Auto Layout Without Constraints
没有约束的自动布局
Stack views provide an easy way to leverage the power of Auto Layout without introducing the complexity of constraints. A single stack view defines a row or column of user interface elements. The stack view arranges these elements based on its properties.
堆栈视图为衡量(leverage)自动布局的强大提供了一个简单的方法,它不需要介绍各个约束的复杂性。 单个堆栈视图定义了用户界面的一行或一列元素。 堆栈视图根据这些元素的特性把它们组织到一起。
-
axis: (UIStackViewonly) defines the stack view’s orientation, either vertical or horizontal.axis: (仅UIStackView) 定义了堆栈视图的方向,垂直或是水平。 -
orientation: (NSStackViewonly) defines the stack view’s orientation, either vertical or horizontal.orientation: (仅 NSStackView)定义了堆栈视图的方法,垂直或水平。
-
distribution: defines the layout of the views along the axis.distribution: 定义了沿着坐标轴的视图的布局。
-
alignment: defines the layout of the views perpendicular to the stack view’s axis.alignment: 定义了跟堆栈视图坐标轴垂直(perpendicular)的视图的布局。
-
spacing: defines the space between adjacent views.spacing: 定义了视图之间的间隔。
To use a stack view, in Interface Builder drag either a vertical or horizontal stack view onto the canvas. Then drag out the content and drop it into the stack.
要想使用一个堆栈视图,在界面构建器(Interface Builder)拖拉一个纵向或水平的堆栈视图到画布。然后拖拉content并把它放进栈中。
If an object has an intrinsic content size, it appears in the stack at that size. If it does not have an intrinsic content size, Interface Builder provides a default size. You can resize the object, and Interface Builder adds constraints to maintain its size.
如果一个对象有一个固定的内容尺寸,它在堆栈里的尺寸也不变。如果它没有一个固定的内容尺寸,Interface Builder将提供一个默认尺寸。 你可以重新定义该对象,Interface Builder添加各种约束来保持它的尺寸。
To further fine-tune the layout, you can modify the stack view’s properties using the Attributes inspector. For example, the following example uses an 8-point spacing and a Fills Equally distribution.
要想更进一步的微调布局,你可以使用属性检查器(Attributes inspector)来修改堆栈视图的特性。 比如,以下例子使用一个8点的间隔,并且填充时分布间隔也一样。
The stack view also bases its layout on the arranged views’ content-hugging and compression-resistance priorities. You can modify these using the Size inspector.
堆栈视图的布局还根据所组织视图的content-hugging 以及抗压缩(compression-resistance)优先级。你可以使用Size inspetor来修改这些特性。
NOTE
注意:
You can further modify the layout by adding constraints directly to the arranged views; however, you want to avoid any possible conflicts: As a general rule of thumb, if a view’s size defaults back to its intrinsic content size for a given dimension, you can safely add a constraint for that dimension. For more information on conflicting constraints, see Unsatisfiable Layouts.
你还可以通过直接添加各种约束到所组织的视图来更进一步的修改布局;但是,要避免任何可能的冲突:作为基本法则,如果一个视图的尺寸是它的原有的固定尺寸,则你可以安心地给那个尺寸添加一个约束。更多关于约束冲突的信息,请看Unsatisfiable Layouts
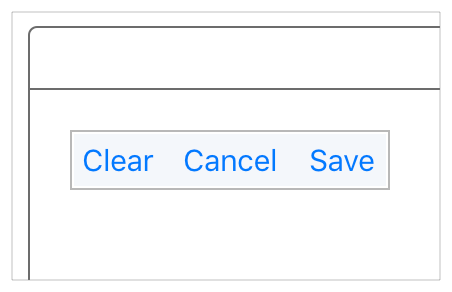
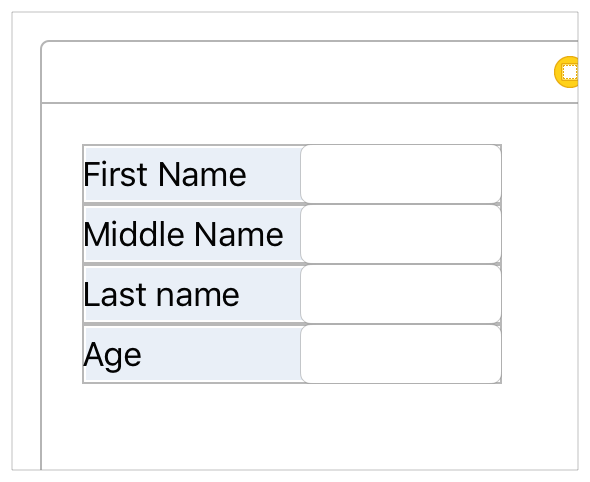
Additionally, you can nest stack views inside other stack views to build more complex layouts.
另外,堆栈视图里面还可以嵌套别的堆栈视图以构建更复杂的布局。
In general, use stack views to manage as much of your layout as possible. Resort to creating constraints only when you cannot achieve your goals with stack views alone.
For more information on using stack views, see UIStackView Class Reference or NSStackView Class Reference.
一般来说,尽可能使用堆栈视图来管理你的布局。只有当仅使用堆栈视图无法达到你的目标时,可以采用各种约束。
NOTE
注意:
Although the creative use of nested stack views can produce complex user interfaces, you cannot completely escape the need for constraints. At a bare minimum, you always need constraints to define the position (and possibly the size) of the outermost stack.
尽管创造性地使用嵌套堆栈视图可以生成复杂的用户界面,但是你不能完全逃脱约束的帮助。至少,你总是需要约束来定义最外层堆栈的位置(或者可能是尺寸)。