| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign/ |
|---|---|
| 这个作业要求在哪里 | https://www.cnblogs.com/harry240/p/11524162.html |
| 团队名称 | 巧克力王子与六个小矮人 |
| 这个作业的目标 | 完成团队项目的α版本,并给出测试报告,做总结 |
一、团队成员:
| 姓名 | 学号 |
|---|---|
| 陶一(组长) | 201731062213 |
| 孟祥一 | 201731062207 |
| 易林 | 201731062134 |
| 王艺霖 | 201731062127 |
| 陈劲松 | 201731062132 |
| 沈墨 | 201731062115 |
| 干冰雪 | 201731062502 |
二、项目地址及操作手册:
我们的项目在α版本阶段只完成了网站的部分内容。
网站地址: iThink创意交流网站
如何操作:
-
首先进入到iThink网站。显示的是介绍页面。

-
然后,通过右上角的注册可以注册成为网站用户。(非网站用户无法访问具体内容。防止创意被窃取)填写内容后点击 “立即注册” 进行注册。

-
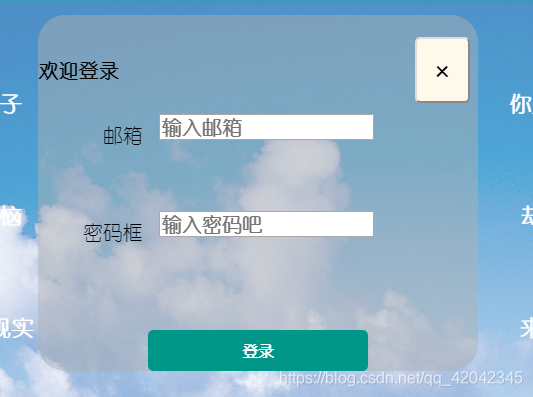
注册完毕,通过登录进入到网站主页。

-
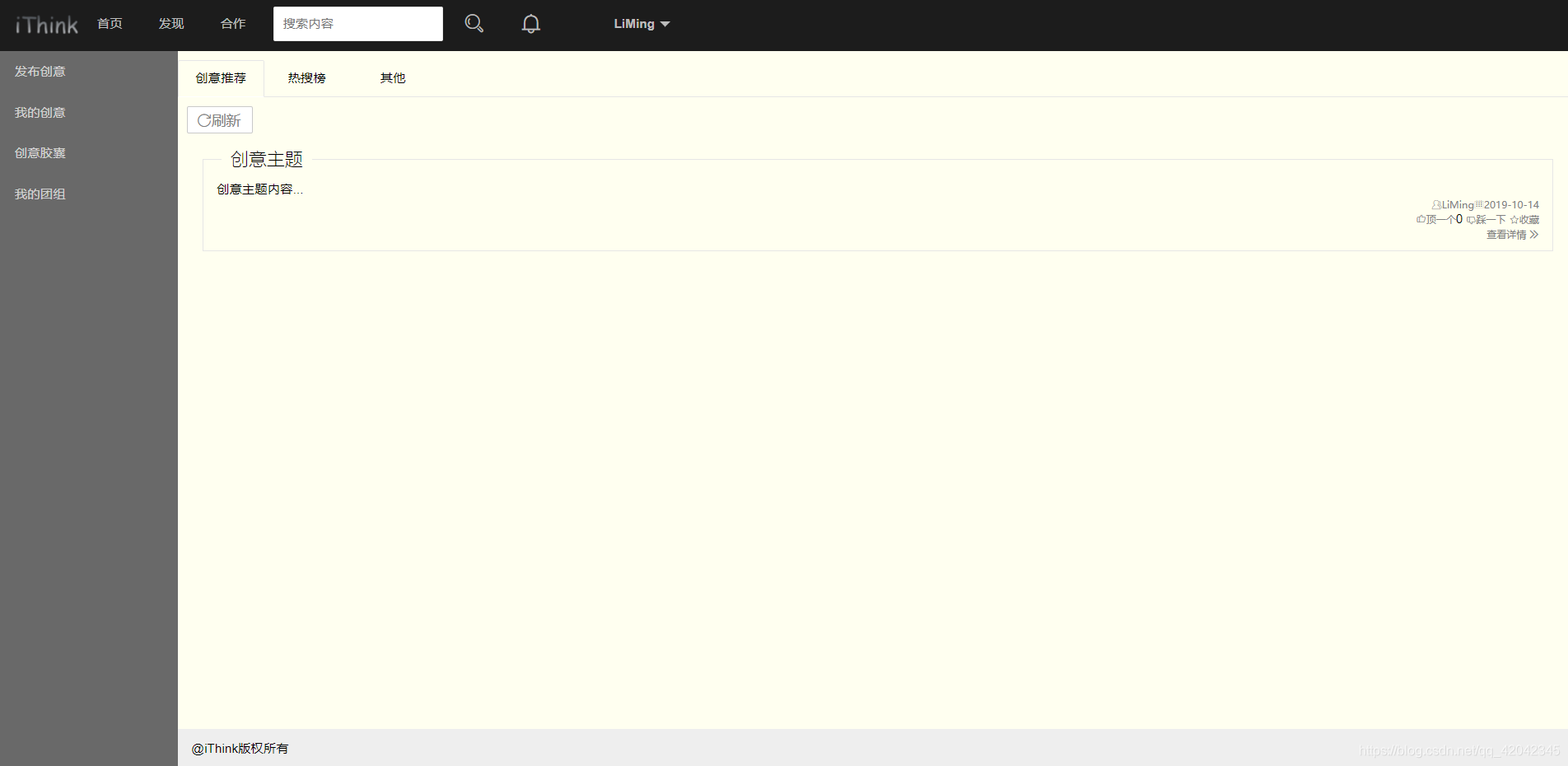
在主页,左边有关于创意的相关操作:发布创意、我的创意、创意胶囊、我的团组 点击进入相关内容界面。还可以通过选项卡切换查看创意推荐、热搜榜和其他内容。点击最上方 “首页” 字样可回到主页。

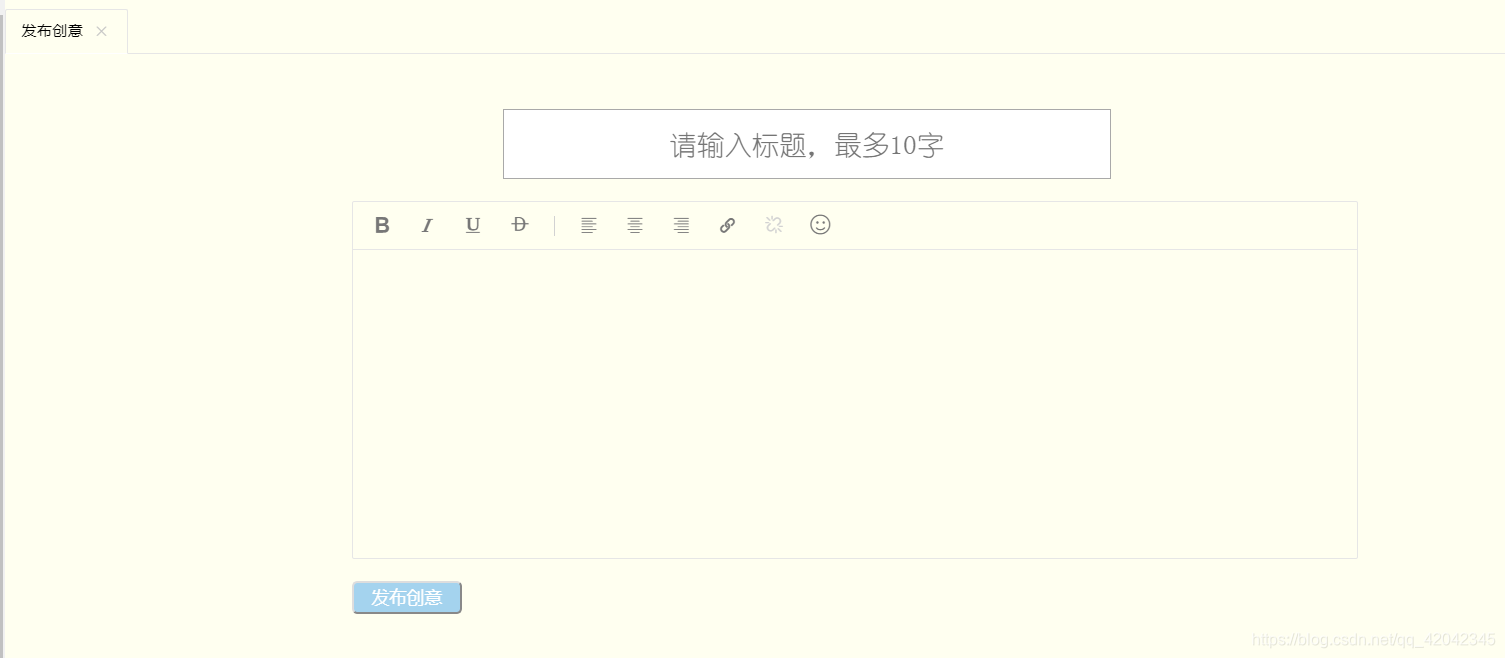
- 发布创意:在此处可以进行创意主题的编辑和发布。

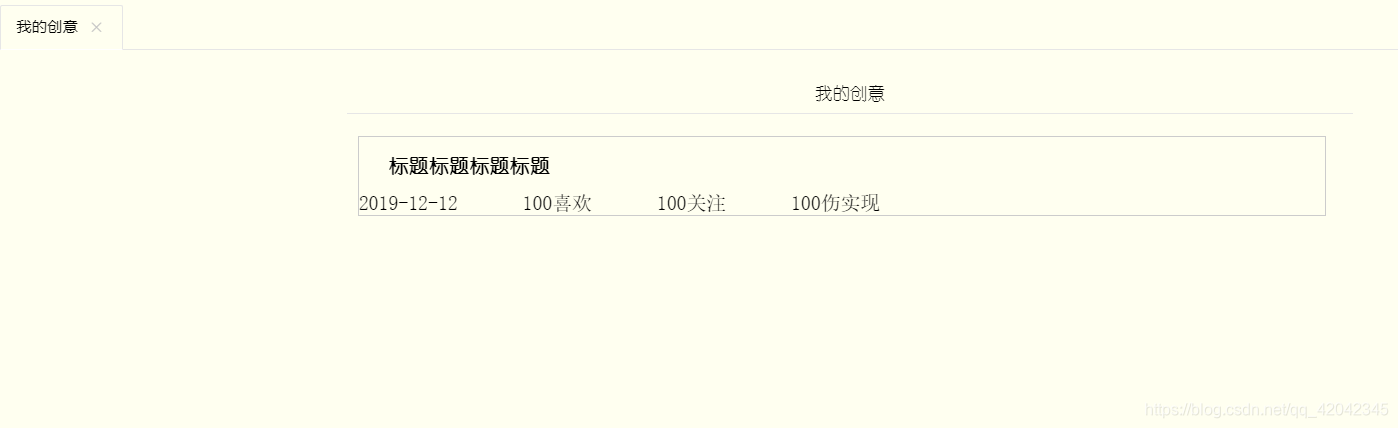
- 我的创意:在此可以查看用户曾经发布过的创意主题及详细情况。(样本)

- 创意胶囊:在此处可以查看到用户曾经编辑但未发布的创意主题内容。(开发中)

- 我的团组:界面仍在开发中,不予介绍。
- 发布创意:在此处可以进行创意主题的编辑和发布。
-
主页上方,有搜索框,可输入关键字进行创意相关内容的搜索。

-
可以通过点击每条主题后面的 “顶一个” 、 “踩一个” 、 “收藏” 来对此条内容进行操作。



-
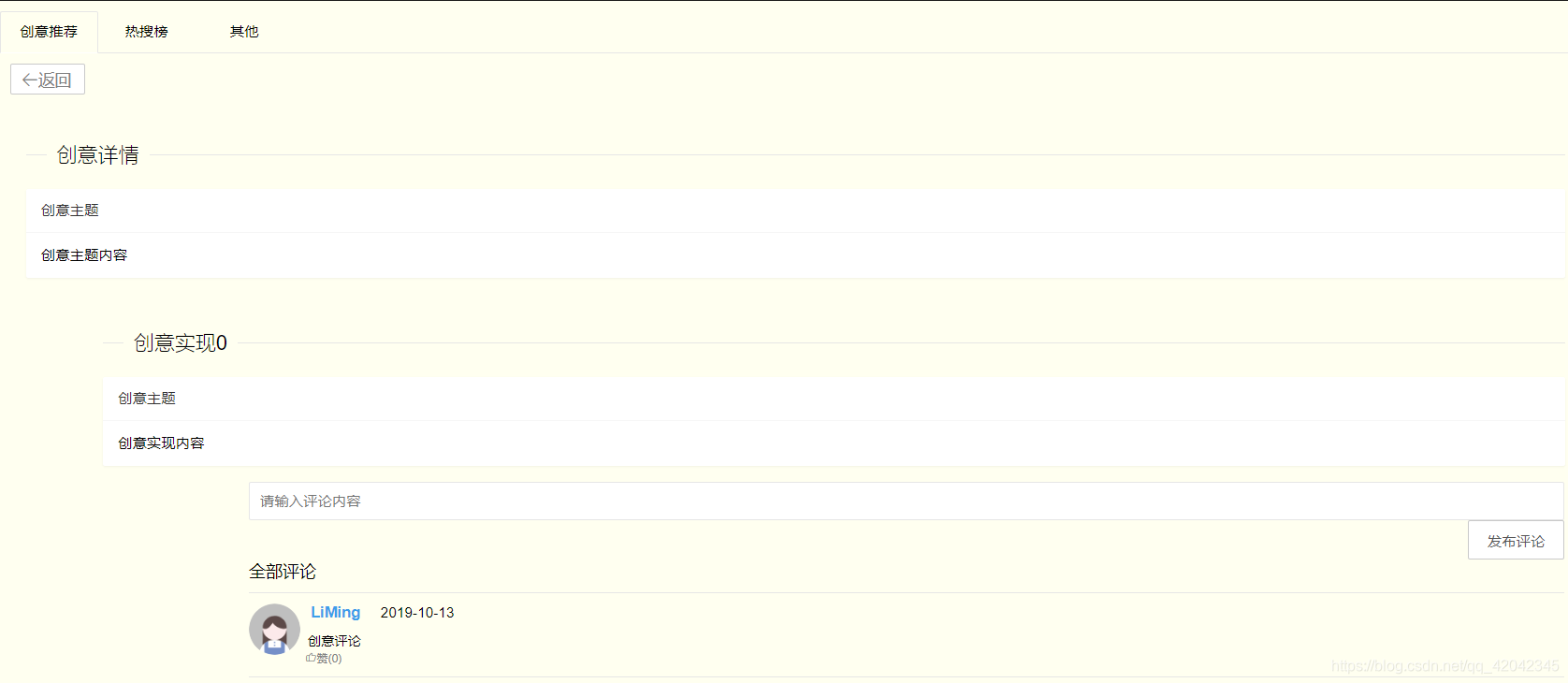
点击每条主题后面的 “查看详情” ,可以具体查看主题中的相关内容和具体的创意实现内容。

-
个人信息也在主页上方,可以通过点击 用户名 进入个人信息页面。

-
在个人信息页面,左边有 个人信息、我的通知、发布创意、我的创意、创意胶囊、我的收藏、我的参与、获利项目、我的团组 几个功能。

-
个人信息:点击此项,可查看或修改自己的基本信息。
-
我的通知:通过这里可以看到系统发来的通知,或者其他用户对你的点赞、评论、收 藏、关注等等消息。

-
发布创意:此处与主页“发布创意”相同,可以通过此处来编辑并发布一个创意主题。
-
我的创意:在此可以查看用户曾经发布过的创意主题及详细情况。
-
创意胶囊:在此处可以查看到用户曾经编辑但未发布的创意主题内容。
-
我的收藏:在此处可以查看到用户所收藏的创意主题或创意实现内容。(开发中)

-
其他功能目前仍在开发中,此处不予介绍。
-
三、测试报告:
- 测试工作安排
测试的工作,由我们组内的所有成员共同完成。但是每个人所测试的部分,均不是自己编写的代码部分。
由干冰雪、陈劲松、易林、沈墨负责前端网页的性能测试以及bug测试。
由陶一、王艺霖、孟祥一负责后端代码的可行性测试、逻辑测试以及bug搜索。
- 测试工具的选择
前端网页测试选取的是网页测试工具:Web Page Analyzer 、 Chrome浏览器
后端的测试工具用的是:Junit Test
- 测试用例以及测试结果
前端测试:
易林测试部分:
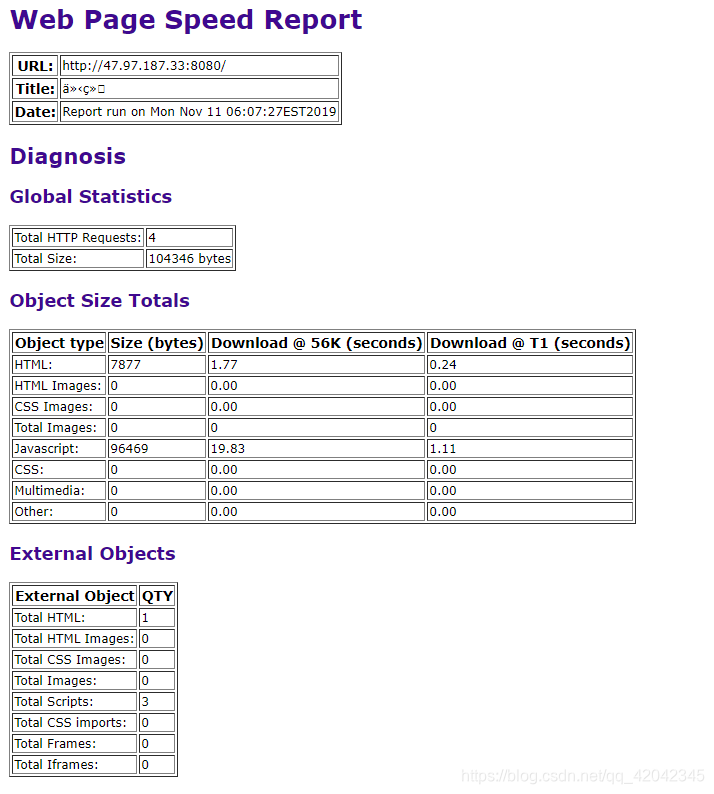
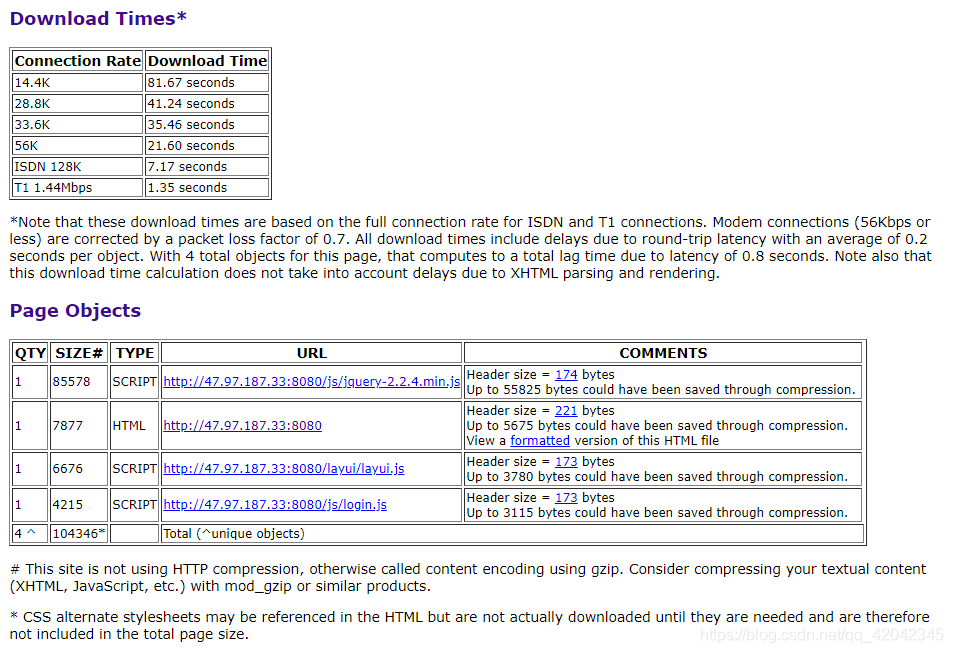
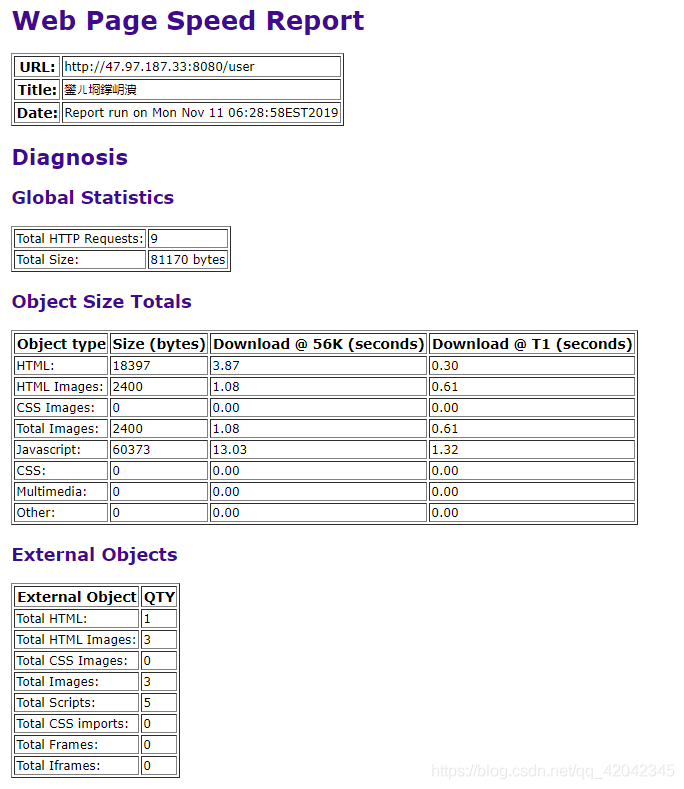
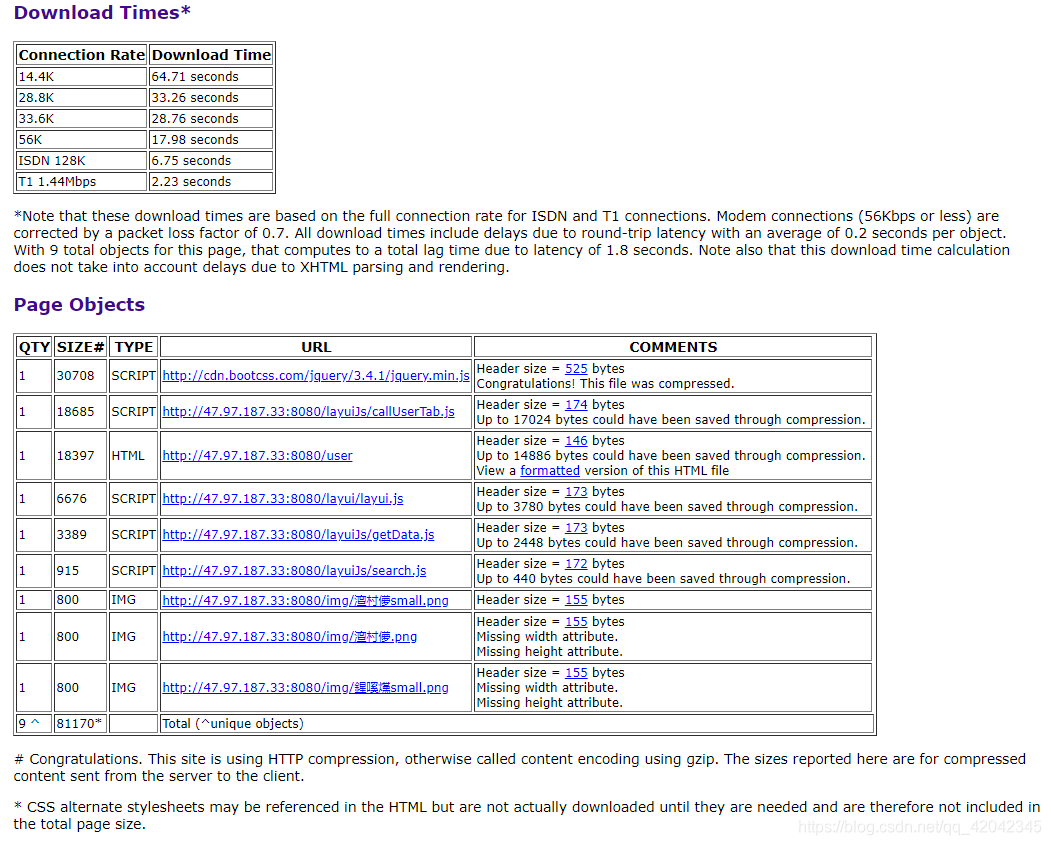
网页测试工具性能报告:
(仅放出主页与用户页面部分)


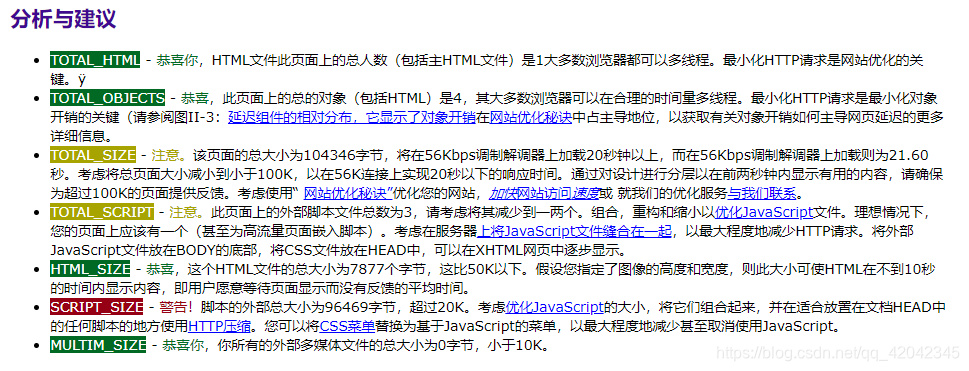
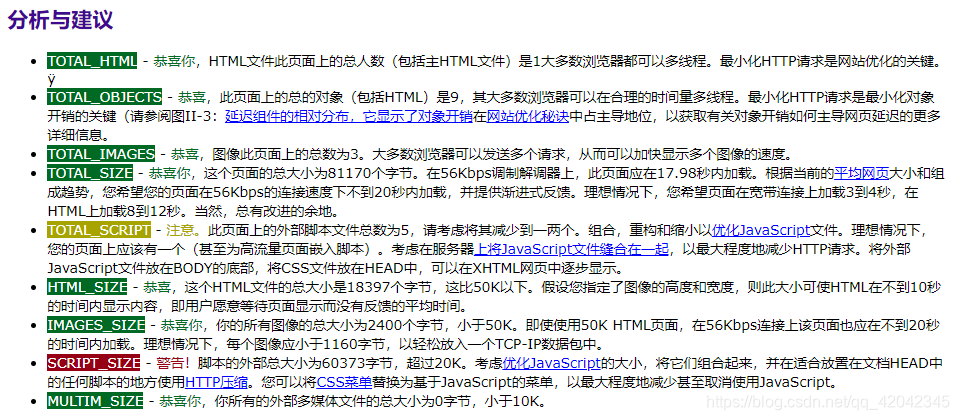
并将测试网站上给出的建议翻译成中文:

用户页面:



针对此工具给出的分析和建议,我们下一步将会对网站进行优化与改进。
干冰雪测试部分:
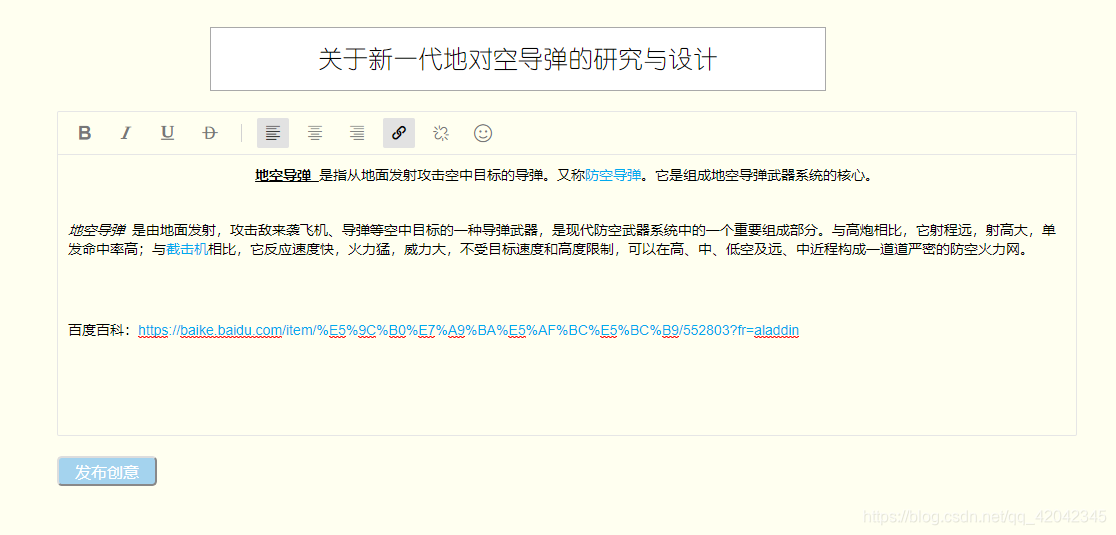
主页的对创意主题和实现的发布及查看:


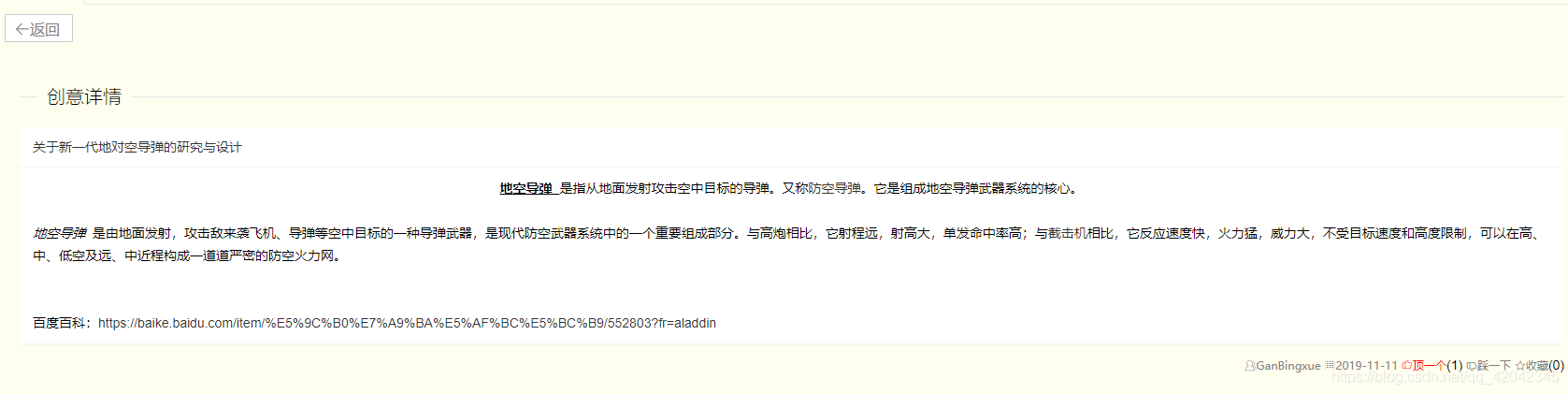
去首页上查看是否发布成功:


发布创意和查看功能可用。
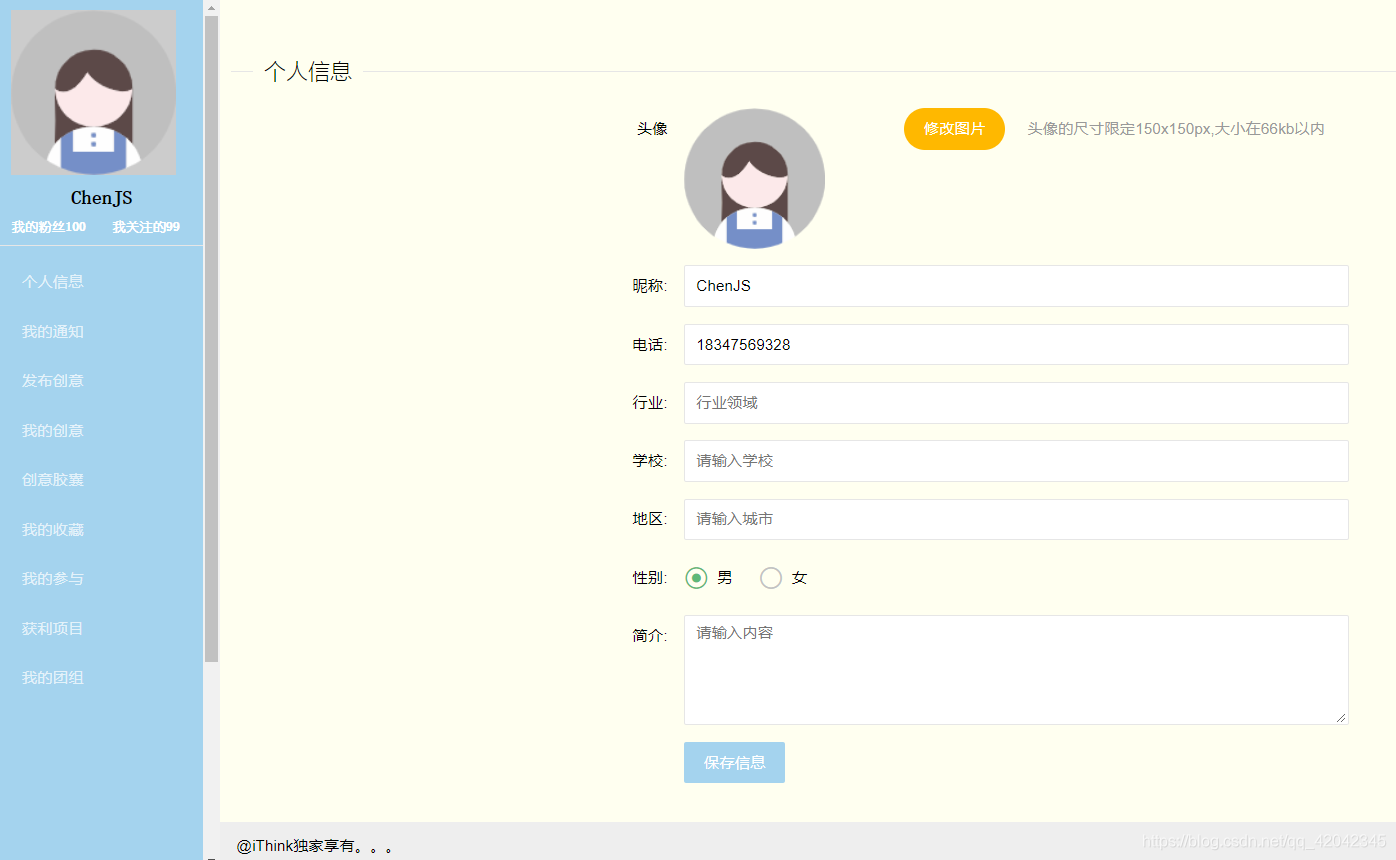
陈劲松测试部分:
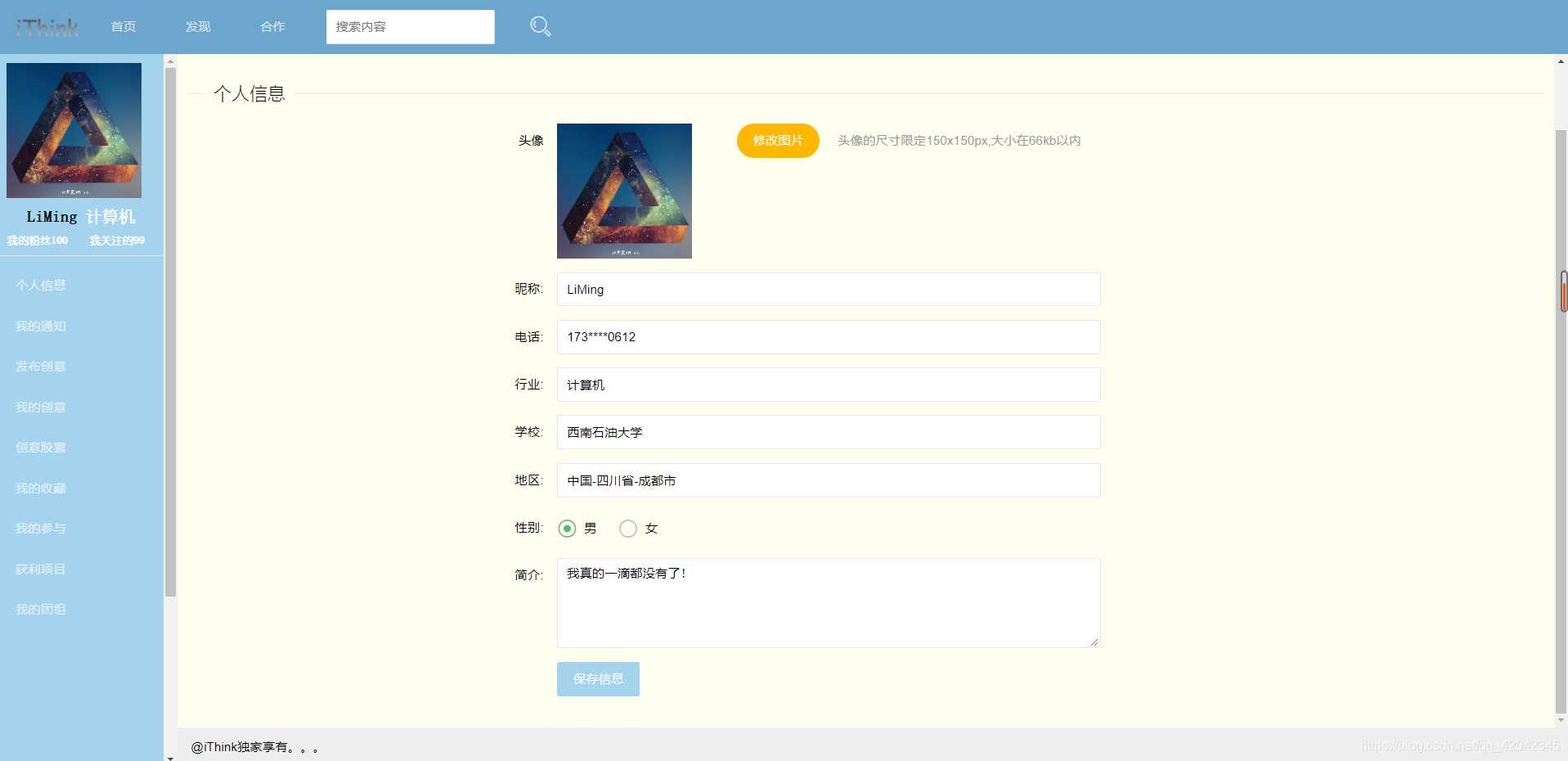
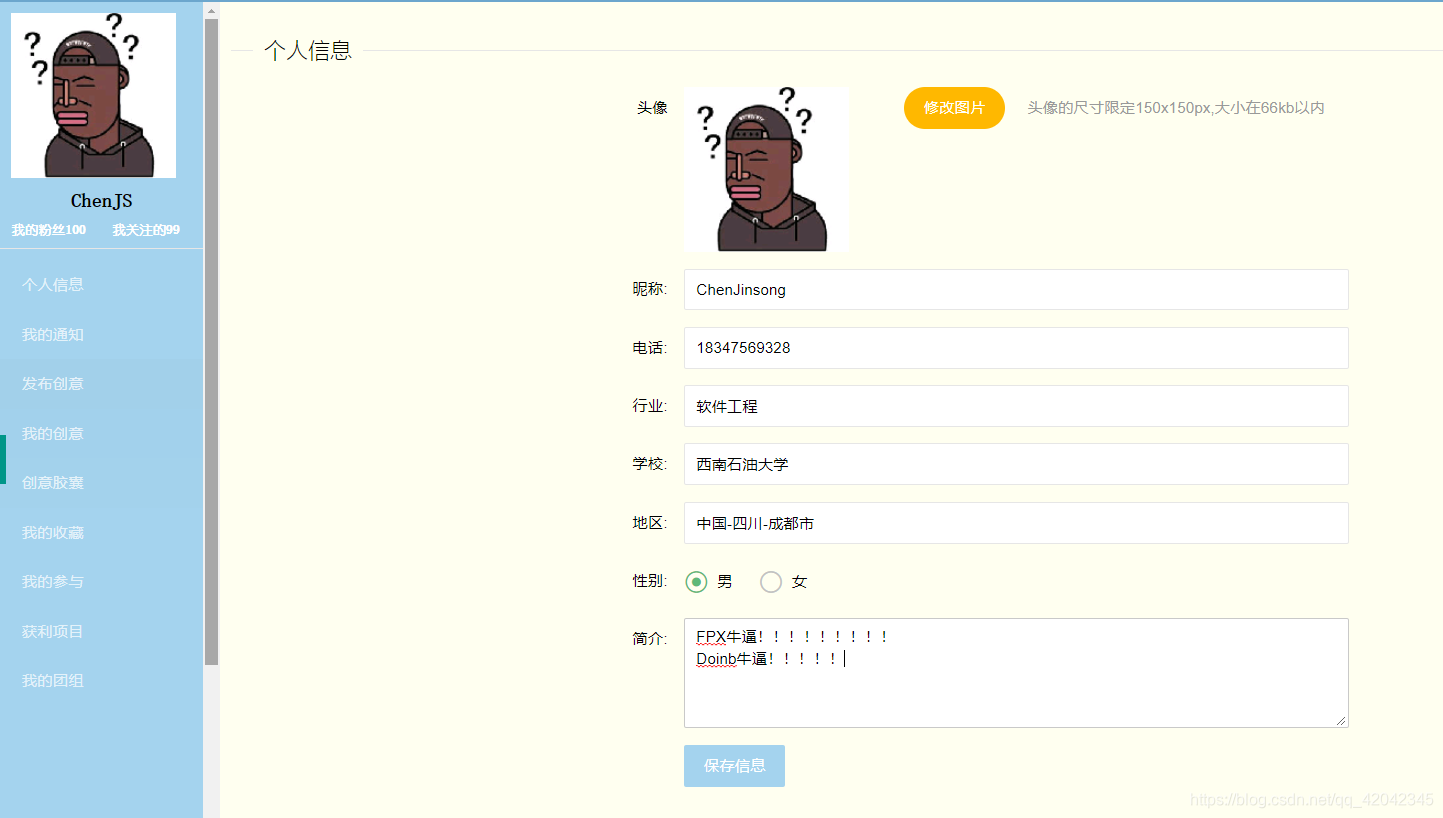
个人用户信息的查看、编辑、修改:


可见头像也发生了变化:

沈墨测试部分:
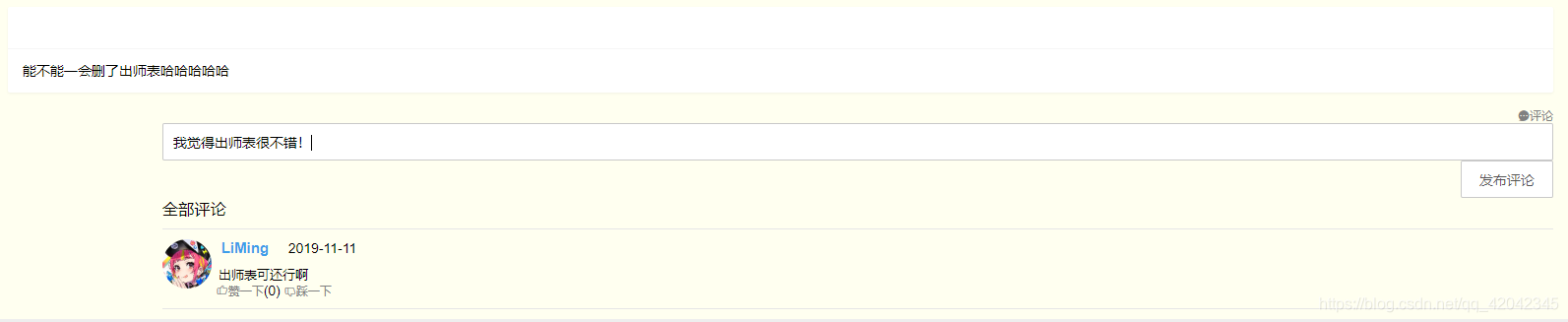
对主题和实现的点赞、评论和搜索的测试:


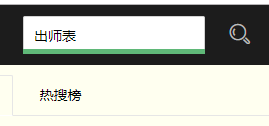
搜索:


由此可见,搜索之后出现的内容还存在着格式与排版上的一些问题。而且此页面还未设计返回到主页的链接。也是存在一些缺陷。
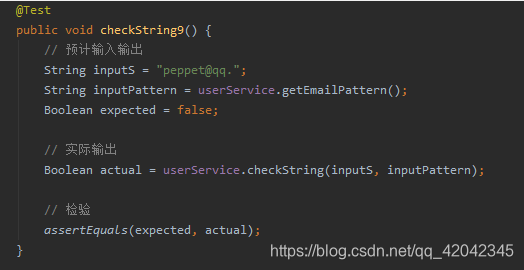
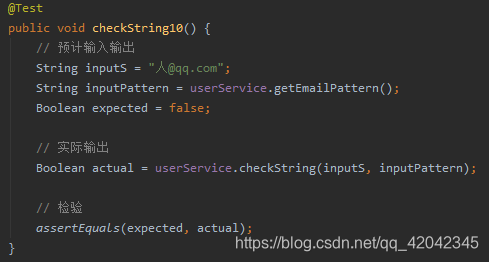
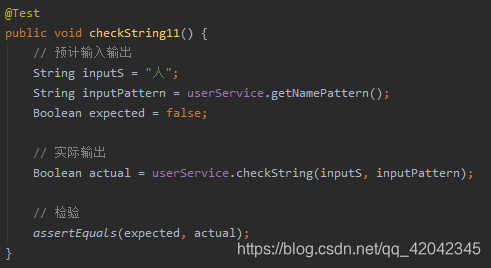
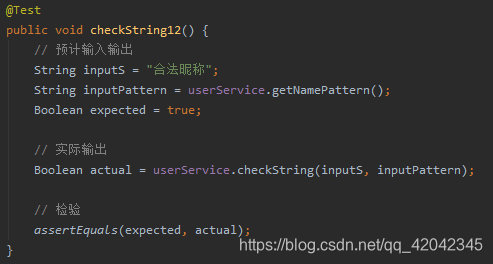
后端测试:
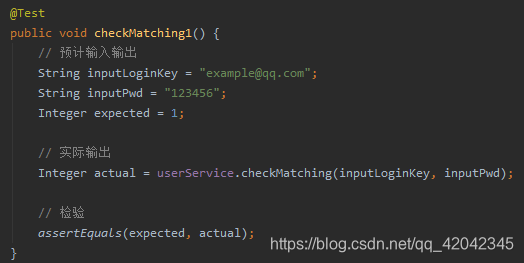
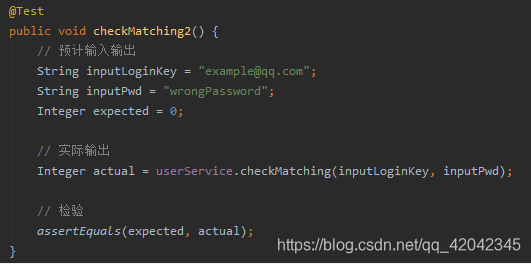
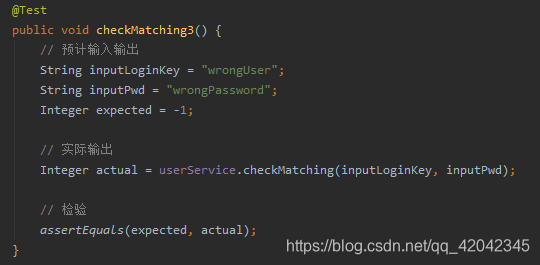
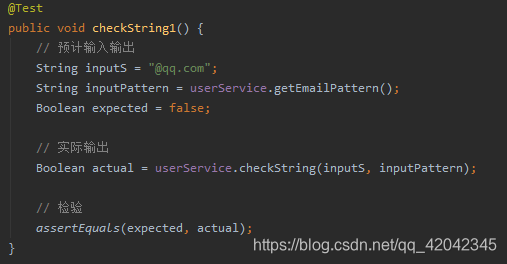
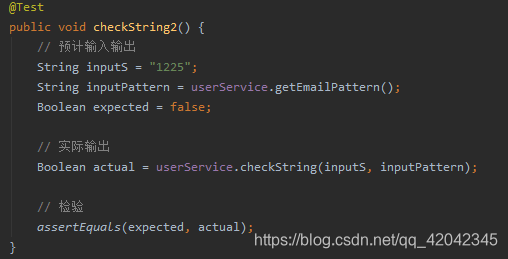
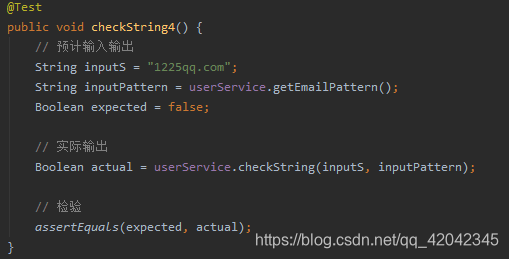
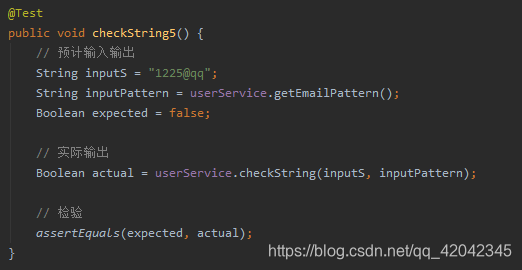
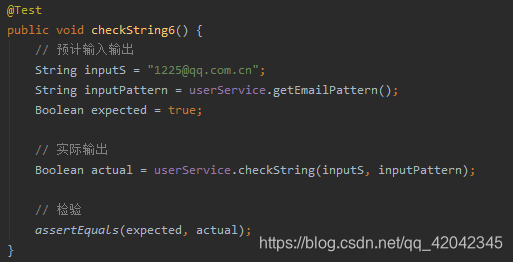
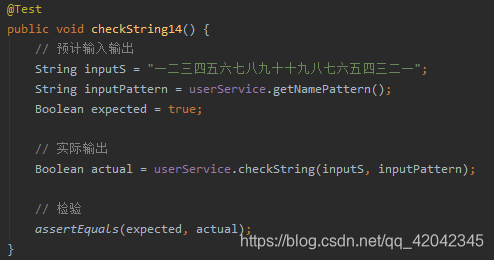
因为后端的内容有很多,因此我们三个人对测试代码的编写是分开的,样例也是分开写的。不过最后的结果是在一起跑出来的。测试太多,无法全部放出,因此放出大部分涉及到逻辑部分的测试代码。
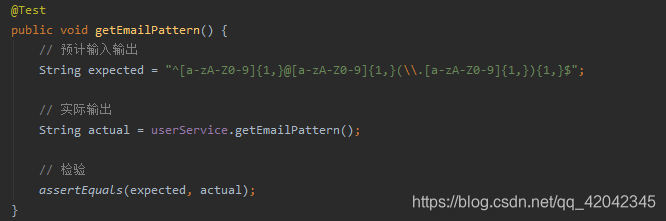
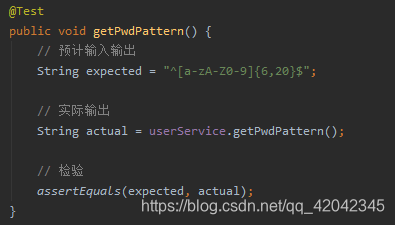
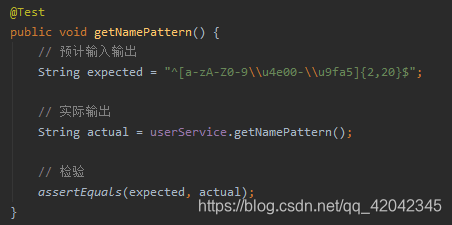
部分测试用例:
陶一测试部分:



孟祥一测试部分:









王艺霖测试部分:





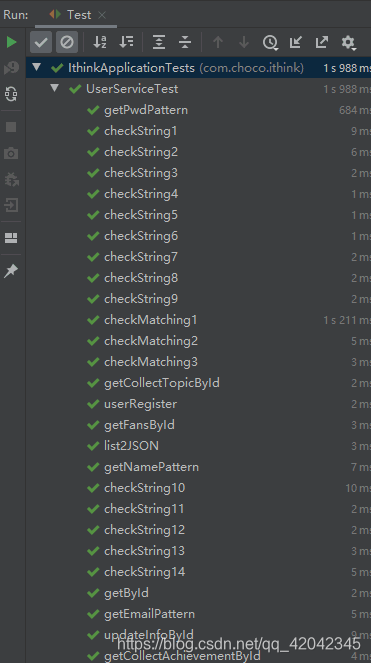
测试结果:


- 测试体会与总结:
对于项目的测试,整体来说感受还是非常大的。
测试让我们项目组内的每位成员对其他人的工作结果有一个感受,可以对项目组的整体情况也有更多的了解和认识。让大家知道现在项目开发到了什么程度。
而且让我们接触到了测试工具,学到了新的东西,对于以后无论是自己的独立开发,还是到其他的项目组中合作开发,都有非常好的帮助作用。
而且通过测试工作,可以找到项目组里,他人编写实现的功能中,编码人员本人无法发现的漏洞Bug,可以更好更快地修补完善。
还有组员说,测试别人做的功能,给别人找Bug,是一件很欢乐的事。hhhhh
四、项目情况总结:
在本阶段,我们的项目完成情况并不理想。项目经理由于经验不足,许多地方没有考虑周到,任务的分工安排不是很合理。而且对组内的成员的技术水平不是很了解,高估了我们的能力,计划的安排不够合理。
组内组员互相之间的了解也并没有多少,合作之间出现了交流上的问题,意见不一致,甚至互相有意见。
前期的准备工作不是很充分,许多地方不够细致,导致在编码阶段出现了很多问题。
接口的设计与交互方面问题最大。没有设计好,导致前后端在进行交互工作时经常出现差错。
并且原型的设计在前期时并没有很完善,因此我们的编码人员在制作的时候非常迷茫,不知道该怎么具体去做。
由于规范标准的制定也没有非常的合理,导致同页面的分开实现的功能却无法结合到一起。
所以总的来看,我们α阶段的项目是出乎我们的意料的,没有完成规定的计划,并且问题百出。
-
完成的内容:
用户的登录注册
网站主页:创意主题及创意实现的显示等
发表创意主题、对主题发表实现
相关主题、实现内容的搜索
对创意主题、实现的点赞、评论和收藏
用户个人信息页面:个人信息的查看、修改,评论、点赞消息的查看
-
未完成的内容:
管理员部分:对用户账号信息的管理、对用户发表内容的审核管理等
团组管理部分:创建、加入团组,团组聊天的实现
移动端的全部开发
-
下阶段展望和计划:
下阶段的Alpha2版本,项目开发的计划由组内成员共同商议确认,工作的安排重新确定,准备全面完善网页端的内容,将现有内容以及计划中的未完成内容全部完成并整合完善。
然后从beta阶段再开始移动端的开发。