AngularJS 指令
AngularJS 通过 ng-directives 扩展了 HTML,AngularJS 指令是以 ng 作为前缀的 HTML 属性。
ng-app 指令定义一个 AngularJS 应用程序。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
ng-bind 指令把应用程序数据绑定到 HTML 视图。
<div ng-app=""> <p>名字 : <input type="text" ng-model="name"></p> <h1>Hello {{name}}</h1> </div>
显示结果:

当网页加载完毕,AngularJS 自动开启。
ng-app 指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。
ng-model 指令把输入域的值绑定到应用程序变量 name。
ng-bind 指令把应用程序变量 name 绑定到某个段落的 innerHTML。
ng-init 指令初始化 AngularJS 应用程序变量。
<div ng-app="" ng-init="firstName='John'"> <p>姓名为 <span ng-bind="firstName"></span></p> </div>
显示结果:

AngularJS 表达式
AngularJS 表达式写在双大括号内:{{ expression }}。
AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙。
AngularJS 将在表达式书写的位置"输出"数据。
AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
实例 {{ 5 + 5 }} 或 {{ firstName + " " + lastName }}
AngularJS 应用
AngularJS 模块(Module) 定义了 AngularJS 应用。
AngularJS 控制器(Controller) 用于控制 AngularJS 应用。
ng-app指令定义了应用, ng-controller 定义了控制器。
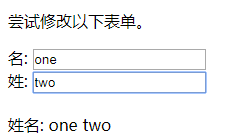
<div ng-app="myApp" ng-controller="myCtrl"> 名: <input type="text" ng-model="firstName"><br> 姓: <input type="text" ng-model="lastName"><br> <br> 姓名: {{firstName + " " + lastName}} </div> <script> var app = angular.module('myApp', []); //AngularJS 模块定义应用 app.controller('myCtrl', function($scope) { //AngularJS 控制器控制应用 $scope.firstName= "John"; $scope.lastName= "Doe"; }); </script>
显示结果:

AngularJS 对象
AngularJS 对象就像 JavaScript 对象:
<div ng-app="" ng-init="person{firstName:'John',lastName:'Doe'}"> <p>姓为 {{ person.lastName }}</p> </div>
<div ng-app="" ng-init="person={firstName:'John',lastName:'Doe'}">
<p>姓为 <span ng-bind="person.lastName"></span></p>
</div>
显示结果:

AngularJS 表达式 与 JavaScript 表达式
类似于 JavaScript 表达式,AngularJS 表达式可以包含字母,操作符,变量。
与 JavaScript 表达式不同,AngularJS 表达式可以写在 HTML 中。
与 JavaScript 表达式不同,AngularJS 表达式不支持条件判断,循环及异常。
与 JavaScript 表达式不同,AngularJS 表达式支持过滤器。
//两个文本域是通过两个 ng-model 指令同步的: <div ng-app="" ng-init="quantity=1;price=5"> <h2>价格计算器</h2> 数量: <input type="number" ng-model="quantity"> 价格: <input type="number" ng-model="price"> <p><b>总价:</b> {{ quantity * price }}</p> </div>
重复 HTML 元素
ng-repeat 指令会重复一个 HTML 元素
<div ng-app="" ng-init="names=['Jani','Hege','Kai']"> <p>使用 ng-repeat 来循环数组</p> <ul> <li ng-repeat="x in names"> {{ x }} </li> </ul> </div>
ng-repeat 指令用在一个对象数组上:
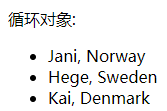
<div ng-app="" ng-init="names=[ {name:'Jani',country:'Norway'}, {name:'Hege',country:'Sweden'}, {name:'Kai',country:'Denmark'}]">
<p>循环对象:</p>
<ul>
<li ng-repeat="x in names"> {{ x.name + ', ' + x.country }} </li>
显示结果:

ng-app 指令
ng-app 指令定义了 AngularJS 应用程序的 根元素。
ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序。
ng-init 指令
ng-init 指令为 AngularJS 应用程序定义了 初始值。
通常情况下,不使用 ng-init。您将使用一个控制器或模块来代替它。
ng-model 指令
ng-model 指令 绑定 HTML 元素 到应用程序数据。
ng-model 指令也可以:
- 为应用程序数据提供类型验证(number、email、required)。
- 为应用程序数据提供状态(invalid、dirty、touched、error)。
- 为 HTML 元素提供 CSS 类。
- 绑定 HTML 元素到 HTML 表单。
ng-repeat 指令
ng-repeat 指令对于集合中(数组中)的每个项会 克隆一次 HTML 元素。
创建自定义的指令
除了 AngularJS 内置的指令外,我们还可以创建自定义指令。
你可以使用 .directive 函数来添加自定义的指令。
要调用自定义指令,HTML 元素上需要添加自定义指令名。
使用驼峰法来命名一个指令, runoobDirective, 但在使用它时需要以 - 分割, runoob-directive:
<body ng-app="myApp"> <runoob-directive></runoob-directive> //通过元素名调用自定义指令 <script> var app = angular.module("myApp", []); app.directive("runoobDirective", function() { return { template : "<h1>自定义指令!</h1>" }; }); </script> </body>
你可以通过以下方式来调用指令:
- 元素名
- 属性
- 类名
- 注释
以下实例方式也能输出同样结果:
元素名:
<runoob-directive></runoob-directive>
属性:
<div runoob-directive></div>
类名
<div class="runoob-directive"></div>
注释
<!-- directive: runoob-directive -->
限制使用
可以限制你的指令只能通过特定的方式来调用。
//通过添加 restrict 属性,并设置只值为 "A", 来设置指令只能通过属性的方式来调用: var app = angular.module("myApp", []); app.directive("runoobDirective", function() { return { restrict : "A", template : "<h1>自定义指令!</h1>" }; });
restrict 值可以是以下几种:
E作为元素名使用A作为属性使用C作为类名使用M作为注释使用
restrict 默认值为 EA, 即可以通过元素名和属性名来调用指令。
AngularJS ng-model 指令
ng-model 指令用于绑定应用程序数据到 HTML 控制器(input, select, textarea)的值。
ng-model 指令
ng-model 指令可以将输入域的值与 AngularJS 创建的变量绑定。
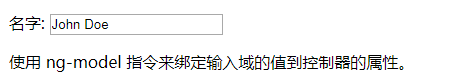
<div ng-app="myApp" ng-controller="myCtrl"> 名字: <input ng-model="name"> </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.name = "John Doe"; }); </script>
显示结果:

双向绑定
双向绑定,在修改输入域的值时, AngularJS 属性的值也将修改:
AngularJS 实例
<div ng-app="myApp" ng-controller="myCtrl"> 名字: <input ng-model="name"> <h1>你输入了: {{name}}</h1> </div>
验证用户输入
<form ng-app="" name="myForm"> Email: <input type="email" name="myAddress" ng-model="text"> <span ng-show="myForm.myAddress.$error.email">不是一个合法的邮箱地址</span>
// 提示信息会在ng-show属性返回true的情况下显示。
</form>
应用状态
ng-model 指令可以为应用数据提供状态值(invalid, dirty, touched, error):
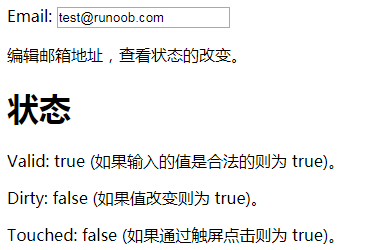
<form ng-app="" name="myForm" ng-init="myText = 'test@runoob.com'"> Email: <input type="email" name="myAddress" ng-model="myText" required> <p>编辑邮箱地址,查看状态的改变。</p> <h1>状态</h1> <p>Valid: {{myForm.myAddress.$valid}} (如果输入的值是合法的则为 true)。</p> <p>Dirty: {{myForm.myAddress.$dirty}} (如果值改变则为 true)。</p> <p>Touched: {{myForm.myAddress.$touched}} (如果通过触屏点击则为 true)。</p> </form>
结果显示:

CSS 类
ng-model 指令基于它们的状态为 HTML 元素提供了 CSS 类:
<style> input.ng-invalid { margin: 0px; padding: 0px; color: rgb(170, 17, 17);"> lightblue; } </style> <body> <form ng-app="" name="myForm"> 输入你的名字: <input name="myAddress" ng-model="text" required> //文本域添加了 required 属性,该值是必须的,如果为空则是不合法的。 </form>
</body>
ng-model 指令根据表单域的状态添加/移除以下类:
- ng-empty
- ng-not-empty
- ng-touched
- ng-untouched
- ng-valid
- ng-invalid
- ng-dirty
- ng-pending
- ng-pristine