内部类
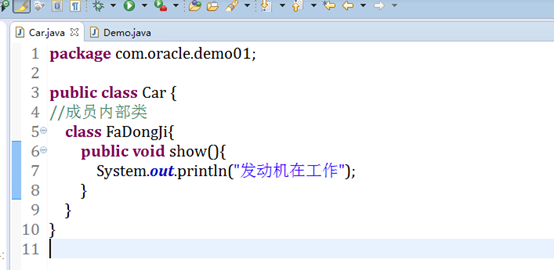
成员内部类,定义在外部类中的成员位置。与类中的成员变量相似,可通过外部类对象进行访问
内部类创建

内部类访问格式:
外部类名.内部类名 变量名 = new 外部类名().new 内部类名();

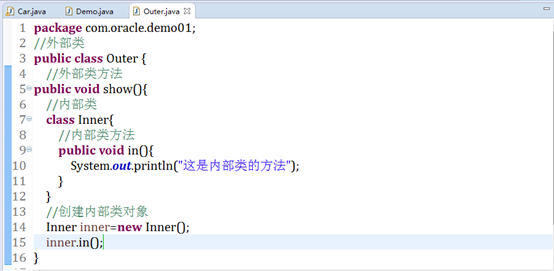
局部内部类,定义在外部类方法中的局部位置。与访问方法中的局部变量相似,可通过调用方法进行访问

1.1 匿名内部类
作用:匿名内部类是创建某个类型子类对象的快捷方式。
格式:
new 父类或接口(){
//进行方法重写
};
第2章 访问修饰符
|
public |
protected |
default |
private |
|
|
同一类中 |
√ |
√ |
√ |
√ |
|
同一包中(子类与无关类) |
√ |
√ |
√ |
|
|
不同包的子类 |
√ |
√ |
||
|
不同包中的无关类 |
√ |
归纳一下:在日常开发过程中,编写的类、方法、成员变量的访问
l 要想仅能在本类中访问使用private修饰;
l 要想本包中的类都可以访问不加修饰符即可;default
l 要想本包中的类与其他包中的子类可以访问使用protected修饰
l 要想所有包中的所有类都可以访问使用public修饰。
l 注意:如果类用public修饰,则类名必须与文件名相同。一个文件中只能有一个public修饰的类。
代码块
局部代码块
构造代码块
静态代码块
l 它优先于主方法执行、优先于构造代码块执行,当以任意形式第一次使用到该类时执行。
l 该类不管创建多少对象,静态代码块只执行一次。