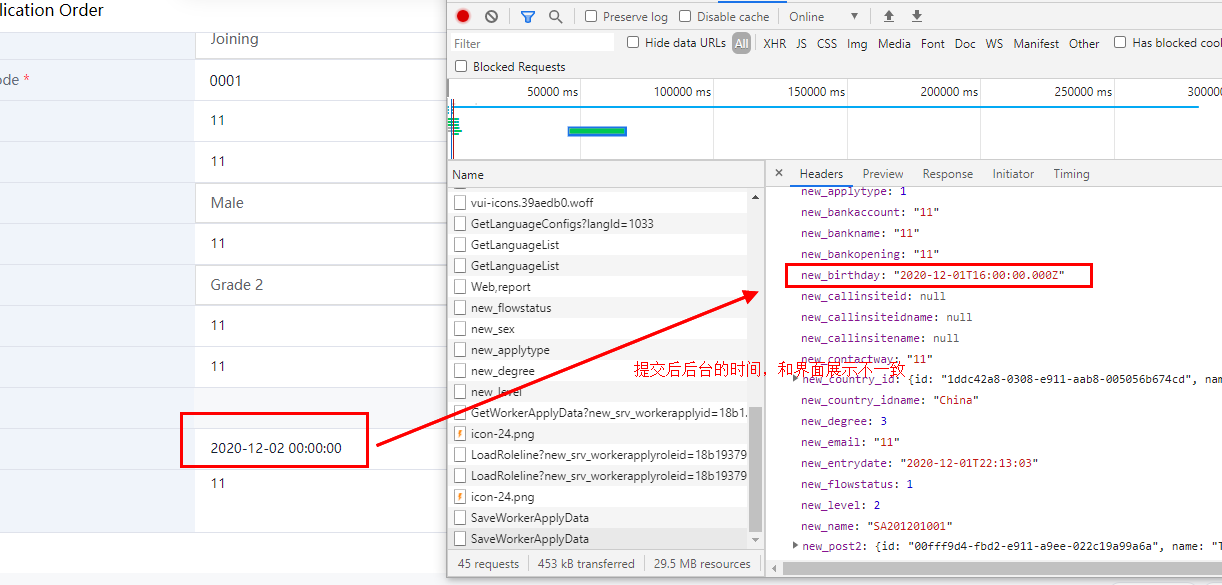
最近公司项目用到了Vue.js,和它一块的是ElementUI控件。当使用ElementUI的日期选择器DatePicker时,发现后台数据库中存的时间总是和想要的时间差8个小时,开始以为是数据库时区的问题。后来才发现是ElementUI日期控件的问题。自己选好的日期,和DatePicker绑定的值总是差8个小时。看了下官方属性介绍,发现使用value-format可以解决这个问题。代码如下:

<el-date-picker v-model="value11" type="date" placeholder="选择日期" value-format="yyyy-MM-dd"> </el-date-picker>
这里需要注意一下,value-format是elementUI2.x版本才有的属性,在早期的1.x版本里面是不存在的。如果你用的是早期的版本要解决这个问题就需要自己写转换了,前端和后端都行。哪个方便按哪个来。
转载于:https://www.cnblogs.com/shuaiweb/p/9356833.html