CSS定位和浮动
css定位:改变页面的位置
定位机制有以下三种
普通流
浮动
绝对布局
定位的属性:
position:把元素放在一个静态的、相对的、绝对的、或固定的位置中
top 元素向上偏移
left 元素向左偏移
right 元素向右偏移
bottom 元素向下偏移
overflow 设置元素溢出其区域发生的事情
clip 设置元素的显示的形状
vertical-align 设置元素的垂直对齐方式
z-index 设置元素的堆叠顺序 (和图片的至于顶层和顶层效果 相同,数字越大, 就越处于顶层)
position属性
static (静态的)偏移量对static无效
absolute (绝对定位)
脱离了文本流(即在文档中已经不占据位置),参照浏览器的左上角通过top,right,bottom,left(简称TRBL) 定位。可以选取具有定位的父级对象(下文将说到relative与absolute的结合使用)或者body坐标原点进行定位,也可以通过z-index进行层次分级。absolute在没有设定TRBL值时是根据父级对象的坐标作为始点的,当设定TRBL值后则根据浏览器的左上角作为原始点
relative(相对定位)
relative是相对的意思,顾名思义就是相对于元素本身在文档中应该出现的位置来移动这个元素,可以通过TRBL来移动元素的位置,实际上该元素依然占据文档中原有的位置,只是视觉上相对原来的位置有移动。具体案例如下:
fixed (固定定位)
例子:
absolute 绝对定位例子
定义好样式
<style type="text/css">
* {
margin:0px;
padding:0px;
}
.juedui {
100px;
height:100px;
background:blue;
}
</style>
<body >
<div class="juedui">
</div>
</body>
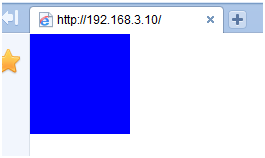
效果如下: 左上都处于浏览器的最边缘

然后我们在css样式中加入绝对定位。
.juedui {
100px;
height:100px;
background:blue;
position:absolute;
top:100px;
left:100px;
}

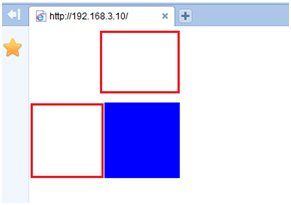
这种绝对定位是单个盒子的时候,没有div嵌套。那么盒子的绝对位置是跟据浏览器为基准定位的。
例子2:
在div嵌套中,如果一个元素的父元素设置了定位,那么子元素设置定位以父元素左上角为基准设置定位。
<style type="text/css">
* {
margin:0px;
padding:0px;
}
.waibu {
400px;
height:400px;
background:aqua;
position:absolute;
top:100px;
left:100px;
}
.juedui {
100px;
height:100px;
background:blue;
position:absolute;
top:100px;
left:100px;
}
</style>
<body>
<div class="waibu">
<div class="juedui">
</div>
</div>
</body>
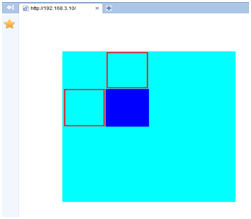
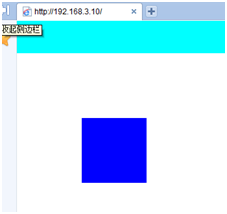
效果如下图。

relative相对位置例子:
.xiangdui {
height:50px;
background:aqua;
}
.xiangdui2 {
height:100px;
100px;
background:blue;
position:relative;
top:100px;
left:100px;
}
<div class="xiangdui"></div>
<div class="xiangdui2"></div>
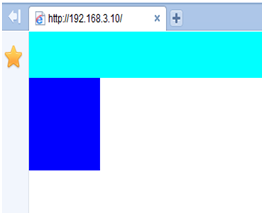
没有加相对位置标签以前的效果如下 添加完相对位置后效果如下:


div元素出现的位置是相对于自己应该出现位置移动的。