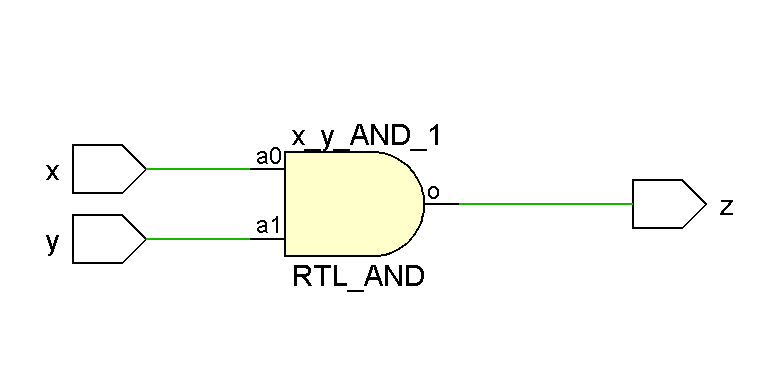
1. 两输入与(and)门

entity and2gate is
Port ( x : in STD_LOGIC;
y : in STD_LOGIC;
z : out STD_LOGIC);
end and2gate;
architecture Behavioral of and2gate is
begin
z <= x and y;
end Behavioral;
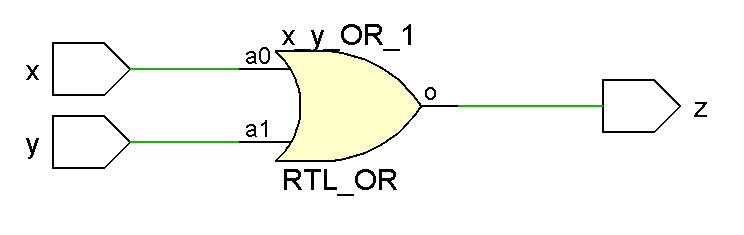
2.两输入或(or)门

entity or2gate is
Port ( x : in STD_LOGIC;
y : in STD_LOGIC;
z : out STD_LOGIC);
end or2gate;
architecture Behavioral of or2gate is
begin
z <= x or y;
end Behavioral;
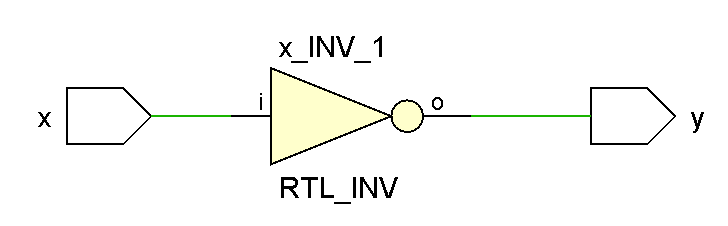
3.一输入非(not)门

entity notgate is
Port ( x : in STD_LOGIC;
y : out STD_LOGIC);
end notgate;
architecture Behavioral of notgate is
begin
y <= not x;
end Behavioral;
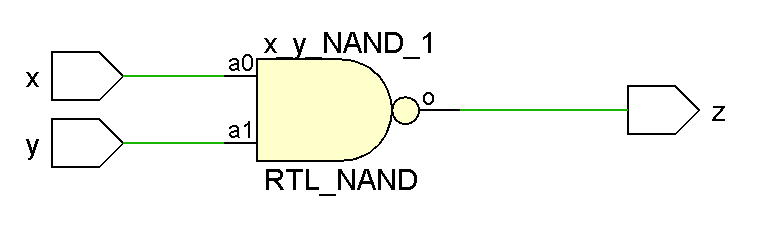
2.两输入与非(nand)门

entity nand2gate is
Port ( x : in STD_LOGIC;
y : in STD_LOGIC;
z : out STD_LOGIC);
end nand2gate;
architecture Behavioral of nand2gate is
begin
z <= x nand y;
end Behavioral;
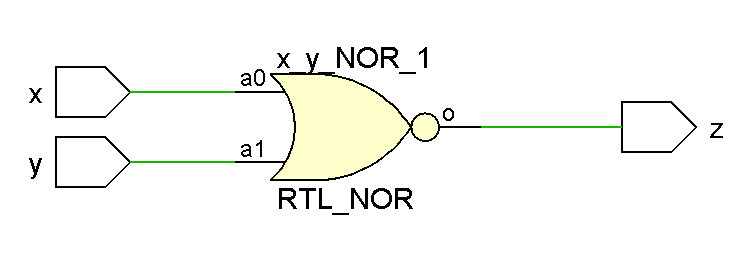
5.两输入或非(nor)门

entity nor2gate is
Port ( x : in STD_LOGIC;
y : in STD_LOGIC;
z : out STD_LOGIC);
end nor2gate;
architecture Behavioral of nor2gate is
begin
z <= x nor y;
end Behavioral;
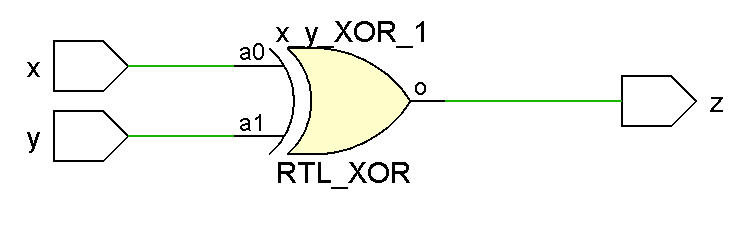
6.两输入异或(xor)门

entity xor2gate is
Port ( x : in STD_LOGIC;
y : in STD_LOGIC;
z : out STD_LOGIC);
end xor2gate;
architecture Behavioral of xor2gate is
begin
z <= x xor y;
end Behavioral;
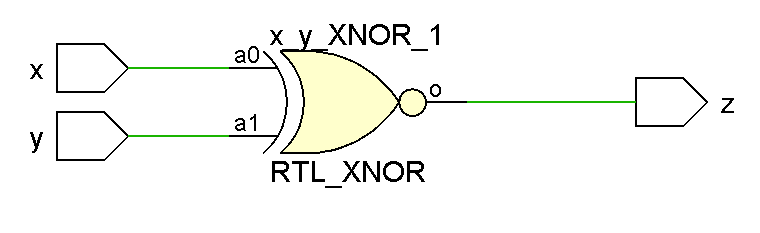
6.两输入异或(xnor)门

entity xnor2gate is
Port ( x : in STD_LOGIC;
y : in STD_LOGIC;
z : out STD_LOGIC);
end xnor2gate;
architecture Behavioral of xnor2gate is
begin
z <= x xnor y;
end Behavioral;