
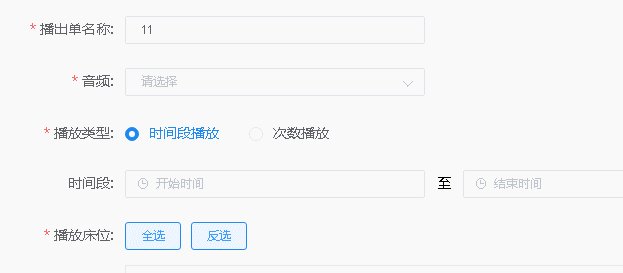
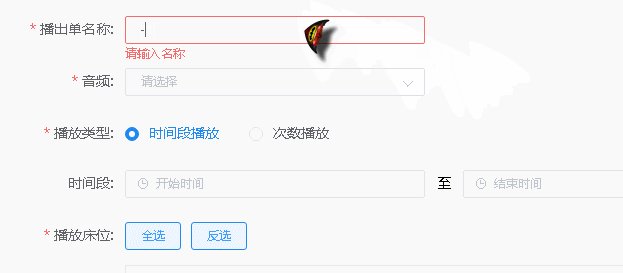
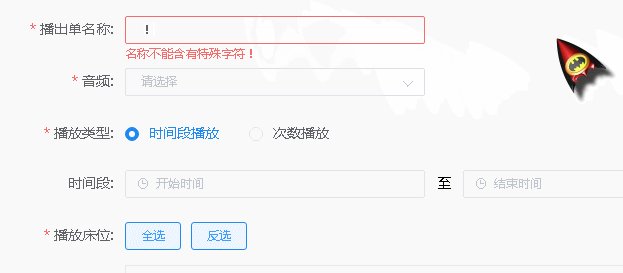
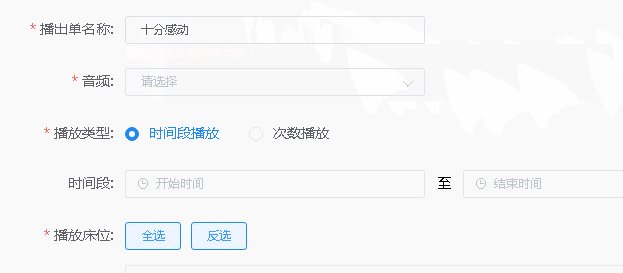
名称不能为空,不能包含特殊字符
1、表单代码:
<el-form ref="formContent"
:model="formContent"
:rules="rules"
label-width="110px">
<el-form-item label="播出单名称:"
prop="broadcaseName">
<el-input v-model.trim="formContent.broadcaseName"
type="text"
size="mini"
class="elinput-300"
maxlength="16" />
</el-form-item>
</el-form>
2、定义rules
data () {
return {
// 验证方法
rules: {
'broadcaseName': [
{
required: true,
message: '请输入名称',
trigger: 'blur'
},
{
min: 1,
max: 16,
message: '请输入16位以内',
trigger: 'blur'
},
{
validator: validatebroadcaseName,
trigger: 'blur'
}
],
},
}
}
3、定义筛选特殊字符的变量
data () {
const validatebroadcaseName = (rule, value, callback) => {
console.log(this.checkSpecialKey(value))
if (!this.checkSpecialKey(value)) {
callback(new Error('名称不能含有特殊字符!'))
} else {
callback()
}
}
}
4、筛选特殊字符的方法
methods: {
checkSpecialKey (str) {
var specialKey = "[`~!#$^&*()=|{}':;'\[\].<>/?~!#¥……&*()——-|{}【】‘;:”“'。,、?]‘'"
for (var i = 0; i < str.length; i++) {
if (specialKey.indexOf(str.substr(i, 1)) !== -1) {
return false
}
}
return true
},
}
5、页面完整代码:
<!--
文件描述:element中表单验证实例
创建时间:2020/4/23 9:59
创建人:Administrator
-->
<template>
<div class="" style=" 300px;">
<el-form ref="formContent"
:model="formContent"
:rules="rules"
label-width="110px">
<el-form-item label="播出单名称:"
prop="broadcaseName">
<el-input v-model.trim="formContent.broadcaseName"
type="text"
size="mini"
class="elinput-300"
maxlength="16" />
</el-form-item>
</el-form>
</div>
</template>
<script>
// 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
// 例如:import 《组件名称》 from '《组件路径》';
// 例如:import uploadFile from '@/components/uploadFile/uploadFile'
export default {
name: '',
// import引入的组件需要注入到对象中才能使用
components: {},
data() {
const validatebroadcaseName = (rule, value, callback) => {
console.log(this.checkSpecialKey(value))
if (!this.checkSpecialKey(value)) {
callback(new Error('名称不能含有特殊字符!'))
} else {
callback()
}
}
// 这里存放数据
return {
// 验证方法
rules: {
'broadcaseName': [
{
required: true,
message: '请输入名称',
trigger: 'blur'
},
{
min: 1,
max: 16,
message: '请输入16位以内',
trigger: 'blur'
},
{
validator: validatebroadcaseName,
trigger: 'blur'
}
],
},
formContent:{
broadcaseName:''
}
}
},
// 监听属性 类似于data概念
computed: {},
// 方法集合
methods: {
checkSpecialKey (str) {
var specialKey = "[`~!#$^&*()=|{}':;'\[\].<>/?~!#¥……&*()——-|{}【】‘;:”“'。,、?]‘'"
for (var i = 0; i < str.length; i++) {
if (specialKey.indexOf(str.substr(i, 1)) !== -1) {
return false
}
}
return true
},
},
// 监控data中的数据变化
watch: {},
// 生命周期 - 创建完成(可以访问当前this实例)
created() {
},
// 生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
},
beforeCreate() {
}, // 生命周期 - 创建之前
beforeMount() {
}, // 生命周期 - 挂载之前
beforeUpdate() {
}, // 生命周期 - 更新之前
updated() {
}, // 生命周期 - 更新之后
beforeDestroy() {
}, // 生命周期 - 销毁之前
destroyed() {
}, // 生命周期 - 销毁完成
activated() {
} // 如果页面有keep-alive缓存功能,这个函数会触发
}
</script>
<style scoped lang="scss">
//@import url(); 引入公共css类
</style>