表单筛选器
- :input
- :text
- :password
- :radio
- :checkbox
- :button
- :submit
- :reset
- :image
- :file
对象属性
- :enabled
- :disabled
- :checked
- :selected
名称
:input
JQ语法
jQuery( ":input" )
说明
:input选择器用于匹配所有的表单控件元素,将其封装为jQuery对象并返回。
这里的表单控件包括<input>、<select>、<textarea>和<button>标签。
名称
:text
JQ语法
jQuery( ":text" )
说明
:text选择器用于匹配所有的单行文本框元素,将其封装为jQuery对象并返回。
单行文本框就是type为text的input标签:<input type="text">。
名称
:radio
JQ语法
jQuery( ":radio" )
说明
:radio选择器用于匹配所有的单选按钮元素,将其封装为jQuery对象并返回。
单选按钮就是type为radio的input标签:<input type="radio">。
名称
:checkbox
JQ语法
jQuery( ":checkbox" )
说明
:checkbox选择器用于匹配所有的复选框元素,将其封装为jQuery对象并返回。
复选框就是type为checkbox的input标签:<input type="checkbox">。
获取一个checkbox的文本内容
因为input本身是一个单标签,所以通过$(":checkbox").text()无法获取其文本内容。
如果想要获取到checkbox的文本内容推荐使用如下方法
1、<input type="checkbox" id="c1" /><label for="c1">苹果</label>
2、$("input:checkbox").next().text()
首先获取到checkbox,然后通过.next()方法获取到其相邻的元素,然后再通过text()方法获取其文本内容!
radio同上
名称
:button
JQ语法
jQuery( ":button" )
说明
:button选择器用于匹配所有的按钮元素,将其封装为jQuery对象并返回。
这里的按钮指的是所有的button标签(不区分type)以及type为button的input标签
名称
:submit
JQ语法
jQuery( ":submit" )
说明
:submit选择器用于匹配所有的提交按钮元素,将其封装为jQuery对象并返回。
提交按钮框就是type为submit的input或button标签:<input type="submit">或<button type="submit"></button>
名称
:reset
JQ语法
jQuery( ":reset" )
说明
:reset选择器用于匹配所有的重置按钮元素,将其封装为jQuery对象并返回。
重置就是type为reset的input或button标签:<input type="reset">或<button type="reset"></button>。
名称
:image
JQ语法
jQuery( ":image" )
说明
:image选择器用于匹配所有的图像控件,将其封装为jQuery对象并返回。
图像域就是type为image的input标签:<input type="image">。
示例

名称
:file
JQ语法
jQuery( ":file" )
说明
:file选择器用于匹配所有的文件域元素,将其封装为jQuery对象并返回。
文件域就是type为file的input标签:<input type="file">
名称
:enabled
JQ语法
jQuery( ":enabled" )
说明
:enabled选择器用于匹配所有可用的表单控件元素,将其封装为jQuery对象并返回。
可用的表单控件是指没有disabled属性的<input>、<button>、<select>、<textarea>、<option>等元素。
与该选择器相对的是:disabled选择器,用于匹配所有不可用的表单控件元素。
示例
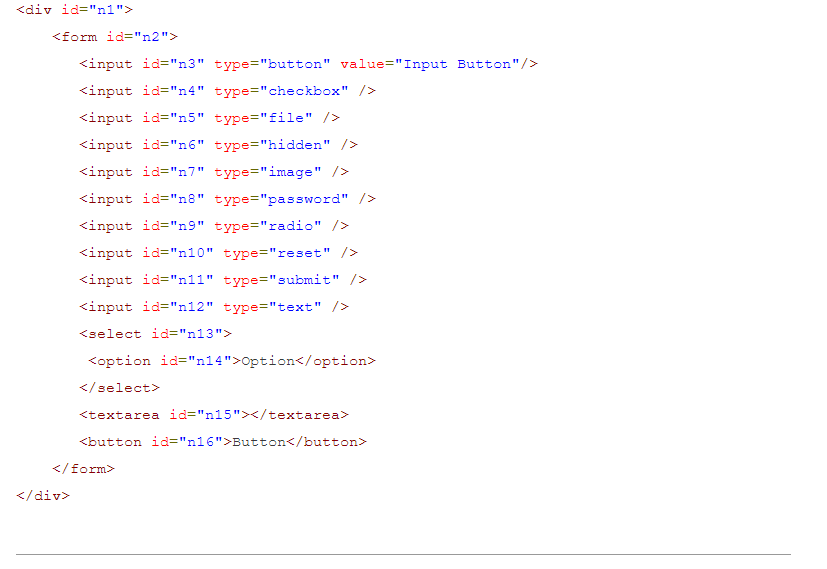
以下面这段HTML代码为例:

名称
:disabled
JQ语法
jQuery( ":disabled" )
说明
:disabled选择器用于匹配所有不可用的表单控件元素,将其封装为jQuery对象并返回。
不可用的表单控件是指带有disabled属性的<input>、<button>、<select>、<textarea>、<option>等元素。
与该选择器相对的是:enable选择器,用于匹配所有可用的表单控件元素。
名称
:selected
JQ语法
jQuery( ":selected" )
说明
:selected选择器用于匹配所有选中的option元素,将其封装为jQuery对象并返回。
选中的option元素指的是具有selected属性的option标签。
名称
:checked
JQ语法
jQuery( ":checked" )
说明
:checked选择器用于匹配所有选中的表单域元素,将其封装为jQuery对象并返回。
选中的表单域是指具有checked属性的radio和checkbox表单域,以及具有selected属性的option标签。
注意::checked选择器不仅匹配具有checked属性的radio和checkbox,还可以匹配具有selected属性的option标签。网上有些文章说,:checked选择器只匹配具有checked属性的radio和checkbox是错误的。详情参见jQuery官方文档:checked Selector。
示例
