前言
作为一个前端开发者,学习谷歌插件的开发也是十分必要的
导入
开发一个谷歌插件的第一步就是先学会导入,首先这里你先创建一个任意名字的文件夹,在创建一个入口文件manifest.json,插件的配置都是在这里面进行配置的,主题就是一个json对象,格式大概如下
{ "name": "demo", //设置插件名 "manifest_version": 2, //版本,这个是固定的 "version": "1.0.0", //插件版本,用于迭代识别 "description": "a little demo", //插件描述 "icons": { //设置插件图标不同大小对应的图片 "16": "img/icon.png", "48": "img/icon.png", "128": "img/icon.png" }, "browser_action": { //我个人理解为插件显示在菜单栏时候的行为,设置标题内容页等 "default_title": "图标标题", "default_icon": { "16": "img/icon.png" }, "default_popup": "popup.html" } "background": { "page": "back.html" //指定后台页 } }
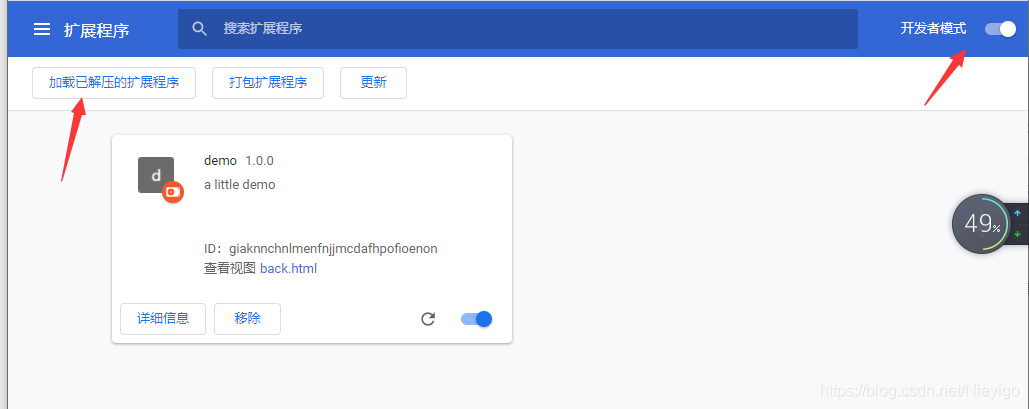
之后你就可以导入了,我这里创建的文件夹叫demo,导入步骤
右上角菜单→更多工具→拓展程序,之后跳转到扩展程序页面,打开开发者模式,选择加载已解压的扩展程序,选中刚才包含入口文件的文件夹即可

后台页
对于后台页我的理解为后台页就是一直驻留在浏览器后台的页面可以时刻监听浏览器的各种行为
前面可以看到我们给browser_action的default_popup设置为popup.html,这里我把popup.html的代码贴出来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>demo</title> <style> body { width: 500px; min-height: 200px; } </style> </head> <body> <h2>呵呵</h2> <h2>功能</h2> <br /> <div> <ol> <li><a href="#" id="openback">打开后台页面</a></li> <li><a href="#" id="getbacktitle">获取后台页标题</a></li> <li><a href="#" id="setbacktitle">设置后台页标题</a></li> <li><a href="#" id="callbackjs">调用后台页js</a></li> </ol> </div> <script type="text/javascript" src="popup.js"></script> </body> </html>
popup.js中的代码
let openPage = document.getElementById("openback");
openPage.addEventListener("click", () => {
window.open(chrome.extension.getURL("back.html"));
});
let getTitle = document.getElementById("getbacktitle");
getTitle.addEventListener("click", () => {
let bg = chrome.extension.getBackgroundPage();
alert(bg.document.title);
});
let setTitle = document.getElementById("setbacktitle");
setTitle.addEventListener("click", () => {
let title = prompt("请输入后天页新标题", "新标题");
let bg = chrome.extension.getBackgroundPage();
bg.document.title = title;
alert(bg.document.title);
});
后台页back.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>背景页面</title> </head> <body> <h2>背景页内容</h2> <script type="text/javascript" src="back.js"></script> </body> </html>
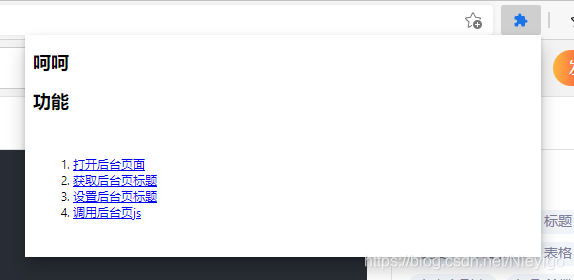
显示在右上角的效果就是,之后点击就可以实现popup中监听器中监听事件发生时的指定动作

查看更深的教程:https://blog.csdn.net/Nieyigo/article/details/116482585