1.DOM零级事件元素绑定多个click,最后只执行最后一个click
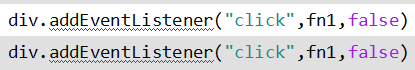
DOM二级事件绑定多个click,都要执行
注意当绑定的多个事件名,函数名,事件发生阶段三者完全一样时,才执行最后一个

第二个参数尽量不要使用匿名函数
区别
(1)DOM零级绑定多个相同的事件,后者会覆盖前者,DOM二级事件不会
(2)DOM零级只适合普通事件,DOM二级事件还有指定的事件类型如DOMContentLoaded(当html文档结构加载完成之后执行),这个事件就是jquery中的¥(document).ready()
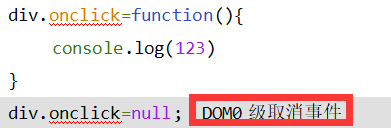
2.事件取消
DOM零级直接赋值null,DOM二级需要使用removeEventListener()


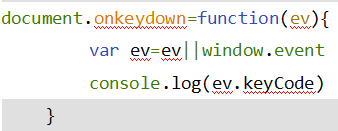
3.键盘事件
键盘事件 onkeydown onkeyup
键盘事件触发时,浏览器天生给一个方法叫KeyboardEvent的对象,所有键盘的信息都在这个对象上
ev有个属性keyCode键盘编码

4.右击鼠标事件
oncontextmenu 鼠标右击事件