开始体验Mui
1. 安装HbuilderX
下载地址:https://www.dcloud.io/hbuilderx.html
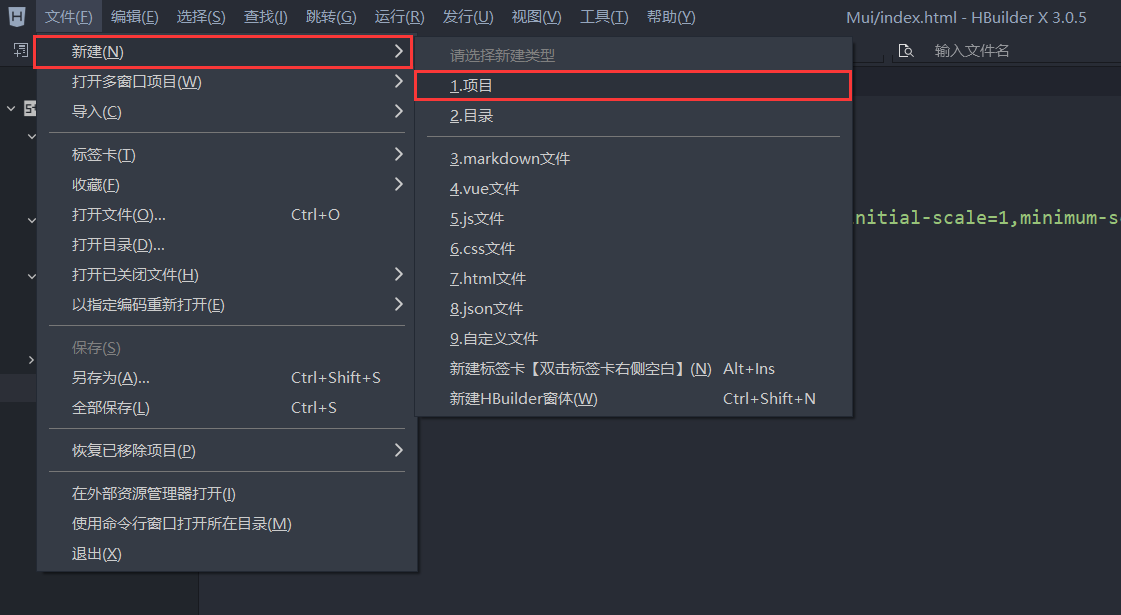
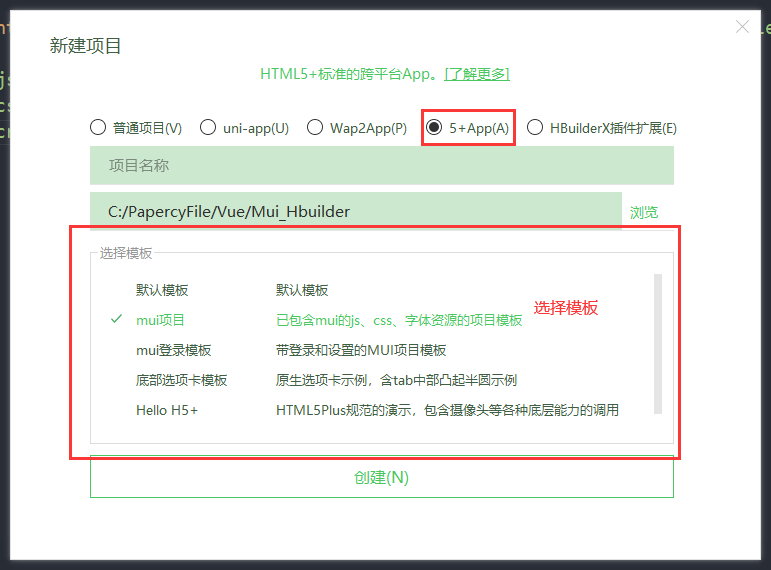
2. 新建Mui项目


3. 文件结构介绍
- _ css : 样式表文件
- _ fonts: 字体文件夹
- _ js: JavaScript脚本文件夹
- _ index.html: 入口文件
4. 基础布局
一、头部
核心CSS: mui-bar mui-bar-nav
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-laft-nav mui-pull-left"></a>
<h1 class="mui-title"></h1>
</header>
二、主体部分
核心css: mui-content
<div class="mui-content">
主体部份...
</div>