本次分页涉及技术点 SSM+PageHelper+DatagrId
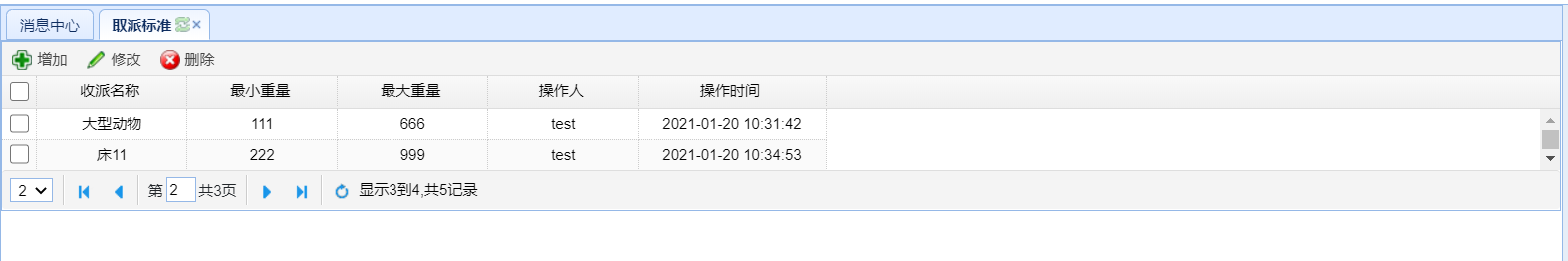
先来看下效果:

这是无条件分页,下一篇博客我们将讲有条件分页。
无论你是使用js加载table 还是直接使用标签。
使用datagrid分页都离不开一个属性: pagination
1、若使用js加载数据,pagination 属性设置为'true' 即可在DataGrid控件底部显示分页工具栏。
1 $(function(){
2 $('#tt').datagrid( {
3 rownumbers : true,//显示行号
4 checkOnSelect:true,//使行只有在复选框选中时,才是真正的选中
5 fitColumns:true,//让表格列宽,强行自适应到整合页面宽度
6 pageList: [1,2,3],//选择一页显示多少数据
7 pagination : true,//在DataGrid控件底部显示分页工具栏。
8 });
9 });
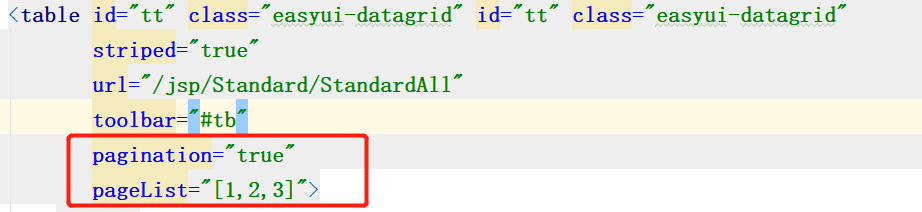
2、 若使用标签加载,同样pagination 属性设置为'true' 即可。

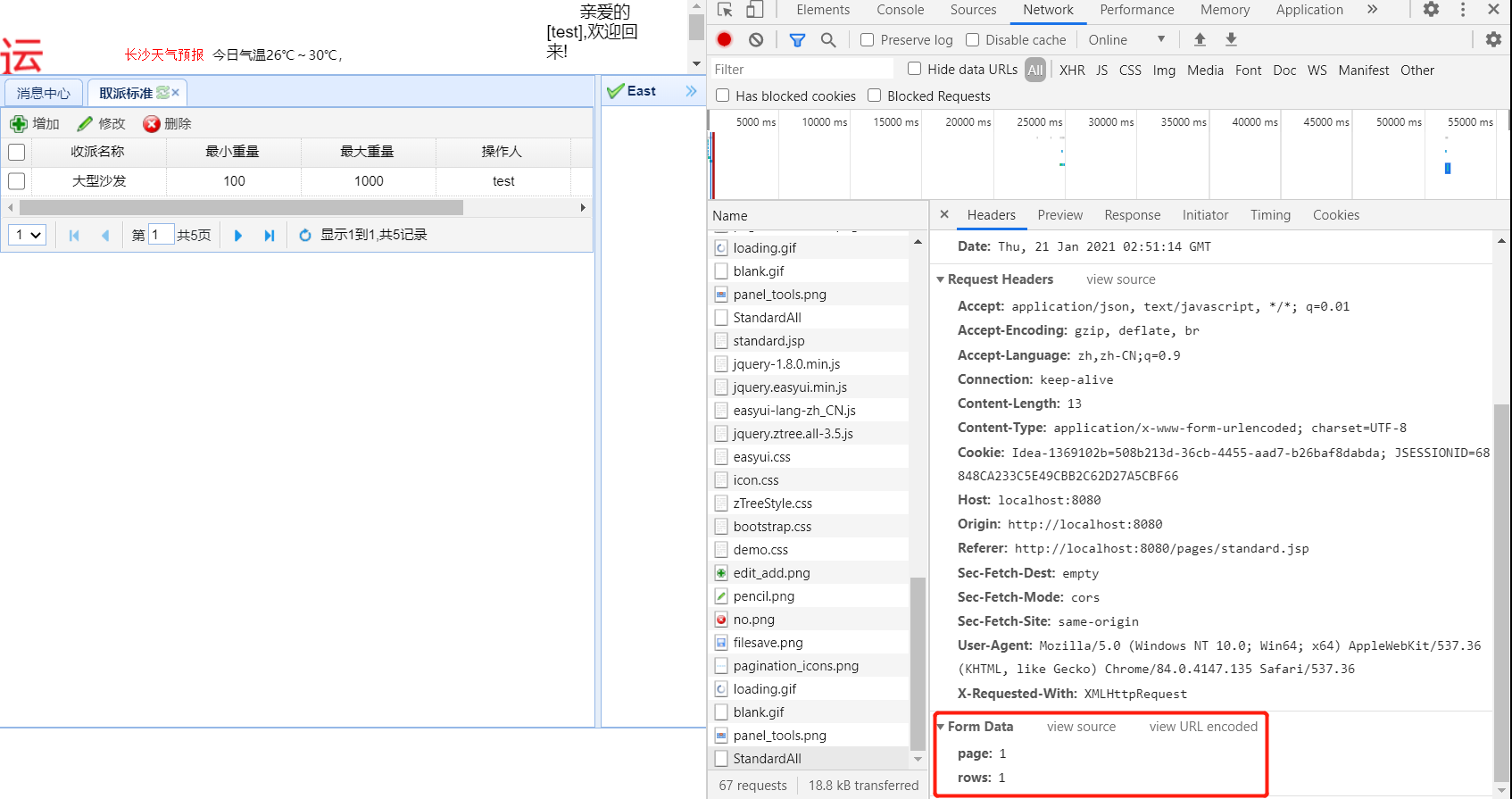
3、使用DataGrid控件 分页之前 ,我们先了解下它的分页原理。如图,可以看到它实际上是根据page(当前在第几页),rows(一页显示多少条数据) 进行分页。
以前我们知道,分页需要total,也就是总记录条数,当你将所有的数据传递给它,并告诉它total, pageList 属性能自动根据你设的值,每页显示多少条数据。
了解了他的原理,分页也就很简单了。

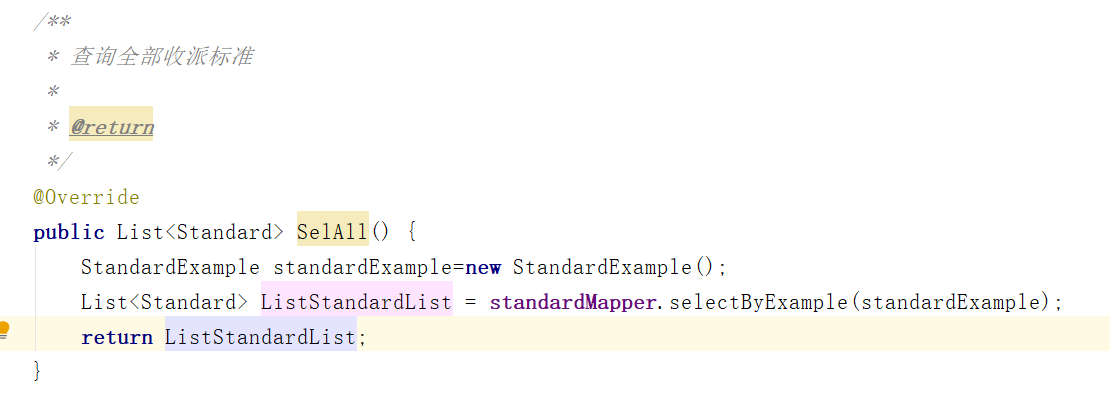
4、service 实现类,这个很简单,只是做了一个查询全部的操作

5、controller层,我们利用PageHelper 来帮助我们实现分页。
因为分页每次会自动请求datagrid的url,并且携带page,rows的参数,所以我们需要在方法参数中定义这两个参数
我们能通过pageInfo.getTotal 来获取total.

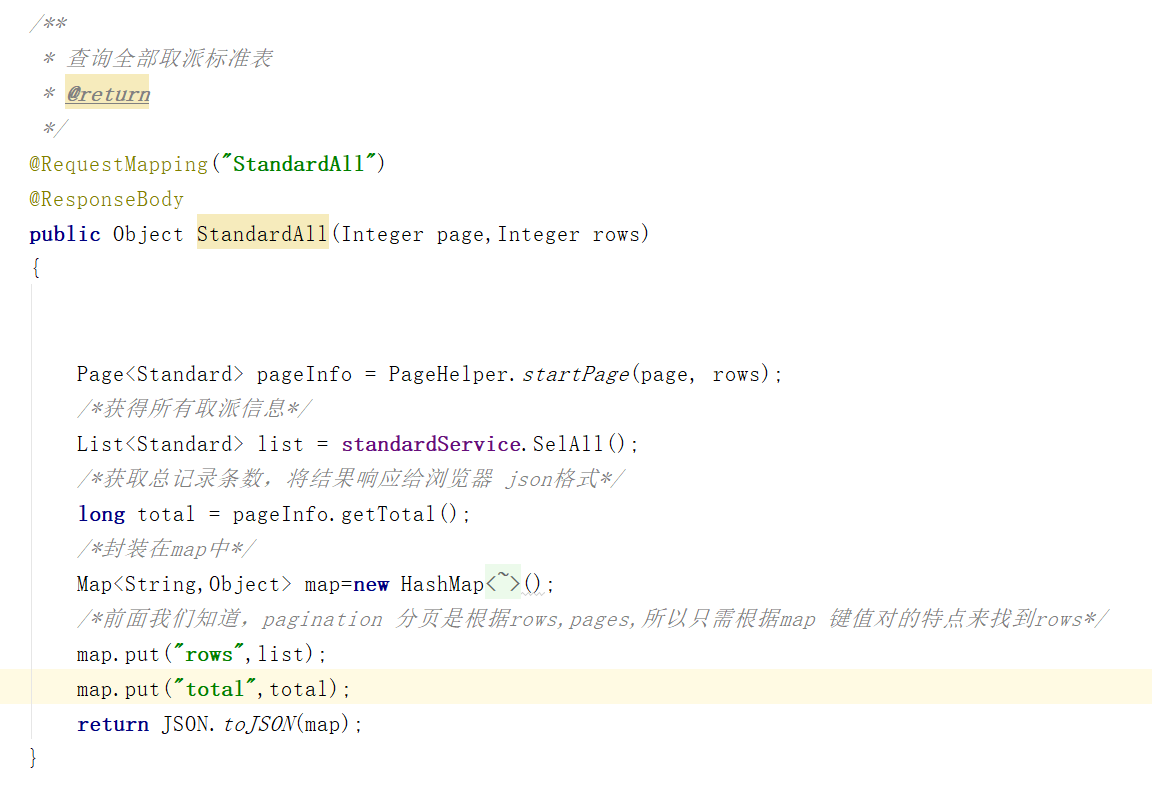
controller层代码:
1 /** 2 * 查询全部取派标准表 3 * @return 4 */ 5 @RequestMapping("StandardAll") 6 @ResponseBody 7 public Object StandardAll(Integer page,Integer rows) 8 { 9 10 //分页每次会自动请求datagrid的url,并且携带page,rows的参数 11 Page<Standard> pageInfo = PageHelper.startPage(page, rows); 12 /*获得所有取派信息*/ 13 List<Standard> list = standardService.SelAll(); 14 /*获取总记录条数,将结果响应给浏览器 json格式*/ 15 long total = pageInfo.getTotal(); 16 /*封装在map中*/ 17 Map<String,Object> map=new HashMap<String,Object>(); 18 /*前面我们知道,pagination 分页是根据rows,pages,所以只需根据map 键值对的特点来找到rows*/ 19 map.put("rows",list); 20 map.put("total",total); 21 return JSON.toJSON(map); 22 }
6、考虑到有些小伙伴可能需要,页面代码也一并发出来吧。
1 <table id="tt" class="easyui-datagrid" id="tt" class="easyui-datagrid" 2 striped="true" 3 url="/jsp/Standard/StandardAll" 4 toolbar="#tb" 5 pagination="true" 6 pageList="[1,2,3]"> 7 <thead> 8 <tr> 9 <th field="id" width="120" align="center" checkbox="true">编号</th> 10 <th field="name" width="120" align="center">收派名称</th> 11 <th field="minweight" width="120" align="center">最小重量</th> 12 <th field="maxweight" width="120" align="center">最大重量</th> 13 <th field="user_id" width="120" align="center">操作人</th> 14 <th field="updatetime" width="150" align="center">操作时间</th> 15 </tr> 16 </thead> 17 </table>
至此,分页就结束了,需要有条件分页请看下一篇博客吧。喜欢博主的就推荐,关注,收藏 三连吧。