注意:直接yum安装的nginx有问题,不能直接安装,因为centos默认库里面没有nginx。如果安装过程中出现一些文件夹或者文件找不到的话,应该是你的nginx的版本没有安装对。最效率的办法是删除了安装正确的版本。
centos7下使用yum安装nginx并部署angular应用
1.进入root模式
安装过程涉及到文件写入,不废话直接进入root:

su root
2.安装依赖环境
nginx编译依赖gcc环境,其中的http模块使用pcre来解析正则表达式和地址重写等有关功能,nginx还会使用zlib对http包的内容进行gzip,以及支持https需要openssl。所以需要安装这四个:
yum install gcc-c++ yum install pcre pcre-devel yum install zlib zlib-devel yum install openssl openssl--devel
3.添加nginx的yum库
nginx并不在centos的默认库中,需要添加:
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
4.安装nginx
现在可以安装了:
sudo yum install -y nginx
nginx相关目录及功能
①.yum安装后的nginx目录结构
Nginx配置路径:/etc/nginx/
PID目录:/var/run/nginx.pid
错误日志:/var/log/nginx/error.log
访问日志:/var/log/nginx/access.log
默认站点目录:/usr/share/nginx/html
②.nginx的启动、停止与重启
nginx //启动nginx
nginx -s quit //停止nginx
nginx -s reload //重新载入配置文件
到第四步结束时nginx已经安装完毕,输入nginx启动命令后在浏览器输入本机地址就能看到欢迎页面,从第五步开始是部署angular项目的过程。
5.angular在build完之后会有一个index.html文件,这个文件在dist文件夹里面
我们要把angular build之后的dist文件夹放到上面提到的这个/usr/share/nginx/html站点目录中,然后在/etc/nginx/conf.d这个文件夹中进行配置。
①将dist文件移动到/usr/share/nginx/html中:
cp -r /run/media/zzu/NGX/dist/. /usr/share/nginx/html
②开放文件权限,因为过程中有对/usr/share/nginx/html的写入操作,所以我就直接将该文件夹递归解除所有权限
sudo chmod -R 777 /usr/share/nginx/html
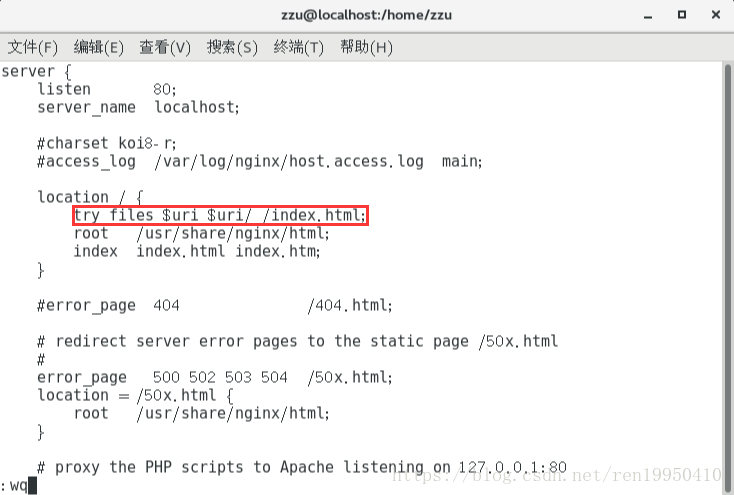
③然后vim打开nginx配置文件
vi /etc/nginx/conf.d/default.conf
在location里面加入如下语句防止单页应用出现404资源未找到错误:
try_files $uri $uri/ /index.html;
配置的样例如下:

6.如果没有开启防火墙,开启防火墙
开启nginx默认使用的80端口:
firewall-cmd --permanent --zone=public --add-port=80/tcp
重启防火墙使改动生效:
firewall-cmd –reload
6.启动nginx服务
开启nginx服务:
sudo systemctl start nginx.service
如果想设置开机启动的话再执行:
sudo systemctl enable nginx.service
7.nginx的卸载
yum remove nginx
关闭端口:
firewall-cmd --permanent --zone=public --remove-port=80/tcp
8.为网站加上用户名密码验证
为了实现这个功能首先要安装httpd:
yum –y install httpd
设置用户名和密码,我们直接将加密的文件也放到nginx的默认目录里(后面的“wallee”是我起的用户名):
tpasswd –c /etc/nginx/passwd.db wallee
进入存放密码的文件夹:
cd etc/nginx
查看一下加密后的密码:
cat passwd.db
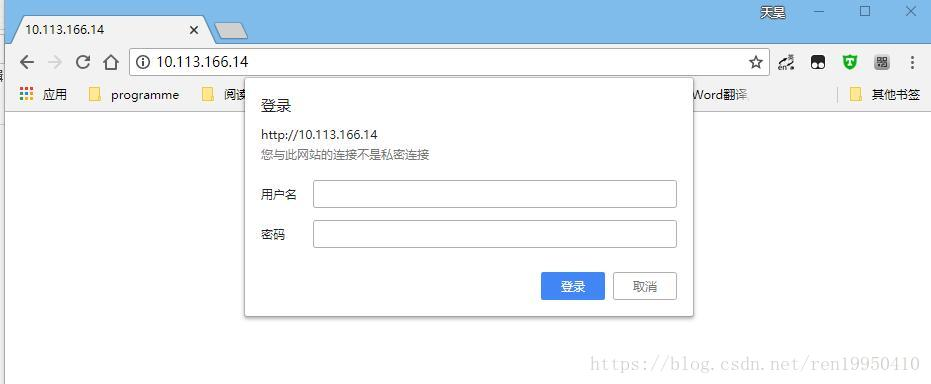
配置default.conf(同样加在Location部分):
auth_basic “enter you name and password”;
auth_basic_user_file /etc/nginx/passwd.db;
然后重启nginx即可看到效果;

以上大部分内容都是摘抄自https://blog.csdn.net/ren19950410/article/details/81871977,根据我自己的实际情况做了一些删减和改变,如果原作者不同意,请联系我删除相关内容。
