节点关系;
两大类:
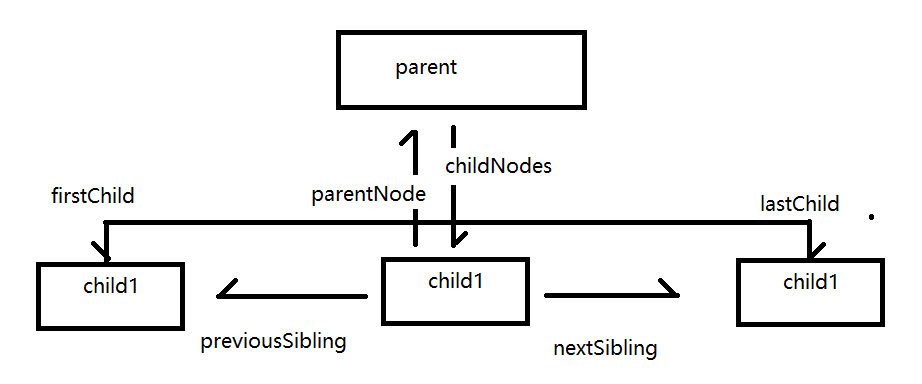
1、父子关系
elem.parentNode => 获得elem的父节点
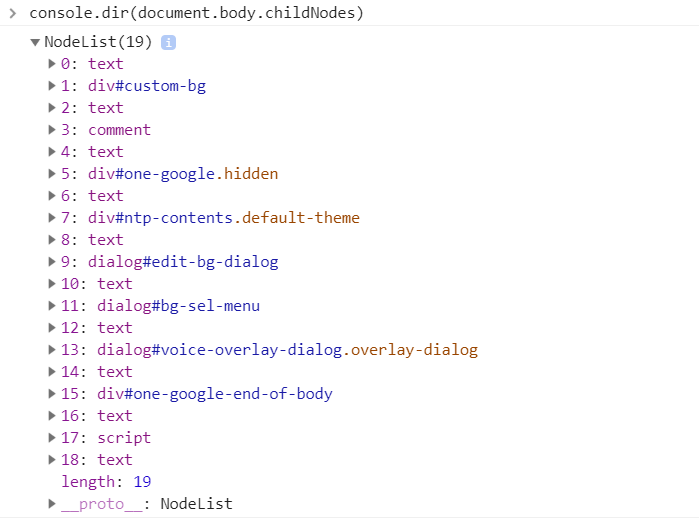
elem.chlidNodes => 获得elem的所有直接子节点

elem.firstChild =>获得 elem的第一个子节点
elem.lastChild=>获得elem最后一个子节点
2、兄弟关系
两个:
elem.previousSibling => 获得elem的前一个兄弟节点
elem.nextSibling => 获得elem的后一个兄弟节点
何时使用:站在现有节点,查找周边节点时
建议:就近查找


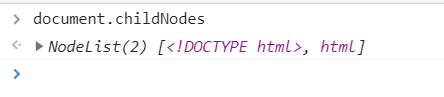
这个里边有DOCTYPE 和html之间也有回车,这个时候注意,

那几个 API不熟,给你们画张图