

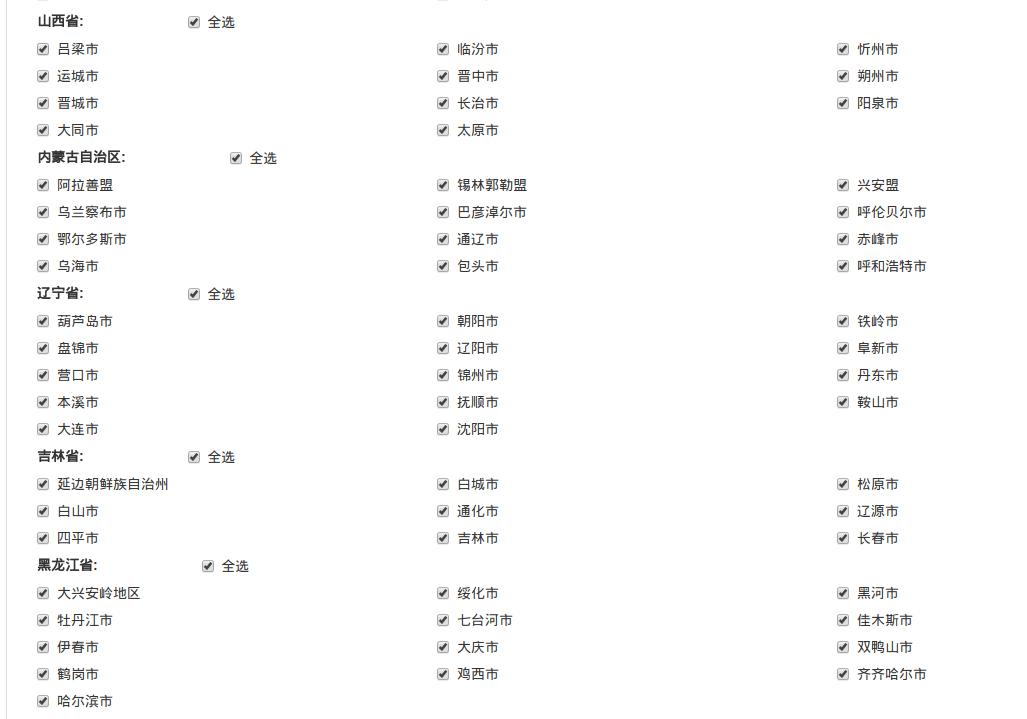
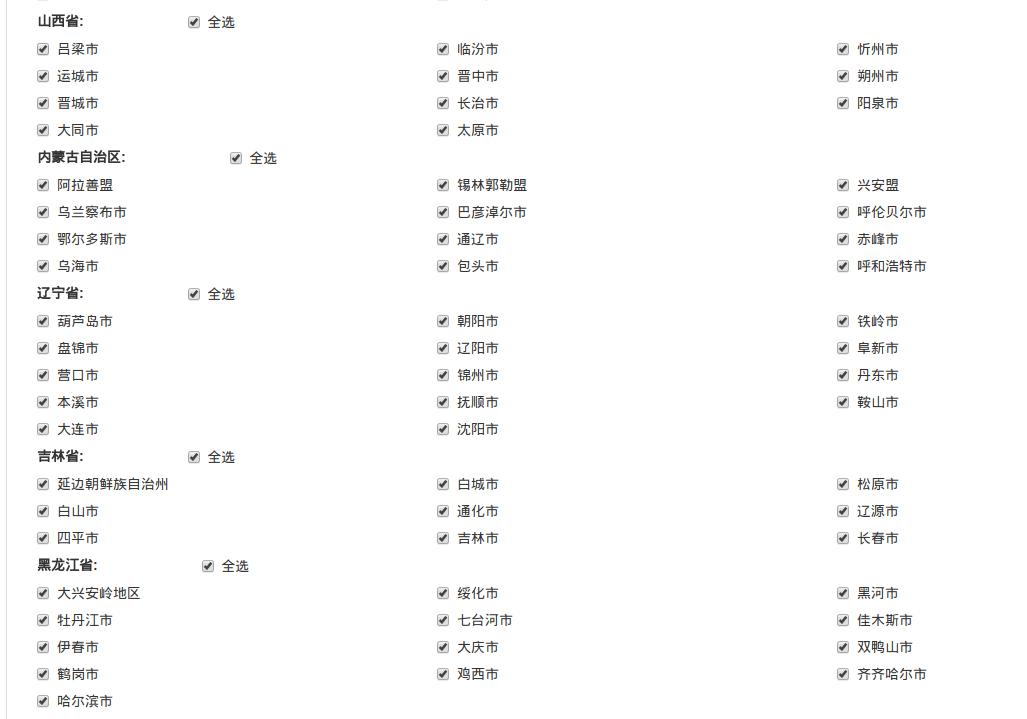
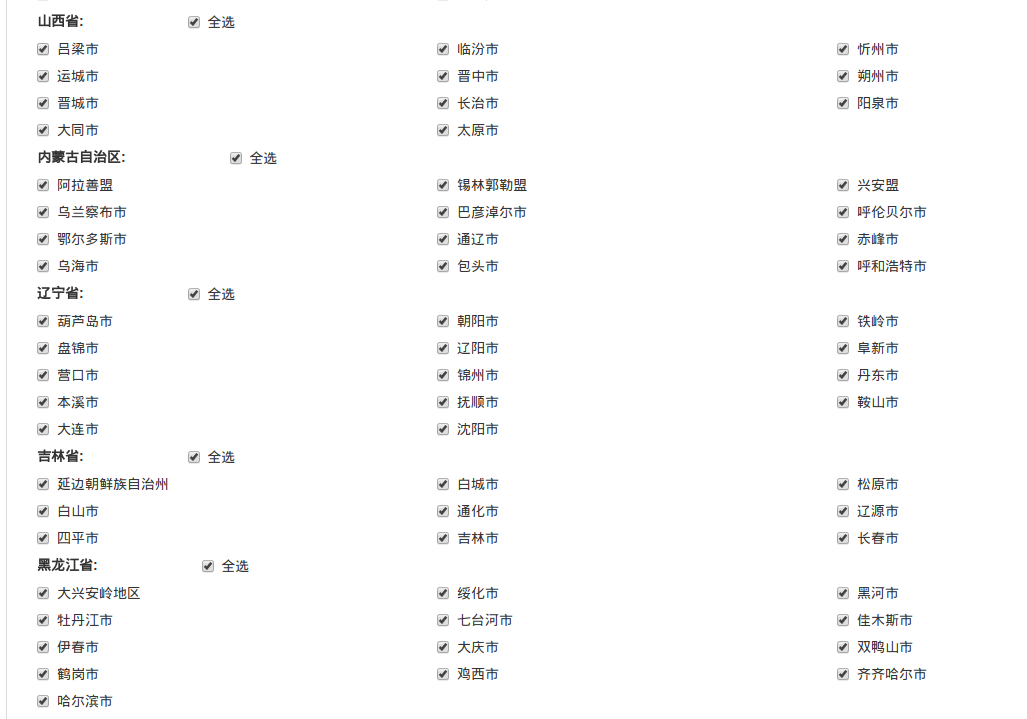
<volist name="city_arr" id="vo">
<div class="priv_list">
<div class="padd-top-7">
<b>{$vo.name}:</b>
<label class="checkbox-inline width300" style="padding-top:0px;margin-left:100px;">
<input id="province_checkbox_{$vo.id}" class="province_checkbox" type="checkbox" value="{$vo.id}" name="province[]" /> 全选
</label>
</div>
<div class="single_con">
<volist name="vo.city" id="so">
<label class="checkbox-inline width100">
<?php
if(in_array($so['id'],$result['send_city_ids'])){
?>
<input class="single" type="checkbox" value="{$so.id}" checked name="city_ids[]"> {$so.name}
<?php
}else{
?>
<input class="single" type="checkbox" value="{$so.id}" name="city_ids[]"> {$so.name}
<?php
}
?>
</label>
</volist>
</div>
</div>
</volist>
$(".single_con").each(function(){
console.log($(this).attr('class'));
var _this = $(this);
_this.parent().find('.province_checkbox').attr('checked',true);
let all_checked = 1;
_this.find('.single').each((vvv,iii) => {
console.log(iii.checked);
if(iii.checked == false){
all_checked = 0;
}
})
if(all_checked == 1){
_this.parent().find('.province_checkbox').attr('checked',true);
} else {
_this.parent().find('.province_checkbox').attr('checked',false);
}
});
```[]()