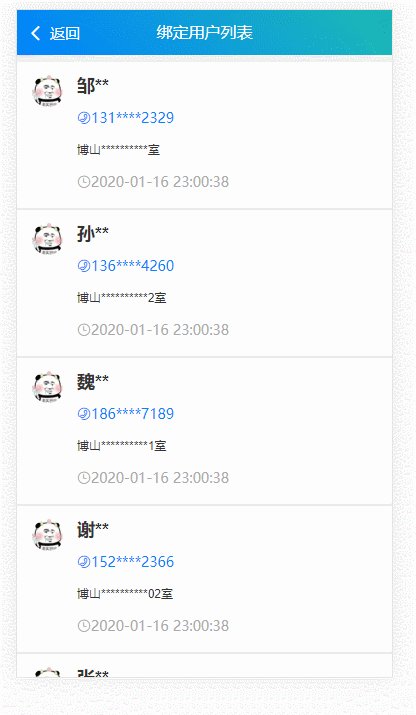
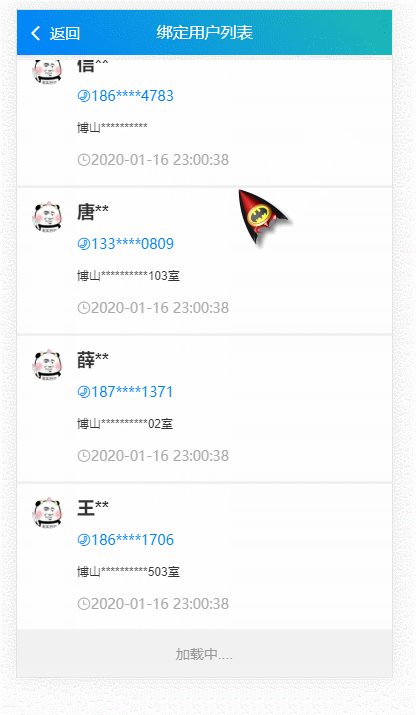
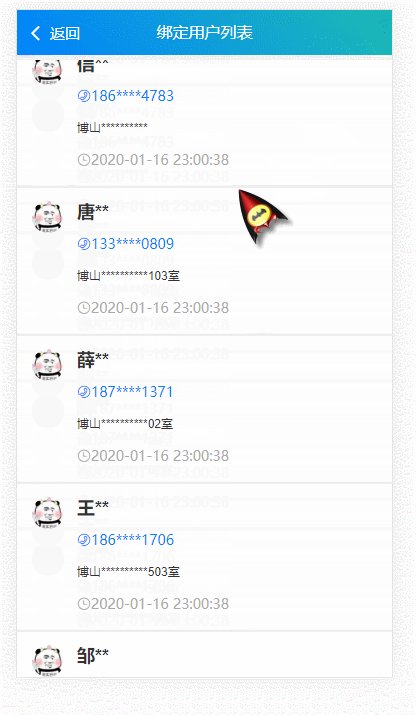
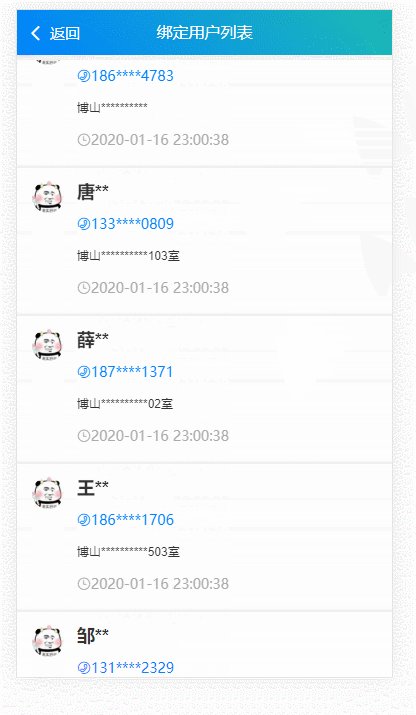
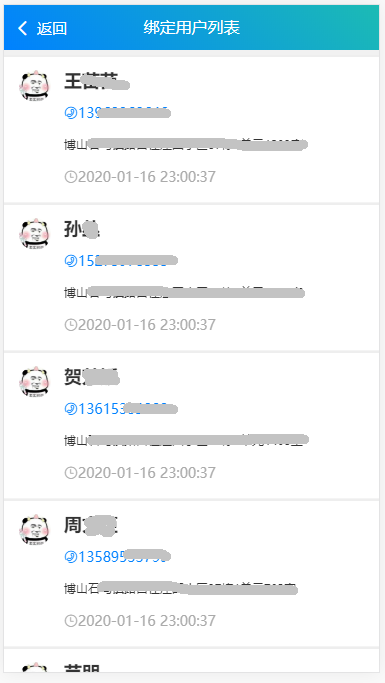
1.页面样式

2.新建一个uniapp项目,导入ColorUi-nuiapp模板(https://ext.dcloud.net.cn/plugin?id=239)

3.导入list组件(https://ext.dcloud.net.cn/plugin?id=24)

4.列表页面代码

1 <!-- 2 文件描述:绑定用户列表实例 3 创建时间:2020/1/19 10:57 4 创建人:Administrator 5 --> 6 <template> 7 <view class="modelpage-list"> 8 <cu-custom bgColor="bg-gradual-blue" :isBack="true"> 9 <block slot="backText">返回</block> 10 <block slot="content">{{pageTitle}}</block> 11 </cu-custom> 12 13 14 <uni-list class="listview" :enableBackToTop="true" :scroll-y="true" @scrolltolower="loadMore"> 15 <uni-refresh class="refresh" @refresh="onrefresh" @pullingdown="onpullingdown" 16 :display="refreshing ? 'show' : 'hide'"> 17 <div class="refresh-view"> 18 <image class="refresh-icon" :src="refreshIcon" :style="{ (refreshing || pulling) ? 0: '32px'}" 19 :class="{'refresh-icon-active': refreshFlag}"></image> 20 <uni-load-more v-if="refreshing" class="loading-icon" status="loading" 21 :contentText="loadingMoreText"></uni-load-more> 22 <text class="loading-text">{{refreshText}}</text> 23 </div> 24 </uni-refresh> 25 26 <uni-cell v-for="(item, index) in dataList" :key="item.id"> 27 <div class="userlist-item"> 28 <view class="cu-list menu-avatar comment solids-top"> 29 <view class="cu-item"> 30 <view class="cu-avatar round" 31 style="background-image:url(https://pic4.zhimg.com/80/v2-63c1ab1cf6530b25cc38788a4f532789_hd.jpg);"></view> 32 <view class="content"> 33 <view class=""> 34 <span class="text-xl text-bold">{{item.name}}</span> 35 </view> 36 <view class="cuIcon-phone text-content text-df margin-top-sm text-blue"> 37 {{item.phonenumber}} 38 </view> 39 <view class="radius text-sm margin-top-sm"> 40 <view>{{item.explicitaddress}}</view> 41 </view> 42 <view class="margin-top-sm flex justify-between"> 43 <view class="cuIcon-time text-gray text-df"> {{item.createDate}}</view> 44 </view> 45 </view> 46 </view> 47 </view> 48 </div> 49 </uni-cell> 50 <uni-cell v-if="isLoading && !isFinished"> 51 <view class="loading-more"> 52 <text class="loading-more-text">{{loadingText}}</text> 53 </view> 54 </uni-cell> 55 <uni-cell v-if="isFinished"> 56 <view class="loading-more"> 57 <text class="loading-more-text">已加载全部数据</text> 58 </view> 59 </uni-cell> 60 </uni-list> 61 62 <no-data class="no-data" v-if="isNoData" @retry="loadMore"></no-data> 63 </view> 64 </template> 65 66 <script> 67 // 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等) 68 // 例如:import 《组件名称》 from '《组件路径》'; 69 // 例如:import uploadFile from '@/components/uploadFile/uploadFile' 70 import uniList from '@/components/uni-list.vue'; 71 import uniCell from '@/components/uni-cell.vue'; 72 import uniRefresh from '@/components/uni-refresh.vue'; 73 import uniLoadMore from '@/components/uni-load-more.vue'; 74 import noData from '@/components/nodata.nvue'; 75 76 export default { 77 name: 'userlist', 78 // import引入的组件需要注入到对象中才能使用 79 components: { 80 uniList, 81 uniCell, 82 uniRefresh, 83 uniLoadMore, 84 noData 85 }, 86 data () { 87 // 这里存放数据 88 return { 89 requestParams: { 90 page: 1, 91 limit: 10 92 }, 93 banner: {}, 94 pageTitle: '绑定用户列表', 95 page: 1, 96 97 dataList: [], 98 navigateFlag: false, 99 pulling: false, 100 refreshing: false, 101 refreshFlag: false, 102 refreshText: "", 103 isLoading: false, 104 loadingText: '加载中...', 105 isFinished: false, 106 isNoData: false, 107 angle: 0, 108 loadingMoreText: { 109 contentdown: '', 110 contentrefresh: '', 111 contentnomore: '' 112 }, 113 refreshIcon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAMAAABg3Am1AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAB5QTFRFcHBw3Nzct7e39vb2ycnJioqK7e3tpqam29vb////D8oK7wAAAAp0Uk5T////////////ALLMLM8AAABxSURBVHja7JVBDoAgDASrjqj//7CJBi90iyYeOHTPMwmFZrHjYyyFYYUy1bwUZqtJIYVxhf1a6u0R7iUvWsCcrEtwJHp8MwMdvh2amHduiZD3rpWId9+BgPd7Cc2LIkPyqvlQvKxKBJ//Qwq/CacAAwDUv0a0YuKhzgAAAABJRU5ErkJggg==" 114 }; 115 }, 116 // 监听属性 类似于data概念 117 computed: {}, 118 // 方法集合 119 methods: { 120 onLoad(event) { 121 // 目前在某些平台参数会被主动 decode,暂时这样处理。 122 try { 123 this.banner = JSON.parse(decodeURIComponent(event.query)); 124 } catch (error) { 125 this.banner = JSON.parse(event.query); 126 } 127 console.log(this.banner) 128 129 uni.setNavigationBarTitle({ 130 title: this.banner.name 131 }); 132 this.pageTitle = this.banner.name 133 134 this.getTypelist(); 135 }, 136 loadMore() { 137 this.loadingText = '加载中....' 138 this.getTypelist() 139 }, 140 onpullingdown(e) { 141 alert(2) 142 if (this.refreshing) { 143 return; 144 } 145 146 this.pulling = false; 147 if (Math.abs(e.pullingDistance) > Math.abs(e.viewHeight)) { 148 this.refreshFlag = true; 149 this.refreshText = "释放立即刷新"; 150 } else { 151 this.refreshFlag = false; 152 this.refreshText = "下拉可以刷新"; 153 } 154 }, 155 getTypelist(refresh) { 156 if (this.isLoading) return 157 if (this.isFinished) return 158 this.isLoading = true; 159 this.requestParams.act = 'CESHI_getuserList' 160 this.requestParams.type = this.banner.name 161 uni.request({ 162 url: this.$Request, 163 data: this.requestParams, 164 method: 'GET', 165 success: (result) => { 166 const data = result.data.list; 167 168 console.log(data) 169 // this.isNoData = (data.length <= 0); 170 // 查询出数据为空,显示加载完毕标识 171 if (data.length === 0) { 172 this.isLoading = false 173 this.isFinished = true 174 return 175 } 176 this.isLoading = false; 177 const data_list = data.map((datalist) => { 178 return { 179 id: datalist.id, 180 name: datalist.name, 181 addrid: datalist.addrid, 182 explicitaddress: datalist.explicitaddress, 183 phonenumber: datalist.phonenumber, 184 customsubtypename: datalist.customsubtypename, 185 createDate: datalist.createDate 186 }; 187 }); 188 189 if (refresh) { 190 this.dataList = data_list; 191 this.requestParams.page = 1; 192 } else { 193 this.dataList = this.dataList.concat(data_list); 194 this.requestParams.page += 1; 195 } 196 }, 197 fail: (err) => { 198 console.log(err); 199 if (this.dataList.length == 0) { 200 this.isNoData = true; 201 } 202 }, 203 complete: (e) => { 204 this.isLoading = false; 205 if (refresh) { 206 this.refreshing = false; 207 this.refreshFlag = false; 208 this.refreshText = "已刷新"; 209 if (this.pullTimer) { 210 clearTimeout(this.pullTimer); 211 } 212 this.pullTimer = setTimeout(() => { 213 this.pulling = false; 214 }, 1000); 215 } 216 } 217 }); 218 }, 219 closeItem() { 220 221 }, 222 goDetail(item) { 223 uni.navigateTo({ 224 url: '/pages/index/detail?query=' + encodeURIComponent(JSON.stringify(item)) 225 }); 226 }, 227 onrefresh(e) { 228 this.refreshData(); 229 }, 230 refreshData() { 231 if (this.isLoading) { 232 return; 233 } 234 this.pulling = true; 235 this.refreshing = true; 236 this.refreshText = "正在刷新..."; 237 this.getTypelist(true); 238 } 239 }, 240 // 监控data中的数据变化 241 watch: {}, 242 // 生命周期 - 创建完成(可以访问当前this实例) 243 created () { 244 245 }, 246 // 生命周期 - 挂载完成(可以访问DOM元素) 247 mounted () { 248 249 }, 250 beforeCreate () { 251 }, // 生命周期 - 创建之前 252 beforeMount () { 253 }, // 生命周期 - 挂载之前 254 beforeUpdate () { 255 }, // 生命周期 - 更新之前 256 updated () { 257 }, // 生命周期 - 更新之后 258 beforeDestroy () { 259 }, // 生命周期 - 销毁之前 260 destroyed () { 261 }, // 生命周期 - 销毁完成 262 activated () { 263 } // 如果页面有keep-alive缓存功能,这个函数会触发 264 } 265 </script> 266 267 <style scoped lang="scss"> 268 //@import url(); 引入公共css类 269 270 </style>
5.页面css样式代码

// 列表页样式 .modelpage-list{ .listview { position: absolute !important; left: 0; top: 50px; right: 0; bottom: 0; /* #ifndef APP-NVUE */ display: flex; flex-direction: column; /* #endif */ /* #ifndef MP-ALIPAY */ flex-direction: column; /* #endif */ } .no-data { flex: 1; position: absolute; left: 0; top: 0; right: 0; bottom: 0; z-index: 10; } .refresh { justify-content: center; } .refresh-view { /* #ifndef APP-NVUE */ display: flex; /* #endif */ width: 750 rpx; height: 64px; flex-direction: row; flex-wrap: nowrap; align-items: center; justify-content: center; } .refresh-icon { width: 32px; height: 32px; transition-duration: .5s; transition-property: transform; transform: rotate(0deg); transform-origin: 15px 15px; } .refresh-icon-active { transform: rotate(180deg); } .loading-icon { width: 28px; height: 28px; margin-right: 5px; color: gray; } .loading-text { margin-left: 2px; font-size: 16px; color: #999999; } .loading-more { align-items: center; justify-content: center; padding-top: 14px; padding-bottom: 14px; text-align: center; } .loading-more-text { font-size: 28upx; color: #999; } }
6.后台PHP请求数据代码

// 获取一个用户列表 case 'CESHI_getuserList': $json_string = file_get_contents('E:wwwjsonFeHelper-20200119143224.json'); $j= json_decode($json_string); echo $json_string; break;
7.数据结构

{
"list": [
{
"id": "1217823977957675010",
"name": "王XX",
"addrid": "370304XXX0000",
"explicitaddress": "博山石XXX",
"phonenumber": "1396XXXX646",
"customsubtypename": "居民普通户",
"createDate": "2020-01-16 23:00:37",
"deptId": "1067246875800000064"
},
{
"id": "1217823977957675010",
"name": "王XX",
"addrid": "370304XXX0000",
"explicitaddress": "博山石XXX",
"phonenumber": "1396XXXX646",
"customsubtypename": "居民普通户",
"createDate": "2020-01-16 23:00:37",
"deptId": "1067246875800000064"
},
{
"id": "1217823977957675010",
"name": "王XX",
"addrid": "370304XXX0000",
"explicitaddress": "博山石XXX",
"phonenumber": "1396XXXX646",
"customsubtypename": "居民普通户",
"createDate": "2020-01-16 23:00:37",
"deptId": "1067246875800000064"
}]
}
8.页面