webpack 基本配置 和开发模式配置 补充部分
功能介绍:
js、css、html、代码的压缩 、 js代码的兼容性处理 、 css代码的兼容性处理 提取css生产单独文件 、 eslint 语法检查
重点看 webpack.config.js文件
第三方插件版本
cnpm i babel-loader@8.2.2 -d
cnpm i core-js@3.6.4 -d
cnpm i corejs@3.6.4 -d
cnpm i @babel/polyfill@7.8.3 -d
cnpm i @babel/core@7.14.6 -d
cnpm i babel-loader@8.0.6 @babel/preset-env@7.14.7 -d
cnpm i postcss-loader@3.0.0 postcss-preset-env@6.7.0 -d
cnpm i css-loader@3.4.2 style-loader@1.1.3 -s
cnpm i optimize-css-assets-webpack-plugin@5.0.3 -d
cnpm i mini-css-extract-plugin@0.9.0 -d
cnpm mini-css-extract-plugin@0.9.0 -d
cnpm i html-webpack-plugin@3.2.0 (版本不对 npm install html-webpack-plugin@latest -D)
cnpm i webpack-cli@3.1.0
cnpm i webpack@4.16.5
cnpm i eslint-loader@3.3.0 eslint@6.8.0 eslint-config-airbnb-base@3.0.1 eslint-plugin-import@1.10.3 -d
cnpm i html-loader@0.5.5 -s
cnpm i url-loader@3.0.0 file-loader@5.0.2 -s
使用
webpack
npx webpack-dev-server
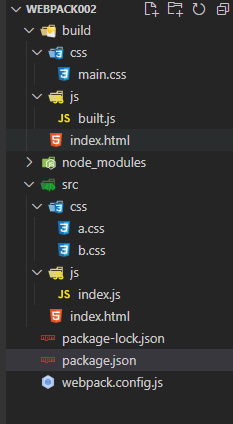
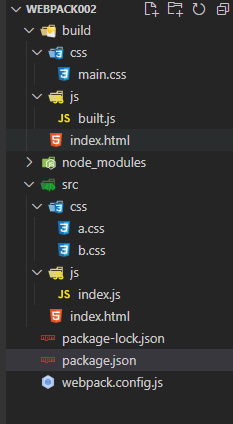
目录结构

webpack.config.js 配置
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
// const { process } = require('_autoprefixer@9.8.6@autoprefixer');
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
// 设置nodejs的环境变量
// process.env.NODE_ENV ='development';
//css压缩插件 :optimize-css-assets-webpack-plugin
module.exports={
entry:'./src/js/index.js',
output:{
filename:'js/built.js',
path:resolve(__dirname,'build')
},
module:{
rules:[
{
test:/.css$/,
use:[
// 创建style标签,将样式放入
// 'style-loader',
//这个loader取代style-loader 作用:提取js中的css成单独文件
MiniCssExtractPlugin.loader,
//将css文件整合到js文件中
'css-loader',
/*
css兼容性处理 : postcss -->插件: postcss-loader postcss-preset-env
帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式
"browserslist":{
//开发环境 -->设置node环境变量:process.env.NODE_ENV = 'developement'
"development":[
"last 1 chrome version", //最近的一个谷歌浏览器版本样式
"last 1 firefox version",//最近的一个火狐浏览器版本样式
"last 1 safari version"//最近的一个safari浏览器版本样式
],
//生产环境 默认看生产环境
"production":[
">0.2%",
"not dead",//不要倒闭的浏览器
"not op_mini all"//不要欧鹏mini浏览器
]
}
*/
//使用loader的默认配置
// 'postcss-loader',
// 修改loader的配置写法:
{
loader:'postcss-loader',
options:{
ident:'postcss',
plugins:()=>[
// postcss的插件
require('postcss-preset-env')
]
}
}
]
},
// /*
// eslint-loader现在已经弃用了。。。
// 语法检查:eslint-loader eslint
// 只检查源代码 (自己写的) 第三方的库不用检查
// 设置检查规则:package.json中eslintConfig 中设置 :
// "eslintConfig":{
// "extends":"airbnb-base"
// }
// (这里使用的是eslint-config-airbnb-base)
// airbnb --> eslint-config-airbnb-base eslint eslint-plugin-import
// */
// //代码中如果某一行不想进行语法检查 ,则使用以下命令:
// //为: //eslint-disable-next-line (意思是下一行不进行检查)
// {
// test:/.js$/,
// exclude:/node_modules/, // 意思是node_modules文件夹内的不检查
// loader:'eslint-loader',
// options:{
// //是否自动修复eslint的错误
// fix:true
// }
// },
/*
js兼容性处理 : babel-loader@8.0.6 @babel/core@7.14. @babel/preset-env@7.14.7
1、基本js兼容性处理 --> @babel/preset-env
注意:以上只能转换基本语法:如promise不能转换
2、全部的js兼容性处理 可以处理1、中问题
要引入新的第三方库:@babel/polyfill@7.8.3
import '@babel/polyfill' 引入即可
注意会增大代码体积
3、按需做兼容性处理即可 按需加载 --> corejs
第二种和第三种互斥哦
*/
{
test:/.js$/,
loader:'babel-loader',
exclude:/node_modules/,
options:{
// 预设:指示babel做怎样的兼容性处理
presets:[
[
'@babel/preset-env',
{
//指定按需加载
useBuiltIns:'usage',
// 指定corejs版本
corejs:{
version:3
},
//指定兼容性做到哪个浏览器的哪个版本
targets:{
chrome:'60',
firefox:'60',
ie:'9',
safari:'10',
edge:'17'
}
}
]
]
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html',
//压缩html代码
minify:{
//移除空格
collapseWhitespace:true,
//移除注释
removeComments:true
}
}),
//提取css生产单独文件
new MiniCssExtractPlugin({
filename:'css/main.css'
}),
new OptimizeCssAssetsWebpackPlugin()
],
mode:'development'
// mode:'production' //生产环境会自动压缩js代码
}
index.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>
index.js 代码
// import '@babel/polyfill'
import '../css/a.css';
import '../css/b.css';
function sum(a, b) {
return a + b;
}
// 下一行不进行检查
// eslint-disable-next-line
console.log(sum(2 + 3));
const sumEs6 = (a, b) => {
return a + b;
}
// eslint-disable-next-line
console.log(sumEs6(5 + 6));
const promise = new Promise (resolve => {
setTimeout(() => {
console.log('定时器执行完了!');
resolve();
}, 1000);
})
console.log(promise);
a.css 代码
#box1{
50px;
height: 50px;
background-color: #f0f;
}
b.css 代码
#box2{
50px;
height: 50px;
background-color: aqua;
display: flex;
backface-visibility: hidden;
}