1.cookie
cookie就是一个存放数据的东西,存储量很小4KB,存放在客户端上和应用设备上。
2.应用场景
用户注册,用户登录,购物车。
Chrome浏览器在计算机中存放cookie的位置
C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultCache
Chrome浏览器如何查看cookie和删除cookie
- 找到设置
- 点高级
- 内容设置
- Cookie
- 删除cookie
3.设置cookie
Cookie是document对象的一个属性,值是string类型。
但是里面书写的格式用名值对 name=value 键值对 key:value

Cookie中的值 每个名值对用分号;隔开。所以我们设置cookie这样设置
document.cookie=“user=zhng;name=li;age=45”
设置cookie的生命周期
设置cookie的生命周期使用 expires这个名,单位是天,现在出一个新的名叫max-age 单位是秒。
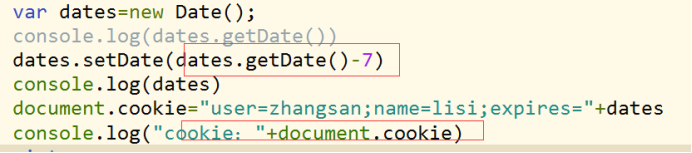
删除cookie
将生命周期提前结束,就是删除cookie

获取cookie

借鉴string的split()方法
4.面试题
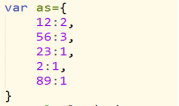
var arr=[12,56,12,23,56,2,56,89];将数组转化成json 属性是里面的元素,属性值是元素出现的个数
结果如下:

5.封装一个获取cookie的方法
function getcookie(keys){
var arr=document.cookie.split(";");
for(var i=0;i<arr.length;i++){
var ass=arr[i].split("=");
if(ass[0].trim()==keys){
return ass[1];
}
}
return false;
}
有些浏览器不识别汉字需要编码
encodeURIComponent() 对汉字进行编码
decodeURIComponent() 对编码的结果进行解码