js模块提供的三种规范
1.commen.js 规范 代表就是node.js,适合后台开发,因为是同步的,服务器的运行比较快,等待时间不长,commen.js 不适合用于前端,前端的客户是浏览器,浏览器追求的是异步加载,浏览器不能等待太长时间
2.前端模块的规范是 amd规范 ,代表就是requirejs,它是异步加载的,很多前端框架都是用的amd规范,比如jquery,angular等
3.第三个模块化规范是es6
模块化操作
1.commonjs的规范
所有的模块化都是两个方向,暴露模块接口和引入模块
module.exports={} 暴露的是一个叫 exports 的对象
require()引入一个模块
这是后台的规范,在node.js 环境可以直接运行,但是在客户端不能直接运行,需要对文件打包编译(打包编译的工具有 webpack gulp)
2.拓展
var a
var a 就是声明一个变量a ,就是浏览器往window 上添加的一个属性 a
3.前端模块
自定义前端模块
案例分析:定义一个a1模块,没有任何的依赖,没有任何的第三方模块,再定义一个 b1模块,b1 模块依赖a1 模块,定义一个主文件 index.js(主文件的名字也不一定非要叫index,看自己需求而定),main.js 依赖 b1.js 模块,看以下图解
这是a1.js 模块

这是 b1.js 模块,此模块依赖a.js 模块

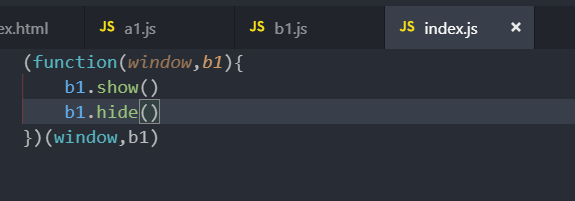
index.js 依赖的 b1.js 的文件

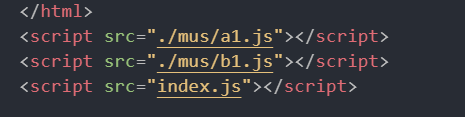
html文件的内容

注意事项:
依赖关系千万不能出错,这种请求是不需要第三方的插件,但是有一定的缺点,会发送多次请求,依赖关系不能放错顺序
前端模块化规范 amd
1.amd 是前端模块化的一种规范,全称 async module function 异步模块加载机制,所以需要按照这个规范去定义模块和模块的使用
2.require 提供了一个全局的方法 叫define()用来定义模块
定义的模块分两种:(1)不依赖其它模块(2)依赖其它模块
不依赖其它模块

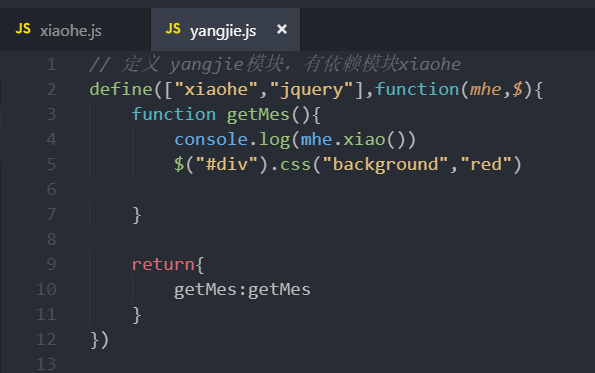
然后再定义一个有依赖的模块,此模块依赖xiaohe模块和jquery'模块(jquery的参数比较特殊,要写成$,这是要求)

这些模块和依赖的模块也都完成了,那如何使用那?
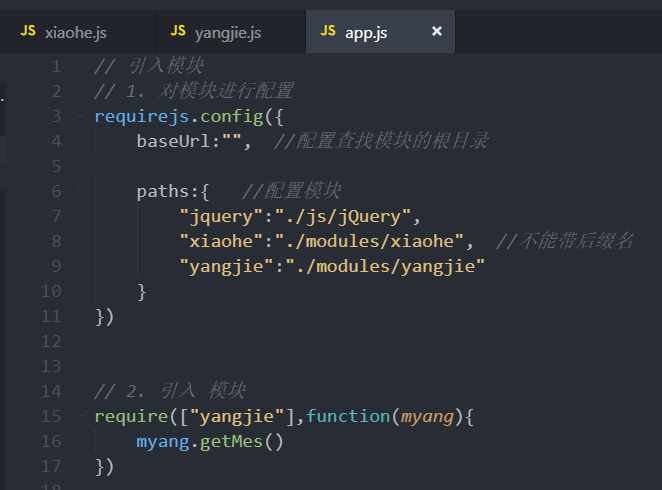
在主文件中分两部分 一部分是 配置模块,一部分是 使用模块