<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置高和宽相等~~</title>
<style>
*{
margin: 0;
padding: 0;
}
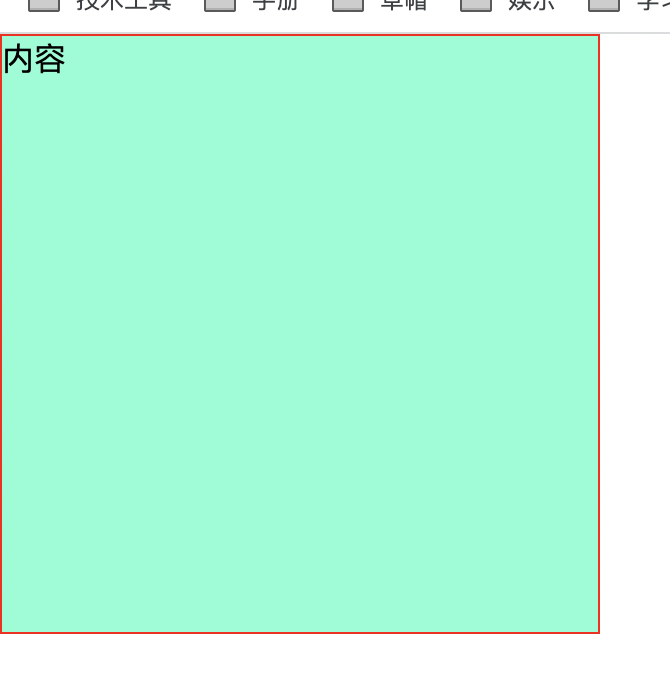
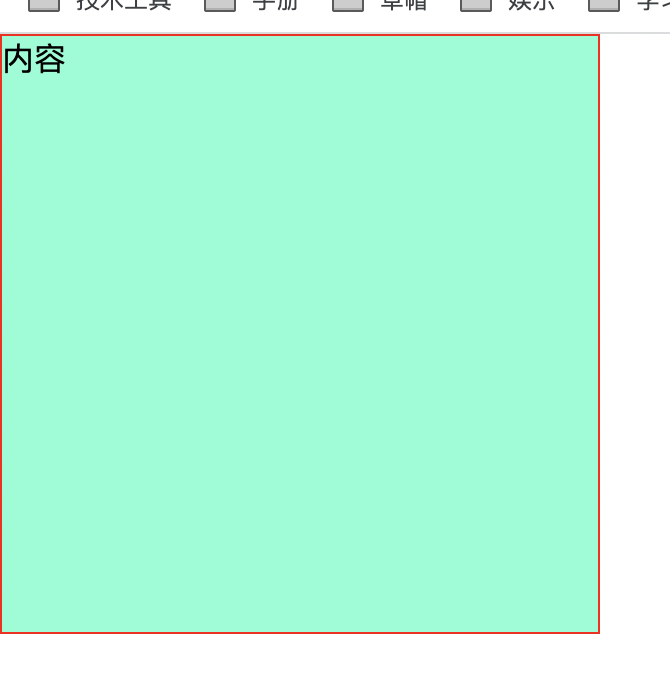
.box{
300px;/* 也可以用20% */
position:relative;
background-color: aquamarine;
}
.box:before{
content: '';
padding-top: 100%;
box-sizing: border-box;
display: block;
0;
}
.pox{
position:absolute;
height:100%;
100%;
left: 0;
top: 0;
border: 1px solid red;
box-sizing: border-box;
/* border-radius: 500px; */
}
</style>
</head>
<body>
<div class="box">
<div class="pox">内容</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<style>
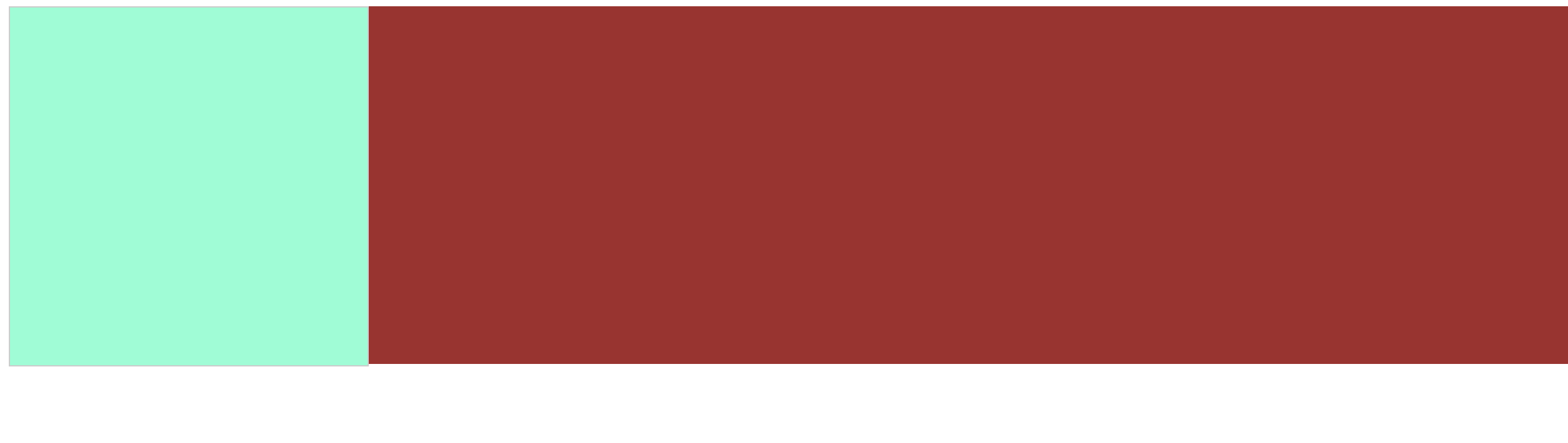
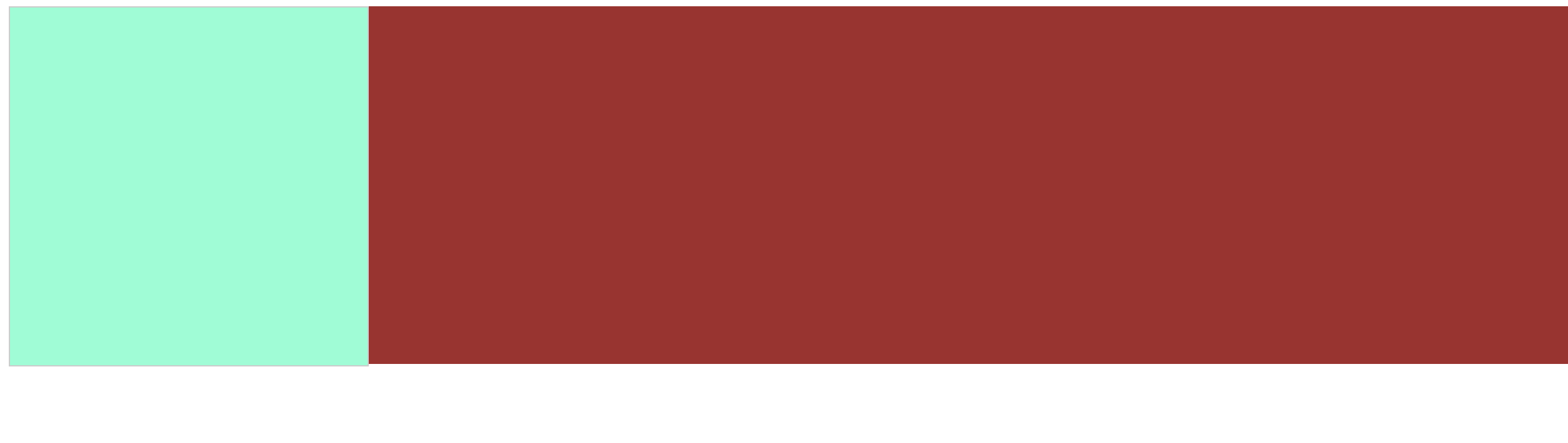
.wrapper {
position: relative;
height: 0;
padding-top: 20%;
background-color: brown;
}
.box {
position: absolute;
20%;
height: 100%;
top: 0;
border: 1px solid #ccc;
background-color: aquamarine;
}
</style>
<body>
<div class="wrapper">
<div class="box"></div>
</div>
</body>
</html>

相信坚持的力量,日复一日的习惯.