前言
前两天写了两篇(一个Python小白5个小时爬虫经历,一个Python小白5个小时爬虫经历 【续】)分别实现了博客园的列表页博客收集,和数据导入。后来发现博客园只是允许访问到4000条左右的数据,于是我又根据关键字搜索到“找找看”页面收集。总共数量也不多,不过也够做测试的了。本博客要讲的内容主要是关于ElasticSearch(下文中用ES表示)的。当然也没有什么难度,毕竟第三方的包和ES本身的功能就能实现。
注意,本人博客偏向实践总结类,所以理论上的东西比较少,如果不知道什么叫做ES并且对本文有兴趣阅读的,可以先补充一下基础知识,或者紧紧抱着好奇的心态看完本人也非常欢迎。
实战
数据前阶段已经导好了。目前15785条(博客园首页4000+精华+待审核+各种关键字搜索)

下面要做的就是扒下博客园找找看页面的代码(我没有用工具,一点一点复制粘贴的,着实也不容易。有没有好的工具推荐?)首先,建一个Web项目(Core和非Core都行),然后把页面考进去,调试一下,直到运行demo页面正常即可。具体页面样式可参考:http://zzk.cnblogs.com/s/blogpost?Keywords=net
ES对接
下面就是C#调用ElasticSearch服务了。我用的是Nest。用NuGet安装就好。Install Package Nest。我装的是最新5.2.0版本。
为了检索方便呢,我们搜索的实体和ES服务器的最好对应,正如上面的截图一样。实体类:
public class Blog { public string id { get;set; } public string author { get; set; } public string title { get; set; } public int view_num { get; set; } public int comment_num { get; set; } public int goods_num { get; set; } public string summary { get; set; } public string href { get; set; } public DateTime create_time { get; set; } public string author_url { get; set; } }
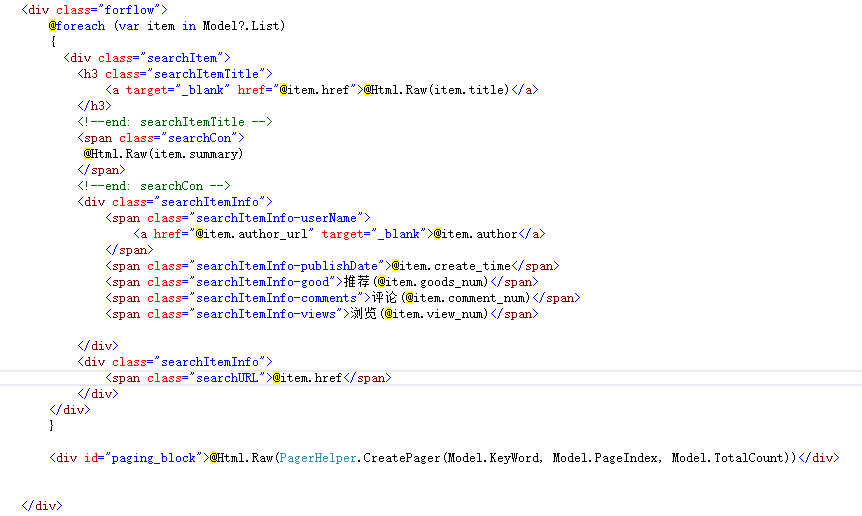
因为我用的MVC,所以直接用MVC的方式到前端绑定数据了。

到此为止呢,页面绑定已经结束了。关键是数据怎么出,其实Nest已经帮你做好了一切,不过呢,还需要你在了解一下如何调用,我也是下载了NEST源码看了他的测试用例才学会的。代码如下:
var nodes = new Uri[] { new Uri("http://myserver1:9200"), new Uri("http://myserver2:9200"), new Uri("http://myserver3:9200") }; var pool = new StaticConnectionPool(nodes); var settings = new ConnectionSettings(pool); var client = new ElasticClient(settings);
得到client之后,调用client.Search<T>()方法
ISearchResponse<Entities.CnBlogs.Blog> response = _builder?.Client.Search<Entities.CnBlogs.Blog>(s =>s .Type("blog")//type .Index(index??_defaultIndex)//index 这里时cnblogs .From(from) //从第几条开始 .Size(pageSize)//取多少条 .Query(q => q.QueryString(qs => qs.Query(keyword).DefaultOperator(Operator.Or)))//根据关键字查询(查询方式有很多种,这里只是为了做简单演示) .Highlight(h => //设置高亮 h.PreTags("<strong>")//改成strong以符合博客园的样式 .PostTags("</strong>")// .Fields( hf => hf.Field(p => p.title)//标题高亮 .HighlightQuery(q => q .Match(m => m .Field(p => p.title) .Query(keyword) ) ), hf => hf.Field(p => p.summary)//简介高亮 .HighlightQuery(q => q .Match(m => m .Field(p => p.summary) .Query(keyword) ) )) ) );
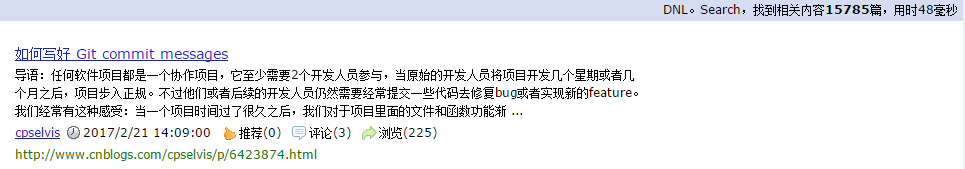
接下来,运行一下,看看效果,这里因为没有根据关键字搜索,所以高亮没有显示

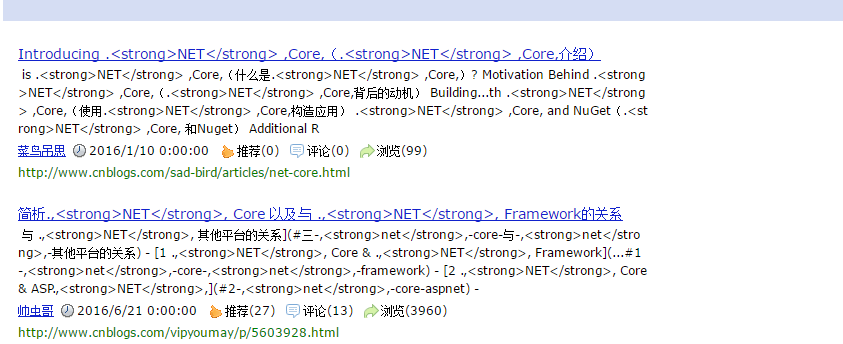
然后,我们进行关键字搜索,输入net,搜一下试试,效果出来了是不是,不过html标签没解析。没关系,MVC中用 @Html.Raw(“”)就可以解决啦

最终效果:

当然呢,如果你在实践过程中发现并没有所谓的高亮,那是因为列表出来之后要对列表需要高亮的字段进行处理,处理代码如下:
response.Hits.ToList().ForEach(x => { if (x.Highlights?.Count > 0) { string titleHighlights = string.Join("", x.Highlights["title"].Highlights); string summaryHighlights = string.Join("", x.Highlights["summary"].Highlights); x.Source.title = titleHighlights; x.Source.summary = summaryHighlights; } result.Add(x.Source); });
总结
整体流程其实和数据库开发是一样的。添加数据,读取数据,绑定数据。只不过不同的是,搜集数据使用python爬的。其他功能均用.NET Core开发。不过还是处在学习阶段,继续加油吧,本篇到此为止,如果觉得本篇对您有帮助,点个推荐不介意吧。
本文代码稍后将同步到github。https://github.com/dotnetlive/dotnetlive.search/tree/master/src/DotNetLive.Search.Demo