今天学习了一下进度条,bootstrap、html5进度条,看了一下都不错,优点分明bootstrap兼容性强、美观、样式多,html5兼容性不行,但简小。不过这两者都一个缺点是体验感不强,所有我使用了三种方法写了进度条。
自定义的需要引用bootstrap-progressbar.js和bootstrap-progressbar-3.3.4.css 地址:https://github.com/minddust/bootstrap-progressbar
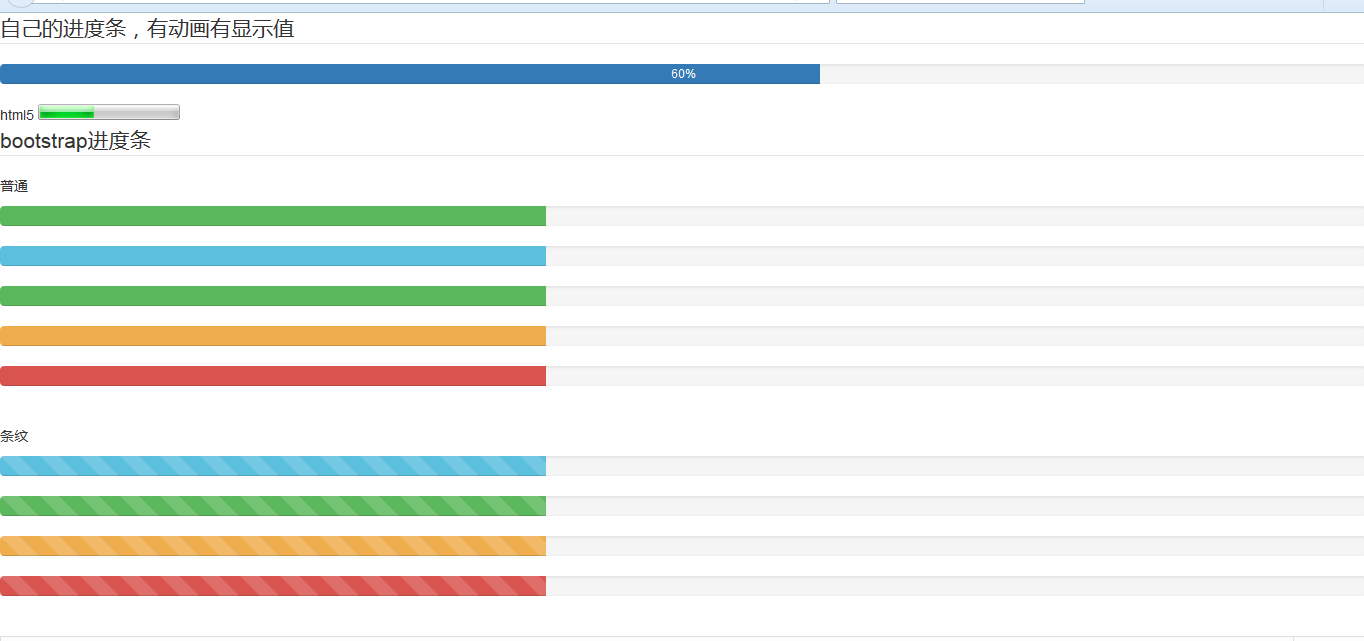
具体看代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>进度条</title> <link href="../css/bootstrap.css" rel="stylesheet" /> <link rel="stylesheet" href="../css/bootstrap-progressbar-3.3.4.css"> <script src="../js/jquery-3.1.1.min.js"></script> <script src="../js/bootstrap.min.js"></script> </head> <body> <fieldset> <legend>自己的进度条,有动画有显示值</legend> <div class="progress" style="margin-bottom: 0;"> <div class="progress-bar" role="progressbar" data-transitiongoal="60"></div> </div> <script> $(document).ready(function () { $('.progress .progress-bar').progressbar({ display_text: 'center' }); }); </script> </fieldset> <br/> html5 <progress max="100" value="40"> </progress> <br/> <fieldset> <legend>bootstrap进度条</legend> <p>普通</p> <div class="progress"> <div class="progress-bar progress-bar-success" aria-valuemax="100" aria-valuemin="0" aria-valuenow="50" style=" 40%"> <span class="sr-only">40% 完成</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" aria-valuemax="100" aria-valuemin="0" aria-valuenow="50" style=" 40%"> <span class="sr-only">40% 完成</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-success" aria-valuemax="100" aria-valuemin="0" aria-valuenow="50" style=" 40%"> <span class="sr-only">30% 完成</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" aria-valuemax="100" aria-valuemin="0" aria-valuenow="50" style=" 40%"> <span class="sr-only">40% 完成</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" aria-valuemax="100" aria-valuemin="0" aria-valuenow="50" style=" 40%"> <span class="sr-only">40% 完成</span> </div> </div> <br/> <p>条纹</p> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" aria-valuemax="100" aria-valuemin="0" aria-valuenow="50" style=" 40%"> <span class="sr-only">40% 完成</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-success" aria-valuemax="100" aria-valuemin="0" aria-valuenow="50" style=" 40%"> <span class="sr-only">30% 完成</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" aria-valuemax="100" aria-valuemin="0" aria-valuenow="50" style=" 40%"> <span class="sr-only">40% 完成</span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" aria-valuemax="100" aria-valuemin="0" aria-valuenow="50" style=" 40%"> <span class="sr-only">40% 完成</span> </div> </div> </fieldset> </body> <script src="../js/bootstrap-progressbar.js"></script> </html>