改了配置文件之后要重启项目才有效呀
vue cli3以后 添加配置在根目录下自己新建一个vue.config.js文件
其中代码如下:
const express = require('express')
const app = express()
var panghu = require('./static/panghu') //本地json文件数据
var apiRoutes = express.Router();
app.use('/api', apiRoutes)
const webpack = require('webpack')
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
},
devServer: {
before(app) {
app.get('/api/panghu', (req, res) => {
res.json({
errno: 0, // 这里是你的json内容
data: panghu
})
})
},
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null //设置跨域,即将本文件内任何没有匹配到的静态文件,都指向跨域地址
},
}
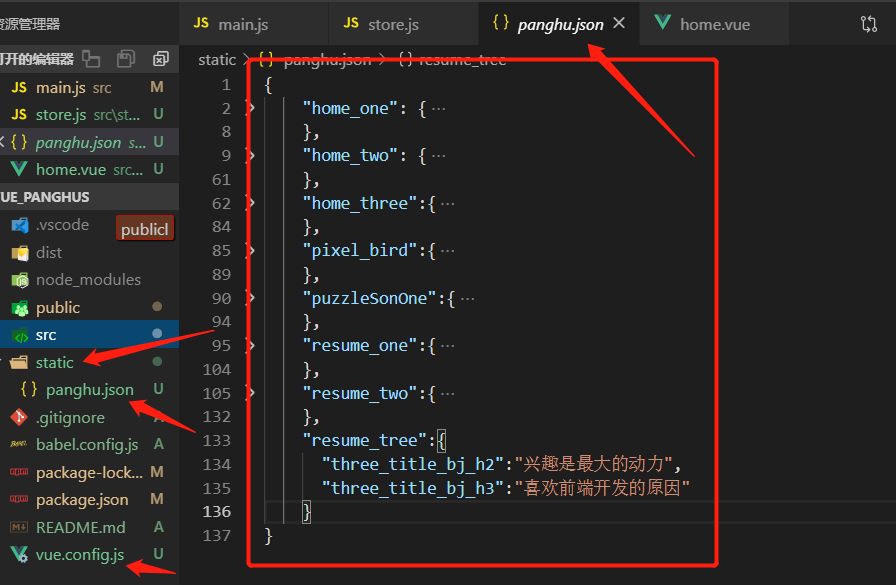
json文件格式如下 : 放在static文件夹内(很多人说cli3以后的版本,静态文件夹只有pbulic了 ,要放在public中)我的也有效

我用的axios调用的:
要安装:cnpm install axios -D
引用:import axios from "axios";
axios.get("/api/panghu").then(data => {
console.log(data.data.data);
})