1. position: absolute; top:50%;left: 50%; margin-top: -高度的一半; margin-left: -宽度的一半(此方法适用于固定宽高的元素)
注: (1).这些属性要作用在居中的元素本身 (2).绝对定位要注意父级的定位
案例:
代码:

效果:

2. position: absolute; top:50%;left: 50%; transform: translate(-50%, -50%);
注: (1).这些属性要作用在居中元素本身 (2).绝对定位要注意父级的定位
代码:

效果:

3. position: absolute; top:0;bottom:0;left:0; right: 0;margin; auto;
注: (1).这些属性要作用在居中元素本身 (2).绝对定位要注意父级的定位
代码:

效果:

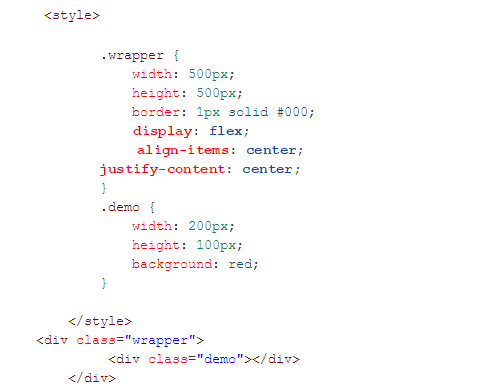
4. display:flex; align-items: center; justify-content:center;
注: 这些属性放在居中元素的父元素上。justify-content设置主轴(x轴)对齐方式 align-items设置侧轴(y轴)对齐方式
代码:

效果:

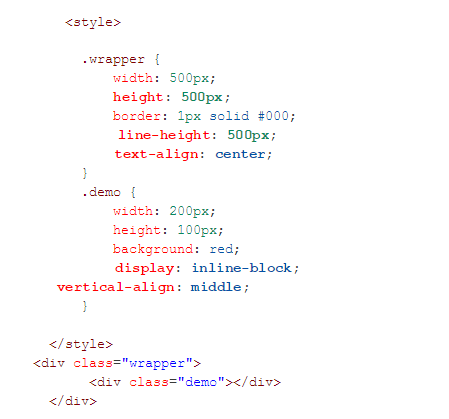
5. height = line-height ; text-align: center;
注:(1). 这两个属性要放在居中元素的父级上 (2).块级元素设置两个参数一个是height 一个是line-height 会使块级元素内部的含有行级元素特点的元素(这个元素身上有vertical-align: middle; 属性)垂直水平居中 (此方法会有些偏差)
代码:

效果:
