示例一:实现通知栏管理
当针对相同类型的事件多次发出通知,作为开发者,应该避免使用全新的通知,这时就应该考虑更新之前通知栏的一些值来达到提醒用户的目的。例如我们手机的短信系统,当不断有新消息传来时,我们的通知栏仅仅是更改传来短信的数目,而不是对每条短信单独做一个通知栏用于提示。
修改通知
可以设置一条通知,当然可以更新一条通知,我们通过在调用NotificationManager.notify(ID, notification)时所使用的ID来更新它。为了更新你之前发布的通知,你需要更新或者创建一个NotificationCompat.Builder对象,从之前的通知中创建一个Notification对象,然后发布它使用你之前使用的ID。如果之前的通知仍然可见,系统将直接更新通知的内容,如果之前的通知不可见了,一条新的通知将被创建。
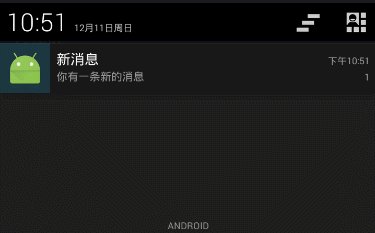
下面的代码演示了更新,以反映已发生的事件数量的通知。 它叠加通知,显示的摘要:
(注意演示,通知数量会累积而且点击通知后通知栏消失)

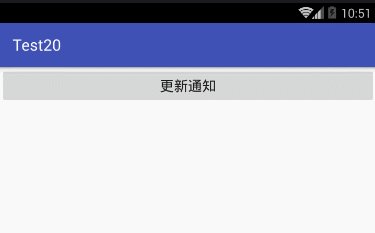
这里我们不再演示点击按钮以及跳转页面的布局文件,直接上java实现代码:
1 import android.app.Notification; 2 import android.app.NotificationManager; 3 import android.app.PendingIntent; 4 import android.content.Context; 5 import android.content.Intent; 6 import android.graphics.BitmapFactory; 7 import android.support.v7.app.AppCompatActivity; 8 import android.os.Bundle; 9 import android.support.v7.app.NotificationCompat; 10 import android.view.View; 11 import android.widget.RemoteViews; 12 public class MainActivity extends AppCompatActivity { 13 private static final int NO_1 = 0x1; 14 int num =1;//初始通知数量为1 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 } 20 //按钮点击事件(通知栏) 21 public void show1(View v){ 22 NotificationCompat.Builder builder = new NotificationCompat.Builder(this); 23 builder.setSmallIcon(R.mipmap.ic_launcher); 24 builder.setContentTitle("新消息"); 25 builder.setContentText("你有一条新的消息"); 26 builder.setNumber(num++); 27 //设置点击通知跳转页面后,通知消失 28 builder.setAutoCancel(true); 29 Intent intent = new Intent(this,Main2Activity.class); 30 PendingIntent pi = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT); 31 builder.setContentIntent(pi); 32 Notification notification = builder.build(); 33 NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); 34 notificationManager.notify(NO_1,notification); 35 } 36 }
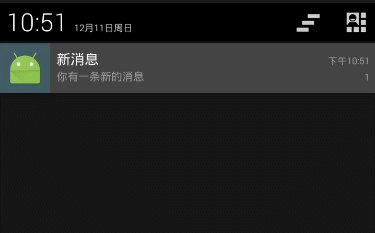
当我们设置setAutoCancel()为false时,显示效果如下(点击后通知栏不消失):

示例二:自定义通知栏
通知的框架允许你去自定义通知的布局。通过RemoteViews对象来定义通知的外观。自定义通知布局与常规通知相似,但是它是基于定义在XML文件的RemoteViews对象来操作的。
自定义通知的可用高度是取决于通知视图的。正常的视图布局高度限制在64dp,可展开视图的布局高度限制在256dp。
为了去定义自己的通知布局,从扩充XML文件获取一个RemoteViews对象的实例开始。然后,类似于调用setContentTitle()方法一样,我们需要调用setContent()。为了能设置更多细节,我们使用RemoteViews对象的方法来设置更多的内容。
1.创建一个单独的XML文件,用来定义通知的布局。你可以使用任何你想用的名字,但后缀必须是.xml。
2.在应用里面,使用RemoteViews对象的方法来给你的通知设置文本和图标,通过调用setContent()把你的RemoteViews对象放到NotificationCompat.Builder里面。避免使用背景图像,因为你的文本可能会变得不太好阅读。
RemoteViews对象也包含一些方法用来给你去添加Chronometer和ProgressBar。想要了解更多自定义通知条布局的事情,参考RemoteViews的文档。
注意:当你使用自定义的通知条的时候,特别要注意你自定义的通知条在不同方向与分辨率的设备上是如何工作的。当然这条建议对所有的视图布局都很重要。但对通知条来说是尤其重要的,因为通知抽屉的控件十分的有限。不要把自己的通知条做的太复杂,确保它的灵活性。
为自定义的通知条文本使用样式资源(Usingstyle resources for custom notification text)
自定义通知条的时候总是使用样式资源去定义文本。通知的背景颜色会变得与设备与当前版本的android有很大的反差。使用样式文件能帮你很好的解决这一点。从Android 2.3开始,系统就为标准的通知布局定义了文本的样式,如果你在Android2.3 以及其更高的版本上使用同样的样式,你必须确保你的文本相对于背景是可以看见的。
注意:
Notification的自定义布局是RemoteViews,和其他RemoteViews一样,在自定义视图布局文件中,仅支持FrameLayout、LinearLayout、RelativeLayout三种布局控件和AnalogClock、Chronometer、Button、ImageButton、ImageView、ProgressBar、TextView、ViewFlipper、ListView、GridView、StackView和AdapterViewFlipper这些显示控件,不支持这些类的子类或Android提供的其他控件。否则会引起ClassNotFoundException异常。
带按钮的布局相应点击事件在3.0以下版本不启作用。
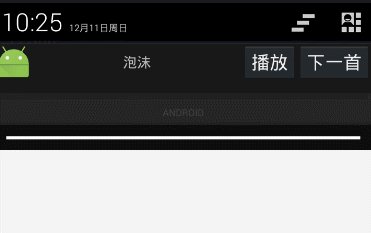
下面简单演示自定义音乐播放notification(未设置setongoing常驻):

Layout中message.xml(自定义布局):
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:gravity="center"> 6 <ImageView 7 android:id="@+id/iv" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:src="@mipmap/ic_launcher"/> 11 <TextView 12 android:id="@+id/tv" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:layout_weight="1" 16 android:gravity="center" 17 android:text="仗剑走天涯"/> 18 <Button 19 android:id="@+id/btn1" 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:text="播放"/> 23 <Button 24 android:id="@+id/btn2" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:text="下一首"/> 28 </LinearLayout>
MainActivity对应java实现代码的MainActivity.java(只演示点击事件):
1 public void show2(View v){ 2 NotificationCompat.Builder builder = new NotificationCompat.Builder(this); 3 builder.setSmallIcon(R.mipmap.guojia); 4 RemoteViews rv = new RemoteViews(getPackageName(),R.layout.message); 5 rv.setTextViewText(R.id.tv,"泡沫");//修改自定义View中的歌名 6 //修改自定义View中的图片(两种方法) 7 // rv.setImageViewResource(R.id.iv,R.mipmap.ic_launcher); 8 rv.setImageViewBitmap(R.id.iv, BitmapFactory.decodeResource(getResources(),R.mipmap.ic_launcher)); 9 builder.setContent(rv); 10 Notification notification = builder.build(); 11 NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); 12 notificationManager.notify(NO_2,notification); 13 }
至此notification相关知识点就总结完了,谢谢大家关注,晚安
相关链接: