vue-cli3.0 没有webpack.config.js 配置文件
:所以在一些博客教程中是说的在webpack.config.js 里面添加var webpack=require('webpack');这样一句话。
我找了半天没看见这个文件夹,后来发现cli3之后就没有这个文件夹了,这么实现在vue里面使用jquery呢?
参考下面步骤:
1、命令行工具,进入项目文件夹,执行: npm install jquery --save
2、提示安装成功后,在项目根目录下的package.json 文件内的 "dependencies"中检查是否有 "jquery": "^3.3.1"(或其他版本), (如没有 则需手动添加),如图:

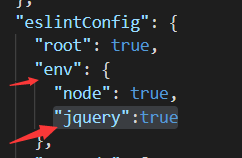
3、在项目根目录下的package.json 文件内的 "eslintConfig"中检查,看'env对象下面是否有"jquery":true (如没有 则需手动添加),如图:

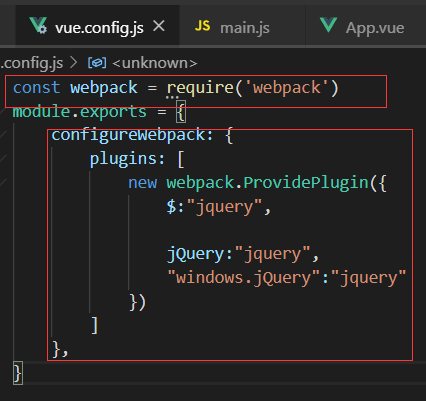
4、在文件根目录下新建vue.config.js文件 , 在文件中加上这样的话:(其他教程分两步,我合并成一步了,0.0图省事儿)

const webpack = require('webpack')
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]
},
}
5、在main.js文件夹中引入: import $ from 'jquery
然后重启项目(不重启可能会报错,我的就是报错了,重启就好了)
补充:在根目录下新建vue.config.js文件 ,然后在里面添加配置信息和老版本cli在webpack.config.js 中添加配置是一样的效果,
这是因为vue-cli3内部高度集成了webpack,一般来说使用者不需要再去知道weboack做了什么,所以没有暴露webpack的配置文件,
但我们依然可以创建vue.config.js 去修改默认的webpack