new Vue({ el:"#app",
methods:{},
filters:{},//过滤器
directives:{},//自定义指令
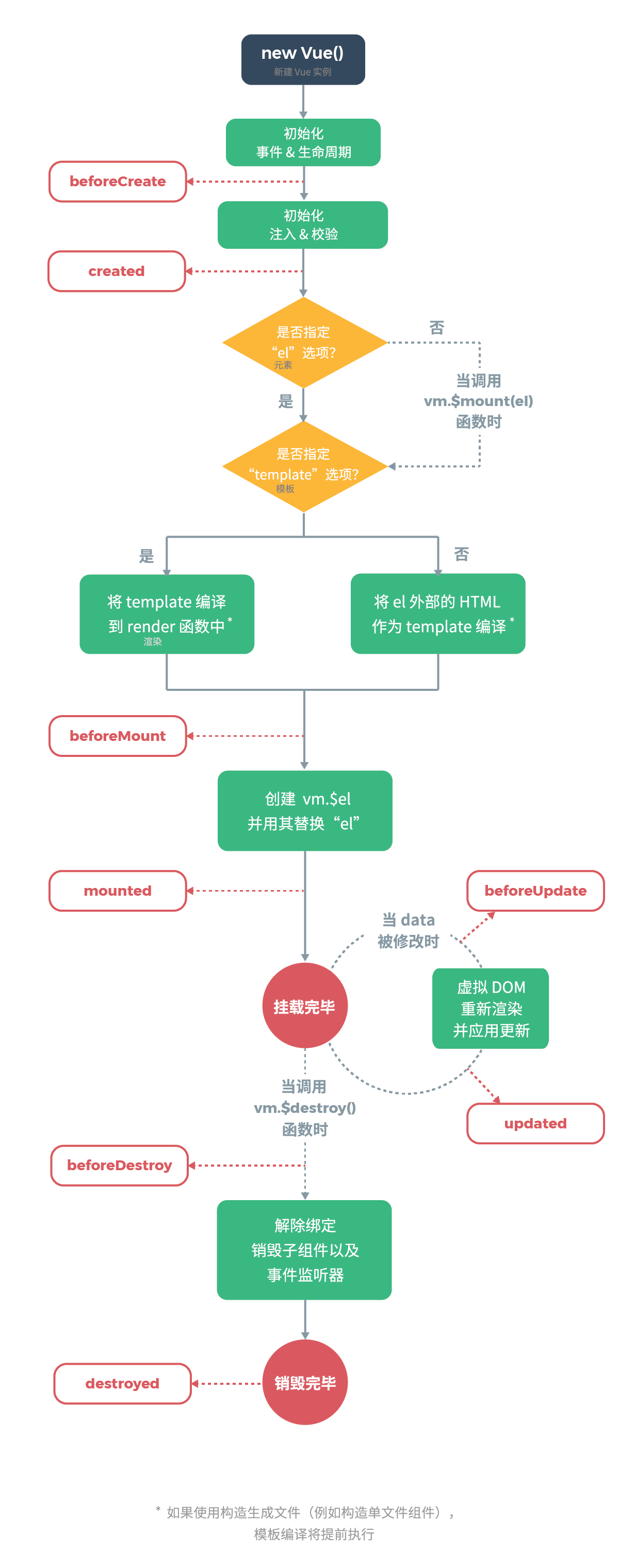
beforeCreated:function(){
//Vue初始化了一个实例,并初始化了一些基本的Vue事件和Vue生命周期
},
created:function(){
// data和methods中的数据可以被调用
},
beforeMount:function(){
//在转换的模板被挂在页面上之前
//此时DOM元素已经挂在到页面上了,也就是说可以使用document来操作对象了
//但是并没有将data中的数据渲染到页面上。
},
mounted:function(){
//页面基本已经完成了,模板已经渲染到页面上
},
beforeUpdate:function(){
//当data中的数据修改之后,需要重新渲染页面,这是渲染之前
},
updated:function(){
//重新渲染页面之后
},
beforeDestory:function(){
//在 页面被销毁之前
},
destoryed:function(){
//页面被销毁之后。
}
})

来源:VUE官网