1、下载安装包 => 地址(www.https://www.mongodb.com)
个人建议最好下载ZIP包,否则有可能安装的时候到最后一步一直到loading的状态,而且就算强制结束,在配置mongodb的时候也会出错。
zip包地址:(http://dl.mongodb.org/dl/win32/x86_64)
2、双击安装 => Next =>
3、更改安装路径 => Complete => Next
4、此时Mongodb安装完成之后,严格来讲并不能够在windows下使用,需要配置环境变量(path:计算机=>属性=>高级系统设置=>环境变量);
5、如果要正常启动MongoDB数据库,那么必须建立一个文件夹,这个文件夹将保存所有的数据库的信息,
将在MongoDB文件夹之中建立一个db的目录,并且在此目录下保存所有的数据文件;(用户手工建立)
6、启动MongoDB => MongoDB数据库的启动需要使用mongod命令完成,启动的时候可以设置端口号,也可以不设置端口号。
(01)、不设置端口号启动MongoDB服务:
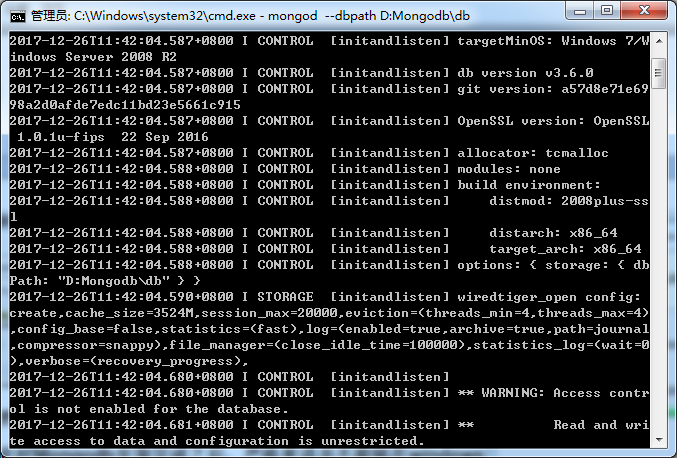
mongod --dbpath D:Mongodbdb
(02)、设置端口号启动:
mongod --dbpath D:Mongodbdb --port=27000 (端口自定义):
如果日后需要通过程序访问数据库的话,那么一定要设置端口号。
(03)、出现这个就说明服务启动成功了

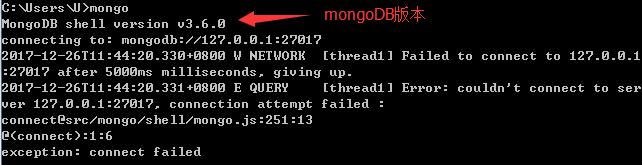
(04)、当MongoDB服务启动之后,可以使用mongo命令连接数据库
命令 => mongo

(05)、范例:查询所有的数据库 命令 => show database;
此时只存在一个local的本地数据库,不过这个数据库不使用;
虽然以上的代码实现了数据库的启动与连接操作,但是从严格意义上来讲,以上的代码没有任何的用处,
因为在实际开发来讲,在MongoDB启动的时候需要设置一些参数:端口号、是否启用用户验证、数据文件的位置等;
(06)、范例:在D:Mongodb目录下建立一个文件 “mongodb.conf” :放置MongoDB启动时候需要配置的参数
1、同时建立了一个log文件夹再log文件夹下面建一个“mongodb.log”日志文件,保存日志;
2、mongodb.conf 文件内容 => MongoDB启动时候需要配置的参数
# 设置数据目录的路径
dbpath = D:Mongodbdb
# 设置日志信息的文件路径
logpath = D:Mongodblogmongodb.log
# 打开日志输出操作
logappend = true #前面加个 # 关闭日志输出
# 在以后进行用户管理的时候使用它
noauth = true
#端口
port = 27001
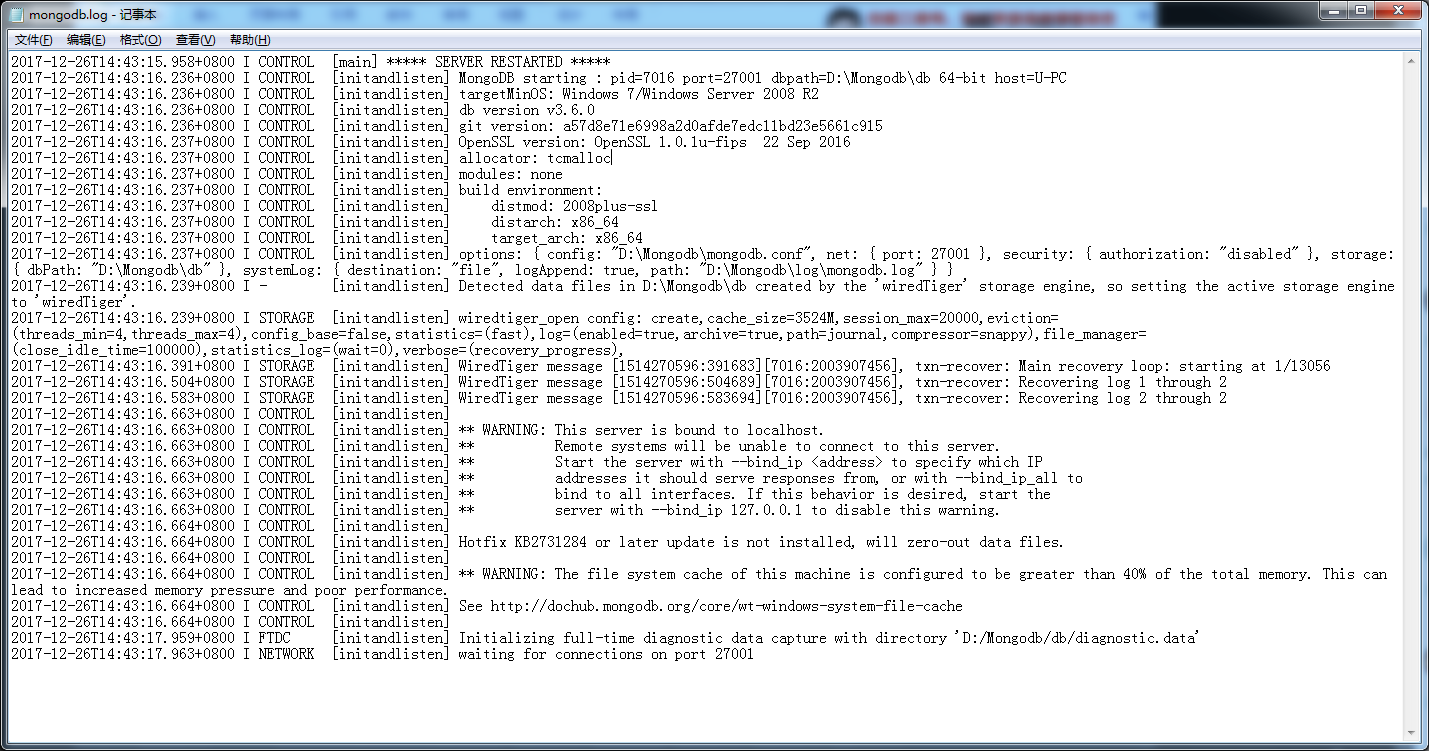
3、随后重新启动MongoDB数据库服务
切换到admin数据库 : use admin
关闭数据库服务: db.shutdownServer();(直接×掉)
重新启动: mongod -f D:Mongodbmongodb.conf
日志文件中就会出现输出的信息,如果想输出在控制台上,可关闭日志输出;

4、连接数据库
此时服务器已经存在有指定的端口号了,所有连接的时候需要加上配置的端口号;
使用端口号启动在日后的程序开发部分是非常有用处的。
mongo --port=27001