Node.js RESTful API
参考https://www.runoob.com/nodejs/nodejs-restful-api.html
什么是REST?
- Representational State Transfer,简称REST,即表述性的状态传递。
- 是一组对架构的约束条件和原则。RESTful API即充满表述性状态传递的API。
- REST是设计风格,而不是标准。
- REST常基于HTTP、URI和XML以及HTML等。
- REST常使用JSON的数据格式。
HTTP方法
REST基本架构的四个方法:
- GET:用于数据的获取;
- POST:用于添加数据;
- PUT:用于更新或添加数据;
- DELETE:用于删除数据.
RESTful Web Services
- Web service是一个独立的、低耦合的、自包含的、基于可编程的web应用程序;
- 可以使用各种语言(Java、Perl、Ruby、Python、PHP、JavaScript[包括Ajax])实现客户端;
- 可以通过自动客户端或是代表用户的应用程序来访问。
创建RESTful
首先,创建一个JSON格式的数据资源文件users.json:
{
"user1":{
"name": "mahesh",
"password":"password1",
"profession":"teacher",
"id":1
},
"user2":{
"name": "suresh",
"password":"password2",
"profession":"librarian",
"id":2
},
"user3":{
"name": "ramesh",
"password":"password3",
"profession":"clerk",
"id":3
}
}
基于此JSON格式,我们创建以下RESTful API:

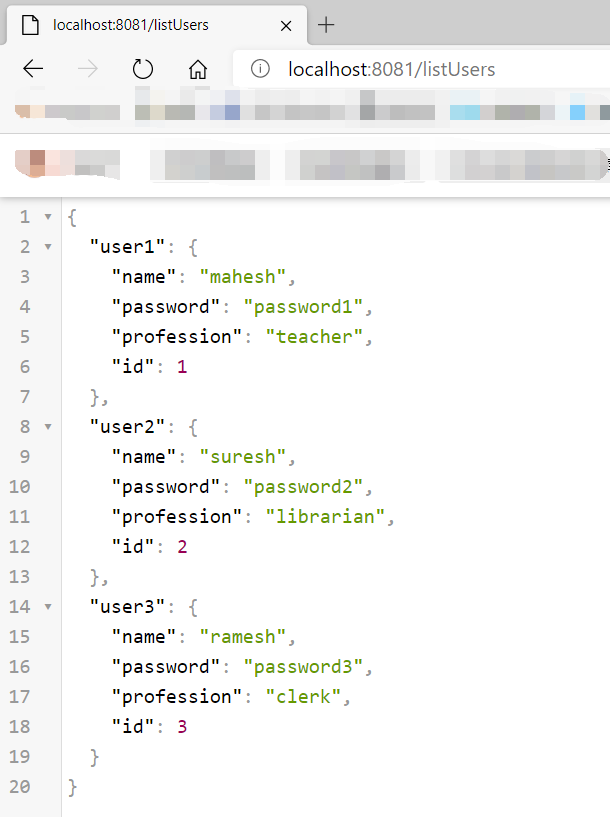
获取用户列表
在当前目录新建server.js文件:
var express = require('express');
var app = express();
var fs = require('fs');
app.get('/listUsers', (req, res)=>{
fs.readFile(__dirname+'/users.json', 'utf8', (err, data)=>{
console.log(data);
res.end(data);
});
});
var server = app.listen(8081, ()=>{
var host = server.address().address;
var port = server.address().port;
console.log("实例访问,地址为http://%s:%s", host, port);
});
结果:

控制台输出同样如此。
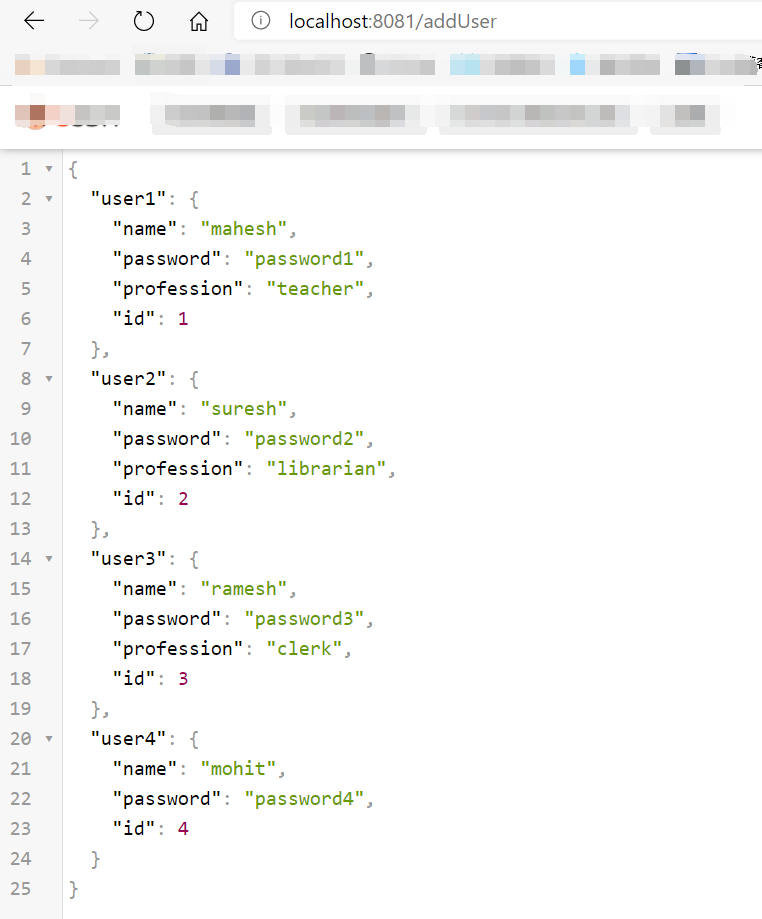
添加用户
修改server.js文件,添加以下代码:
// 新的用户的数据
var user = {
"user4":{
"name":"mohit",
"password":"password4",
"id":4
}
};
app.get('/addUser', (req, res)=>{
fs.readFile(__dirname+'/users.json', 'utf8', (err, data)=>{
data = JSON.parse(data);
data['user4'] = user['user4'];
console.log(data);
res.end(JSON.stringify(data));
});
});
结果:

控制台输出:
{
user1: {
name: 'mahesh',
password: 'password1',
profession: 'teacher',
id: 1
},
user2: {
name: 'suresh',
password: 'password2',
profession: 'librarian',
id: 2
},
user3: { name: 'ramesh', password: 'password3', profession: 'clerk', id: 3 },
user4: { name: 'mohit', password: 'password4', id: 4 }
}
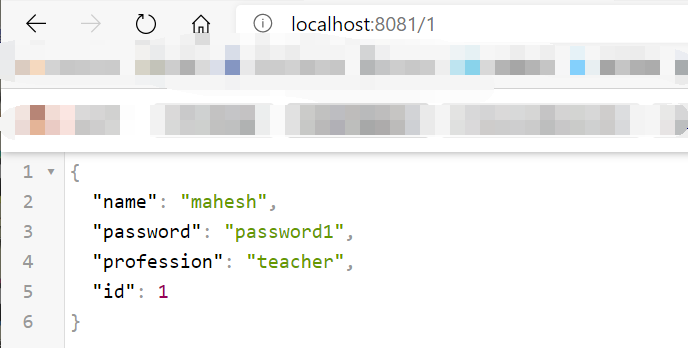
显示用户详情
server.js添加以下代码:
app.get('/:id', (req, res)=>{
fs.readFile(__dirname+'/users.json', 'utf8', (err, data)=>{
data = JSON.parse(data);
var my_user = data["user"+req.params.id];
console.log(my_user);
res.end(JSON.stringify(my_user));
});
});
结果:

控制台输出:
{ name: 'mahesh', password: 'password1', profession: 'teacher', id: 1 }
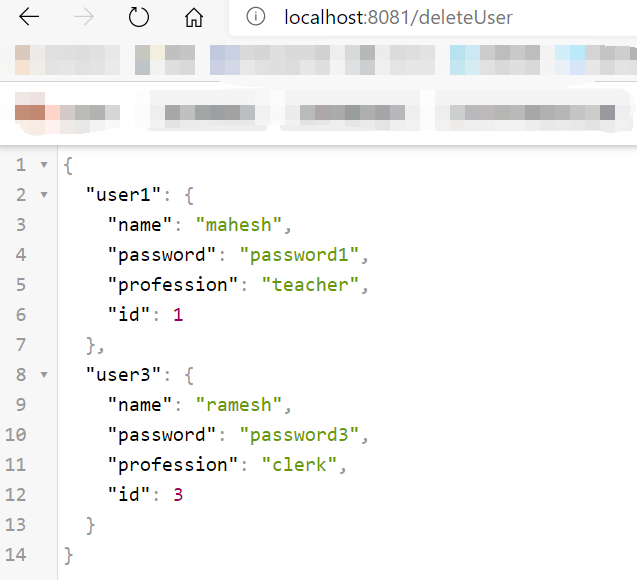
删除用户
var express = require('express');
var app = express();
var fs = require('fs');
var id=2;
app.get('/deleteUser', (req, res)=>{
fs.readFile(__dirname+'/users.json', 'utf8', (err, data)=>{
data = JSON.parse(data);
delete data['user'+id];
console.log(data);
res.end(JSON.stringify(data));
});
});
var server = app.listen(8081, ()=>{
var host = server.address().address;
var port = server.address().port;
console.log("实例访问,地址为http://%s:%s", host, port);
});
结果:

控制台输出:
{
user1: {
name: 'mahesh',
password: 'password1',
profession: 'teacher',
id: 1
},
user3: { name: 'ramesh', password: 'password3', profession: 'clerk', id: 3 }
}
不知道为什么,最后的删除用户部分的代码和前几个部分的代码放在一起的时候,需要调整代码片段的顺序,后面几个片段始终会失效,分开写就没事了。