<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model='username'>
<p>hello {{username}}!</p>
</div>
<script>
// 创建vue实例
const vm = new Vue({// 配置对象
el: '#app',//选择器
data: {//数据:model
username: 'vue'
}
})
</script>
</body>
</html>
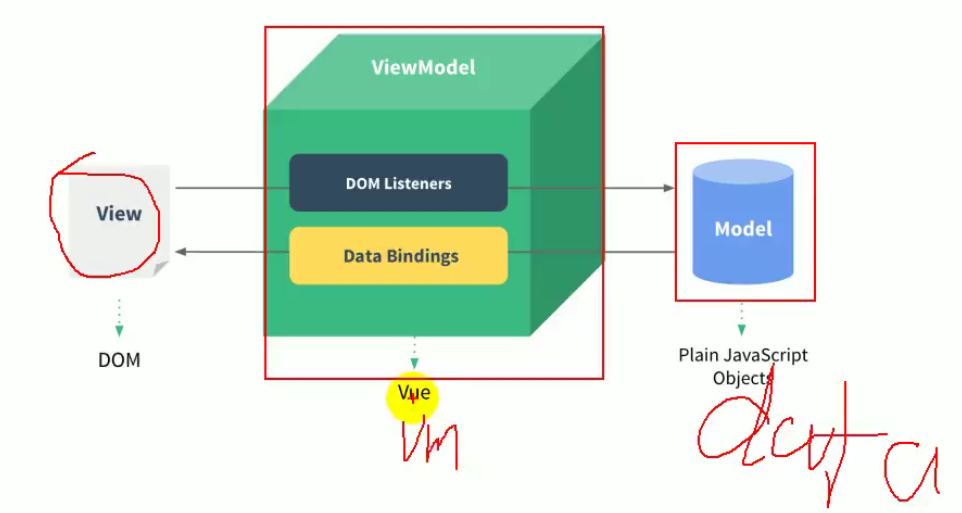
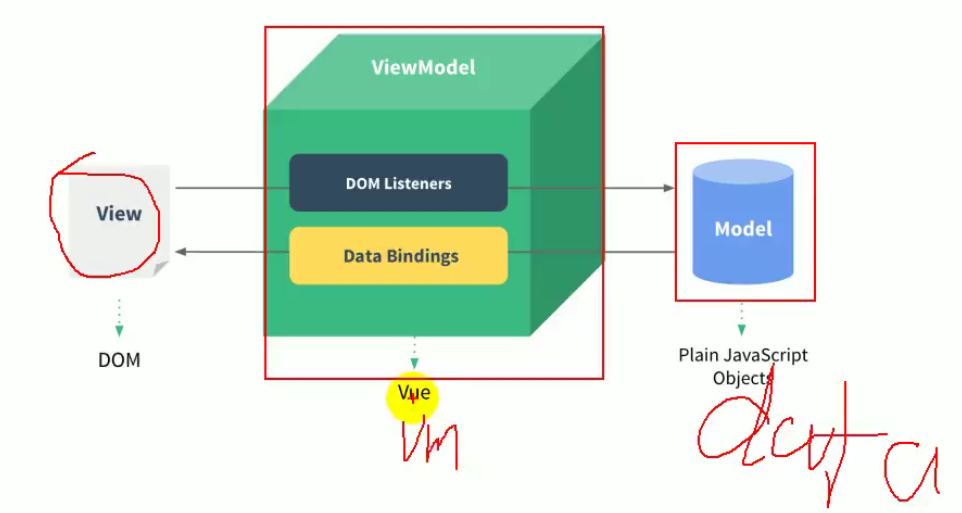
MVVM:
- M: model:模型,数据对象(data)
- V: view:视图,模板页面(
...
)
- VM: viewModel:视图模型(Vue的实例vm)