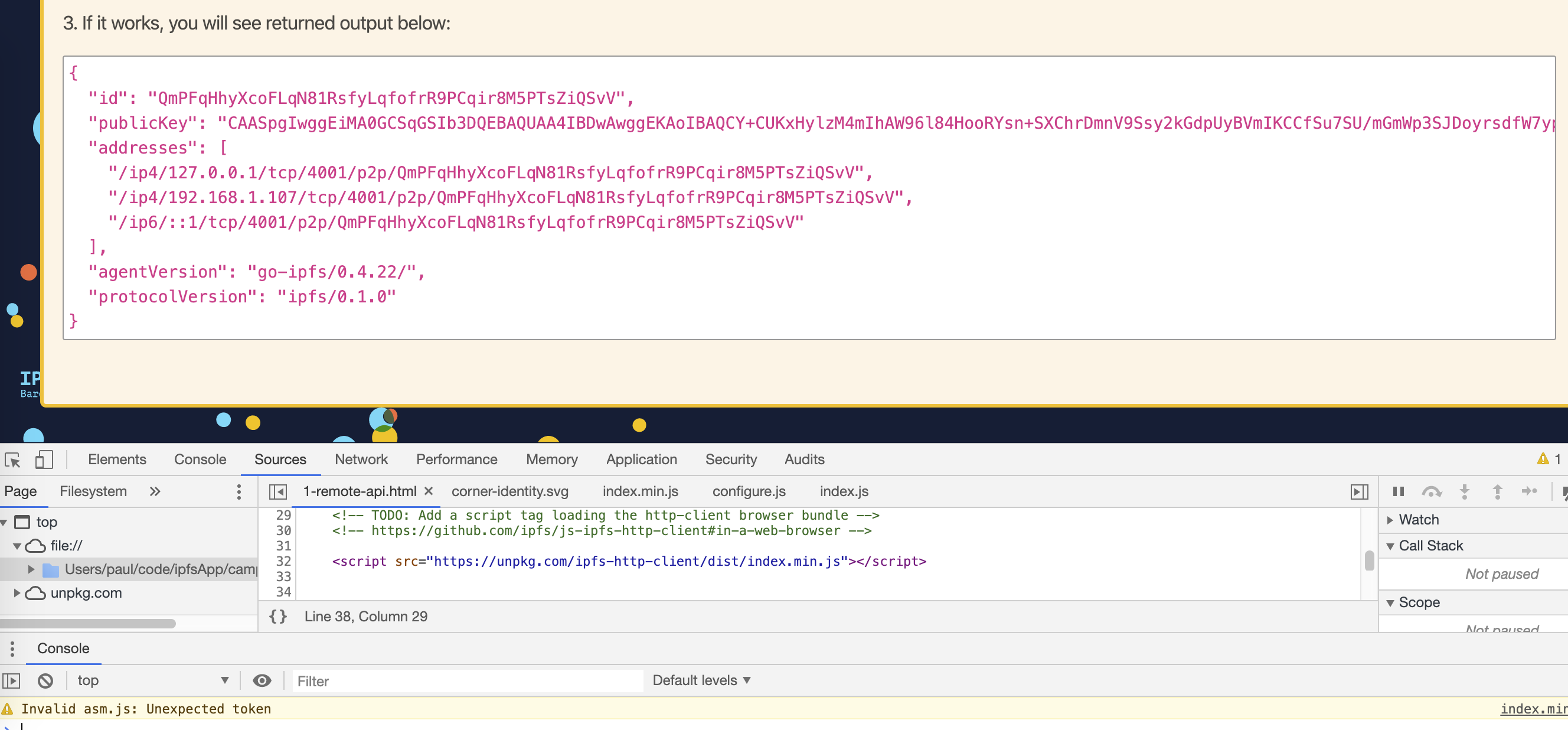
result

final code for c1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Course C Exercise</title>
<link href="../assets/style.css" rel="stylesheet" />
</head>
<body>
<header>
<h1><a href="../index.html">IPFS Camp 2019: Course C</a></h1>
</header>
<div id="exercises" class="grid">
<div id="exercise-1" class="exercise">
<h2>Exercise #1: Talking to remote HTTP API from JS</h2>
<p>1. Initialize API instance under <code>ipfs</code> variable</p>
<p>2. Execute <code>ipfs.id()</code> to see what is on the other end</p>
<p>3. If it works, you will see returned output below:</p>
<p>
<pre id="ipfsId">(result of "ipfs id" will appear here)</pre>
</p>
</div>
</div>
<div id="peerBoard-container"></div>
<!-- TODO: Add a script tag loading the http-client browser bundle -->
<!-- https://github.com/ipfs/js-ipfs-http-client#in-a-web-browser -->
<script src="https://unpkg.com/ipfs-http-client/dist/index.min.js"></script>
<script>
// TODO: Create a ipfs-http-client instance and connect it to a remote daemon
// https://github.com/ipfs/js-ipfs-http-client#in-a-web-browser
const ipfs = window.IpfsHttpClient('/ip4/127.0.0.1/tcp/5001')
const ipfsId = document.querySelector('#ipfsId')
// ipfsId.textContent = JSON.stringify(id, null, 2)
// TODO: use the http client to find the remote daemon ID
// https://github.com/ipfs/interface-js-ipfs-core/blob/master/SPEC/MISCELLANEOUS.md#ipfsidcallback
ipfs.id().then(id => ipfsId.textContent = JSON.stringify(id, null, 2))
</script>
</body>
</html>