1.什么是属性,分哪几种?
标签属性、样式属性
(1)属性:表示事物的一切特征
属性:标签属性、样式属性
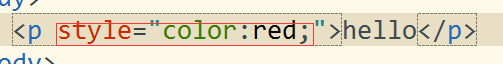
标签属性:<img src="1.jpg" width="100px" height="200px"
样式属性

二者的区别
(1)位置不一样:样式属性写在style、标签属性写在标签内
(2)写法不一样:样式属性是属性:属性值、标签属性是属性="属性值"
2.选择器
(1)标签选择器
(2)id选择器
(3)class选择器
样式到底按什么要求?由选择器的权重来决定
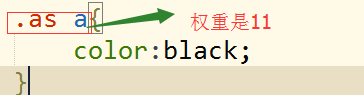
标签的权重是1、class的权重是10、id的权重是100
备注
权重可以叠加

注意事项

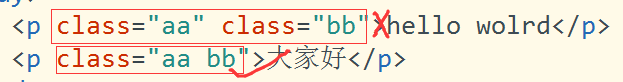
第一种叠加的格式是错误的,因为第一种不存在
第二种才是叠加的正确格式
了解一下,权重无限大

浏览器是如何去执行代码的?
浏览器执行代码是从上往下,从左往右
3.选择器的种类
(1)标签选择器
a{
color:red;
}
(2)id选择器
#a{
color:red;
}
(3)class选择器
.a{
color:red;
}
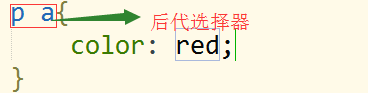
(4)后代选择器
 标签嵌套多层关系(包含一层)
标签嵌套多层关系(包含一层)
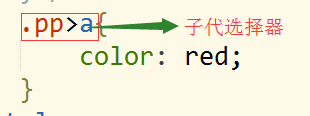
(5)子代选择器
 标签嵌套只有一层关系
标签嵌套只有一层关系
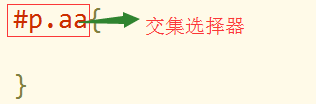
(6)交集选择器
 备注 千万不能把标签写在后面 如 .aap
备注 千万不能把标签写在后面 如 .aap
4.css
Css 叫层叠样式表,给html添加样式

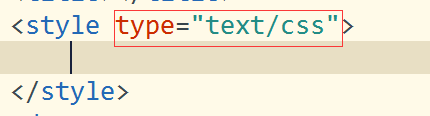
Html的type=”text/html”
网页中如何嵌套style样式?
(1)行间模式:将style当做属性写在标签内(权重是1000)

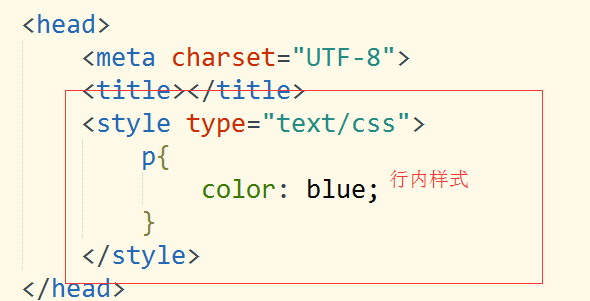
(2)行内模式:把style当做标签来用,写在head之间

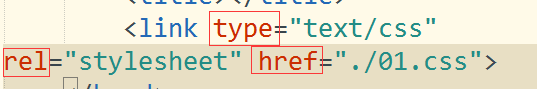
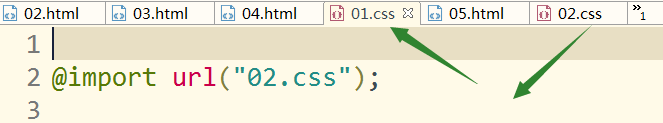
(3)外部模式:把style当做css文件来用

rel和href是必不可少的
备注
双标签必须写结束标签,p可以忽略结束标签
css的三种引入方式
行间样式把style当做属性使用,键值对在属性值中该怎么用就怎样用,
行内把style当做标签使用 键值对还是老样子,
外部引入,将样式写在css文件中,还是以键值对的形式书写样式。
(4)嵌入性

备注

a是特殊的,要改变a里面的颜色,必须直接给a设置,给a的父级设置不行
属性集成:
明明是父极上设置样式,结果后代标签也跟着发生变化,这就叫做属性的继承
那些属性可以继承?
color、text-align、text-decoration
html和css
html超文本标记语言,不是编程语言(说白了就是标签)
css层叠样式表,给标签添加样式的
(1)选择器
(2)css样式的引入
1.文本的样式 text
(1)颜色 color:red;
(2)文本对齐方式:text-align:left/right/center/justify;
(3)文本修饰:text-decoration:none/overline/underline/line-through:
none什么都没有 overline上划线
line-through删除线 underline下划线
(4)文本缩进:text--indent:200px;
2.字体 font
(1)大小:font-size:20px;
(2)颜色:color:red;(font-color:red; 这是错误的格式,不能用)
(3)形状:font-style:normal/italic/oblique/inherit;

(4)字形:font-family:“微软雅黑”;
(5)加粗:font-weight:bold;(后面也可以跟数字)
400是正常,比400大是加粗,比400小变细,写的时候不带px