1.
按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
2.在项目的src文件夹下新建.babelrc文件,将 .babelrc 修改为:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
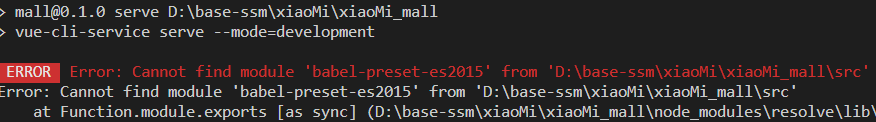
3.输入npm run serve 命令重启项目,遇到了以下问题

由此可见是找不到babel-preset-es2015这个模块。
解决办法:
1.安装@babel/preset-env;项目目录下,运行命令行
npm i @babel/preset-env -D
或cnpm i @babel/preset-env -D
如果使用cnpm ,需要提前安装cnpm,命令为npm install cnpm -g --registry=https://r.npm.taobao.org。
2.修改.babelrc文件,把es2015改成@babel/preset-env
{
"presets": [["@babel/preset-env", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
3.重跑项目 npm run serve
4.在出现以上错误的同时,也报了以下错误

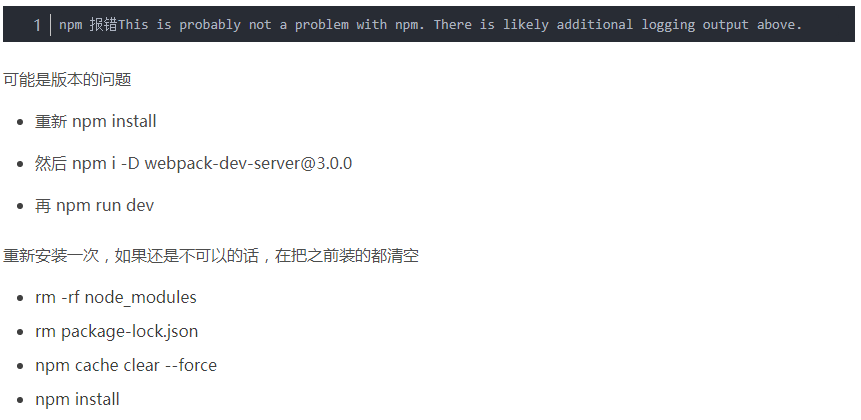
百度发现:

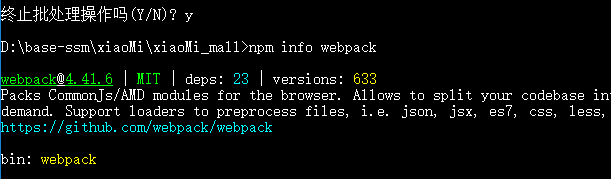
检查我的webpack版本,输入命令:npm info webpack

发现此时我的版本已经是最新版本,应该不是版本的问题。

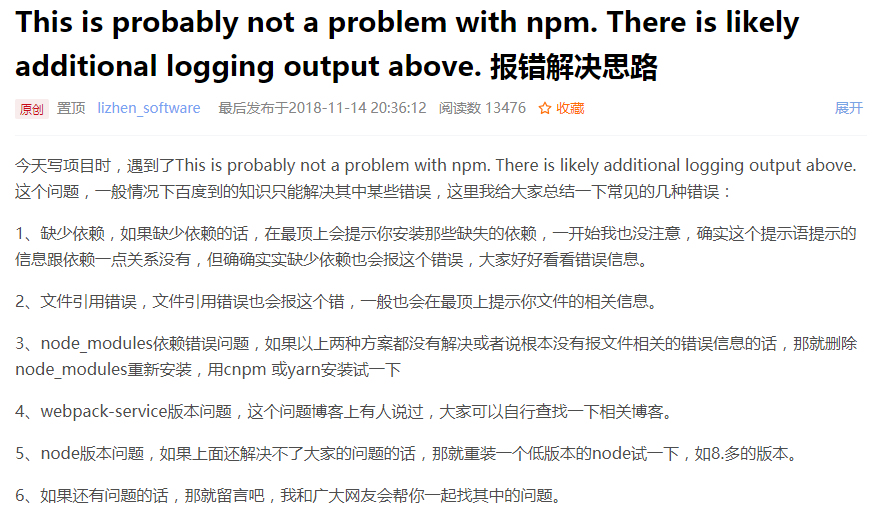
5.由此可见,我的问题应该就是第一条,缺少依赖
babel-preset-es2015。执行步骤1到步骤3即可解决。
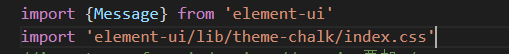
6.在main.js中引入element-ui,以及css样式。

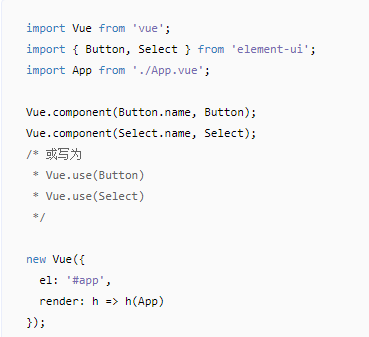
7.接下来就是引入项目所需要的部分组件
比如 Button 和 Select,注意需要Element-UI的每个组件都需要引入

这样vue和Element-UI的环境就搭建好了