常用语法
{{ }}和{% %}
变量相关的用{{}} , 逻辑相关的用{% %}
变量
在Django的模板语言中按此语法使用:{{ 变量名 }}。
当模版引擎遇到一个变量,它将计算这个变量,然后用结果替换掉它本身。 变量
的命名包括任何字母数字以及下划线 ("_")的组合(不提倡数字开头)。 变量名称中
不能有空格或标点符号。
点(.)在模板语言中有特殊的含义。当模版系统遇到点("."),它将以这样的顺序
查询:
字典查询(Dictionary lookup)
属性或方法查询(Attribute or method lookup)
数字索引查询(Numeric index lookup)


注意: 1.若是在查询时,有相同的名称的属性或者方法,则按照上述顺序,优先查询.
2. 如果计算结果的值是可调用的(传参数),他将被无参数的调用(不加括号).调用的结果将成为模板的值.
3. 如果 使用的变量不存在,模板系统将插入 string_if_invalid 选项的值,他被默认设置为 "" (空字符串).
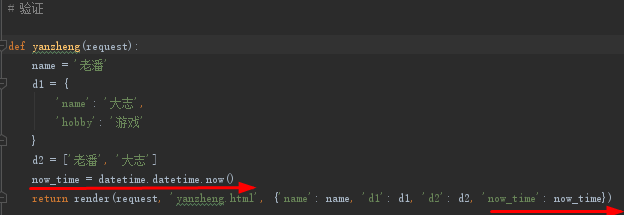
views中代码:
def template_test(request):
l = [11, 22, 33]
d = {"name": "alex"}
class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age
def dream(self):
return "{} is dream...".format(self.name)
Alex = Person(name="Alex", age=34)
Egon = Person(name="Egon", age=9000)
Eva_J = Person(name="Eva_J", age=18)
person_list = [Alex, Egon, Eva_J]
return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})
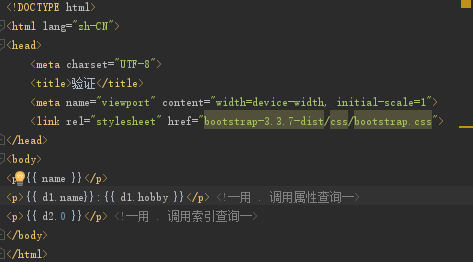
模板中支持的写法
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }}
{# .操作只能调用不带参数的方法 #}
{{ person_list.0.dream }}
Filters(过滤器) :
在Django的模板语言中,通过使用 过滤器 来改变变量的显示。
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器。
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。(参数只能是一个或者没有
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
- '|'和':' 左右没有空格
Django模板语言中提供了约60个内置过滤器
default
如果一个变量是false或者为空,使用给定的默认值,否则,使用变量的值.
{{ value|default:'nothing'}}
注意: TEMPLATES的OPTIONS可以增加一个选项: string_if_invalid: '找不到', 若value值没有上传,无效的可以
替代default的作用
length 返回值的长度,作用于字符串和列表
{{value|length}}
返回value的长度,如value=['a','b','c','d']的话,就显示4
filesizeformat
将值格式化为一个'人类可读的'文件尺度 (例如:'13 kb', '4.2 MB'等)
{{value|filesizeformat}}
如果value是123456789, 输出将会是 117.7MB.
add 给变量加参数
{{value|add:'2'}} 若value是数字1, 则输出结果为3
{{first|add:second}} 若first是[1,2,3],second是[4,5,6] , 结果为:[1,2,3,4,5,6]
ljust 左对齐
''{{value|ljust:'10'}}''
rjust 右对齐
"{{value|rjust:'10'}}"
center 居中
"{{value|center:'15'}}"
slice 切片
{{value|slice:'2:-1'}}
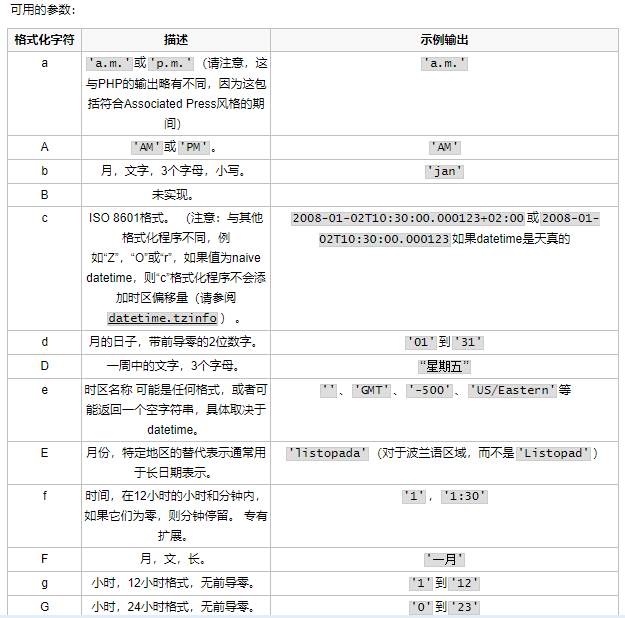
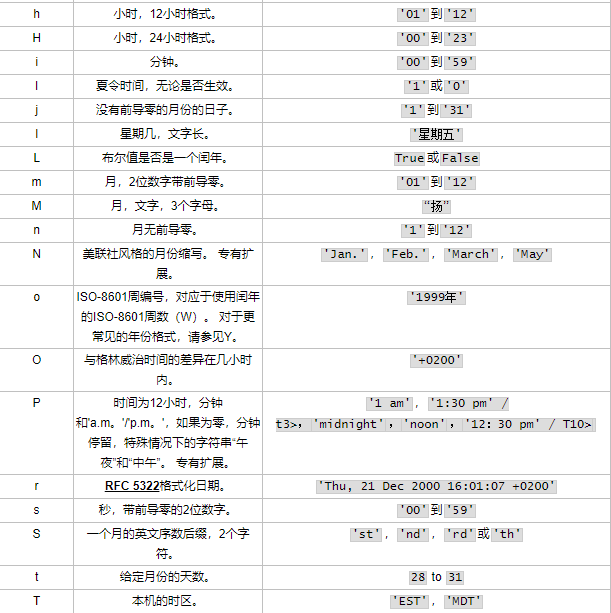
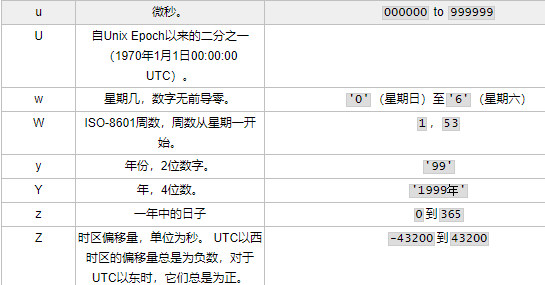
date 格式化
{{value|date:'Y-m-d H:i:s'}}





safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
(Django模块中有自己的安全机制,不是你写什么就按照原代码执行,比如危险代码,违规
内容等,加上|safe 过滤器,会让你的代码按照原有的意思执行,解除安全机制.)
比如: value = '<a href=#>点我</a>'
{{values|safe}}
truncatechars
若果字符串字符多余指定的字符数量,那么会被截断.截断的字符串将以可翻译的
省略号序列('...') 结尾.
参数: 截断的字符串
{{values|truncatechars:9}}
注意: 连在一起意为一个单词,空格隔开则表示另一个单词.比如把标点符号和单词
连一起,则表示一个单词.
truncatewords
在一定数量的字后截断字符串
{{value|truncatewords:9}}
cut 移除value中所有的与给出的变量相同的字符串
{{value|cut:' '}} (如果value为'da sha bi',那么将输出为"dashabi")
join 使用字符串连接列表,例如Python的str.join(list)
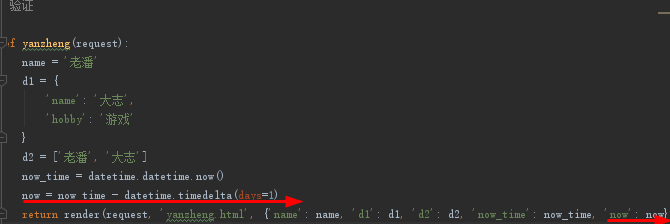
timesince
将日期格式设为该日期起的时间
采用一个可选参数,它是一个包含用作比较点的日期的变量(不带参数,比较点为现在)。 例如,如果
blog_date是表示2006年6月1日午夜的日期实例,并且comment_date是2006年6月1日08:00的日期实例,
则以下将返回“8小时”:
{{conference_date|timeuntil:from_date}}


自定义filter
自定义过滤器只是带有一个或俩个参数Python函数:
变量(输入) 的值 不一定是一个字符串
参数的值 这可以有一个默认值,或完全省略
例如, 在过滤器{{var|foo:'bar'}}中,过滤器foo将传递变量var和变量'bar'.
自定义filter代码文件摆放位置:
app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个package package,文件名字必须是templatetags
__init__.py
app01_filters.py # 建一个存放自定义filter的文件,文件名自定义
views.py
编写自定义filter
from django import template
# 固定写法,生成一个注册实例对象
register = template.Library()
#以上为固定写法,不能随意改变
@register.filter(name="cut") # 告诉Django模板语言我现在注册一个自定义的filter.
def cut(value, arg): # 第一个参数为变量,第二个参数可以没有,是过滤器参数
return value.replace(arg, "")
@register.filter(name="addSB")# 若括号内有name,则表示过滤器名称改变为name后的名字
def add_sb(value):
return "{} SB".format(value) # 引用该过滤器就会把value值后面加上SB
使用自定义filter
{# 先导入我们自定义filter那个文件 #}
{% load app01_filters %}
{# 使用我们自定义的filter #}
{{ somevariable|cut:"0" }}
{{ d.name|addSB }}
自定义filter步骤
定义:
1. 在app目录下创建一个名为 templatetags 的python包
2. 在上面创建的包内部创建一个python文件: ooxx.py
3. 在ooxx.py文件中按照固定的格式注册的一个自定义的filter
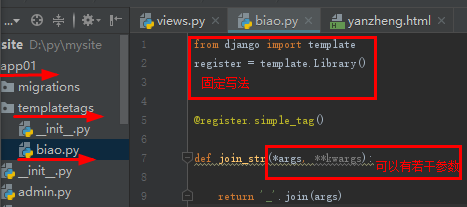
from django import template
# 固定写法,生成一个注册实例对象
register = template.Library()
@register.filter() # 告诉Django的模板语言我现在注册一个自定义的filter
def add_sb(value):
"""
给任意指定的变量添加sb
:param value: |左边被修饰的那个变量
:return: 修饰后的变量内容
"""
return value + 'sb'
@register.filter()
def add_str(value, arg):
return value + arg
使用:
1. 重启Django项目
2. 在HTML页面中:{% load python文件名 %}
3. {{ name|add_str:'大好人' }}
Tags
for
<ul>
{% for user in user_list %}
<li>{{forloop.counter}}-{{ user.name }}</li>
{% endfor %}
</ul>
for循环可用的一些参数:

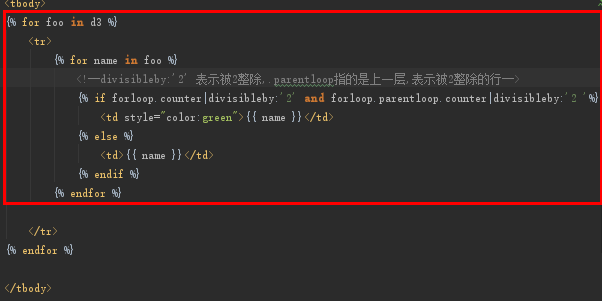
注意:本层循环的外层循环即是父层循环,上一层循环.


for empty 当for 后面的条件不成立时执行empty后面的程序
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>空空如也</li>
{% endfor %}
</ul>
if , elif 和 else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
注意: if语句支持and, or, ==, >,<, !=, <=, >=, in, not in, is not 判断
不支持 算术运算.(+, -, *, /)
with 定义一个中间变量
{% with total=business.employees.count %} # 把business.employee.count用total表示
{{ total }} employee{{ total|pluralize }}
{% endwith %}
csrf_token 这个标签用于跨站请求伪造保护.
在页面的form表单里写上{%csrf_token%}即可通过,会自动生成一串验证码(64个).
(传说中46行注释,可以取消注释,)

注释 {# ... #}
注意事项
1. Django的模板语言不支持连续判断,即不支持以下写法:
{% if a>b>c %}
...
{% endif %}
2. Django的模板语言中属性的优先级大于方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且
还有默认的d.items()
方法,此时在模板语言中:
{{ data.items }}
默认会取d的items key的值
母版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
{% block page-css %}
{% endblock %}
</head>
<body>
<h1>这是母板的标题</h1>
<!--block块,可以在子页中写出相对应的块的名称,表示操作该块,并替换掉母板中的对应块里的内容.-->
{% block page-main %}
{% endblock %}
<h1>母板底部内容</h1>
{% block page-js %}
{% endblock %}
</body>
</html>
注意: 我们通常会在母板中定义页面专用的css块和js块,方便子页面替换.
继承母板
在子页面中,在子页面最上方使用下面的语法来继承母板.
{% extends 'layouts.html' %}
块(block)
通过在母板中使用{% block ×××%}来定义'块'.
在子页中通过使用定义的母板中的block名来对应替换母板中的相应内容.
{% block page-main %}
<p>世情薄</p>
<p>人情恶</p>
<p>雨送黄昏花易落</p>
{% endblock %}
注意: {% extends 'base.html' %}要写在子页面第一行(子页面代码的最前面)
{% extends ''name'' %} name 写继承的母板的名字要是字符串形式,若不加 ' ' 则表示变量
自定义的内容要写在block中
组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独文件中,然后在需
要使用的地方按如下语法导入即可:
{% include 'navbar.html' %}
(直接创建一个html文件,把常用的内容粘贴即可,'' 内填写文件名称,如有必要也
要把路径写上)

静态相关文件
Django项目中,路径前的static并不是文件名字,而是setting文件中的 " STATIC
_URL = '/static/' "
# 能够动态地拼接路径,比如当'STATIC_URL = '/static/''中的static改变时,就需要把以前文件中
已经写死了的static全部改变,但是如果能动态地拼接就不需要如此麻烦.
{% load static %} <img src='{% static 'image/hi.jpg' %}' alt='Hi!' /> #引用JS文件时使用: {% load static %} <script src="{% static "mytest.js" %}"></script> #某文件多处被用到可以存为一个变量 {% load static %} {% static "images/hi.jpg" as myphoto %} <img src="{{ myphoto }}"></img>
使用 get_static_prefix
表示拿到static这一别名
使用get_static_prefix
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
自定义simpletag
和自定义filter类似,只不过接受更灵活的参数(可以接受若干参数).
定义注册 simple tag
@register.simple_tag(name="plus")
def plus(a, b, c):
return "{} + {} + {}".format(a, b, c)
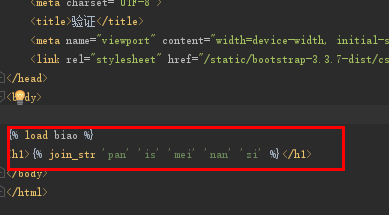
使用自定义 simple tag
{% load app01_demo %}
{# simple tag #}
{% plus "1" "2" "abc" %}


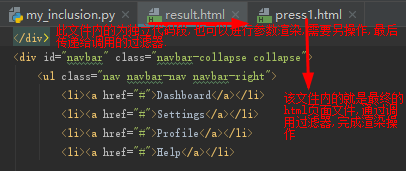
inclusion_tag
多用于返回html代码片段
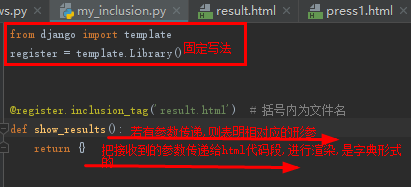
示例: templatetags/my_inclusion.py
from django import template
register = template.Library()
# 以上固定写法
@register.inclusion_tag('result.html') # 括号内为文件名
def show_results(n):
n = 1 if n < 1 else int(n)
data = ["第{}项".format(i) for i in range(1, n+1)]
return {"data": data} # 字典内传给代码段的参数,必须是可迭代的
templates/result.html
<ul>
{% for choice in data %}
<li>{{ choice }}</li>
{% endfor %}
</ul>
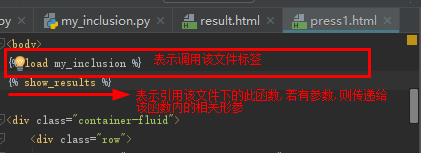
templates/index.heml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>inclusion_tag test</title>
</head>
<body>
{% load my_inclusion %}
{% show_results 10 %} # 参数是10
</body>
</html>



一个视图函数(类),简称视图,是一个简单的Python 函数(类)包含的是业务逻辑,它接受Web请求并且返回Web响应。
响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片。
无论视图本身包含什么逻辑,都要返回响应。代码写在哪里也无所谓,只要它在你当前项目目录下面。除此之外没有更多的要求了——可以说“没有什么神奇的地方”。为了将代码放在某处,大家约定成俗将视图放置在项目(project)或应用程序(app)目录中的名为views.py的文件中。
例: 一个以html文档的形式返回当前日期和时间的视图:
from django.http import HttpResponse import datetime def current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html)
让我们来逐行解释下上面的代码:
-
首先,我们从 django.http模块导入了HttpResponse类,以及Python的datetime库。
-
接着,我们定义了current_datetime函数。它就是视图函数。每个视图函数都使用HttpRequest对象作为第一个参数,并且通常称之为request。
注意,视图函数的名称并不重要;不需要用一个统一的命名方式来命名,以便让Django识别它。我们将其命名为current_datetime,是因为这个名称能够比较准确地反映出它实现的功能。
-
这个视图会返回一个HttpResponse对象,其中包含生成的响应。每个视图函数都负责返回一个HttpResponse对象。
Django使用请求和响应对象来通过系统传递状态。
当浏览器向服务端请求一个页面时,Django创建一个HttpRequest对象,该对象包含关于请求的元数据。然后,Django加载相应的视图,将这个HttpRequest对象作为第一个参数传递给视图函数。
每个视图负责返回一个HttpResponse对象。
CBV(class based view)和FBV(function based view )
基于函数的view,叫FBV, 还可以把view写成基于类的.
FBV版
# FBV版添加班级 以函数的方式实现 def add_class(request): if request.method == "POST": class_name = request.POST.get("class_name") models.Classes.objects.create(name=class_name) return redirect("/class_list/") return render(request, "add_class.html")
CBV版
# CBV版添加班级 以类的方式实现 from django.views import View class AddClass(View): # 继承View中的所有属性 def get(self, request): # 如果是get请求,就执行此段函数 return render(request, "add_class.html") def post(self, request): # 如果是post,请求就执行此段函数 class_name = request.POST.get("class_name") models.Classes.objects.create(name=class_name) return redirect("/class_list/")
注意: CBV时,urls.py中也要做相对应的修改:
# urls.py中,要加括号 url(r'^add_class/$', views.AddClass.as_view()),
# 注意: Addclass中并没有定义as_view方法,而是继承view中的方法,从而使其按照
#相应条件执行相应程序.
流程
1. AddPress.as_view() —— 》 view函数
2. 当请求到来的时候执行view函数:
1. 实例化自己写的类 —— 》self
self = cls(**initkwargs)
2. self.request = request
3. 执行 self.dispatch(request, *args, **kwargs)
1. 执行父类中的dispatch方法
1. 判断请求方式是否被允许
1. 允许的情况
handler = 通过反射获取 get post 方法(指的是自己定义的类中的方法)
2. 不允许的情况
handler = 不允许的方法
3. handler(request, *args, **kwargs)
2. 返回HttpResponse对象
4. 返回HttpResponse对象 给django
通过继承view方法,帮助完成逻辑业务中的功能(post,get,filter等八种接收方法),相较于FBV
CBV版更加简洁,不用if判断,更加模块化.
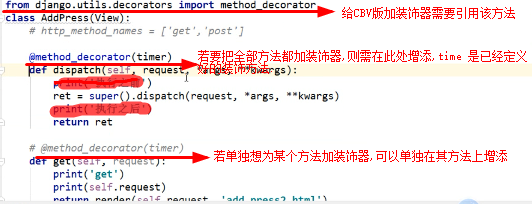
CBV版添加装饰器
类中的方法与独立函数不完全相同,因此不能直接将函数装饰器应用于类中的方法 ,我们需要先将其转换为方法装饰器。
Django中提供了method_decorator装饰器用于将函数装饰器转换为方法装饰器。

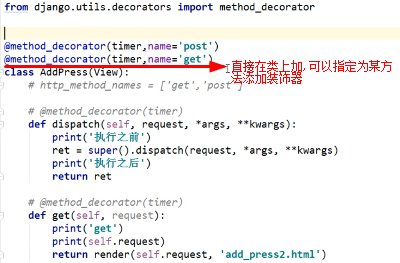
方法一:
# 使用CBV时要注意,请求过来后会先执行dispatch()这个方法,如果需要批量对具体的请求处理方法,如get,post等做一些操作的时候,
这里我们可以手动改写dispatch方法,
这个dispatch方法就和在FBV上加装饰器的效果一样.

方法二:

为FBV加装饰器

request对象
当一个页面被请求时,Django就会创建一个包含本次请求原信息的HttpRequest对象。
Django会将这个对象自动传递给响应的视图函数,一般视图函数约定俗成地使用 request 参数承接这个对象。
请求相关的常用值
- path_info 返回用户访问url,不包括域名
- method 请求中使用的HTTP方法的字符串表示,全大写表示。
- GET 包含所有HTTP GET参数的类字典对象
- POST 包含所有HTTP POST参数的类字典对象
- body 请求体,byte类型 request.POST的数据就是从body里面提取到的
属性
所有的属性应该被认为是只读的,除非另有说明.
属性: django将请求报文中的请求行、头部信息、内容主体封装成 HttpRequest 类中的属性。 除了特殊说明的之外,其他均为只读的。 0.HttpRequest.scheme 表示请求方案的字符串(通常为http或https) 1.HttpRequest.body 一个字符串,代表请求报文的主体。在处理非 HTTP 形式的报文时非常有用,例如:二进制图片、XML,Json等。 但是,如果要处理表单数据的时候,推荐还是使用 HttpRequest.POST 。 另外,我们还可以用 python 的类文件方法去操作它,详情参考 HttpRequest.read() 。 2.HttpRequest.path 一个字符串,表示请求的路径组件(不含域名)。 例如:"/music/bands/the_beatles/" 3.HttpRequest.method 一个字符串,表示请求使用的HTTP 方法。必须使用大写。 例如:"GET"、"POST" 4.HttpRequest.encoding 一个字符串,表示提交的数据的编码方式(如果为 None 则表示使用 DEFAULT_CHARSET 的设置,默认为 'utf-8')。 这个属性是可写的,你可以修改它来修改访问表单数据使用的编码。 接下来对属性的任何访问(例如从 GET 或 POST 中读取数据)将使用新的 encoding 值。 如果你知道表单数据的编码不是 DEFAULT_CHARSET ,则使用它。 5.HttpRequest.GET 一个类似于字典的对象,包含 HTTP GET 的所有参数。详情请参考 QueryDict 对象。 6.HttpRequest.POST 一个类似于字典的对象,如果请求中包含表单数据,则将这些数据封装成 QueryDict 对象。 POST 请求可以带有空的 POST 字典 —— 如果通过 HTTP POST 方法发送一个表单,但是表单中没有任何的数据,QueryDict 对象依然会被创建。 因此,不应该使用 if request.POST 来检查使用的是否是POST 方法;应该使用 if request.method == "POST" 另外:如果使用 POST 上传文件的话,文件信息将包含在 FILES 属性中。 7.HttpRequest.COOKIES 一个标准的Python 字典,包含所有的cookie。键和值都为字符串。 8.HttpRequest.FILES 一个类似于字典的对象,包含所有的上传文件信息。 FILES 中的每个键为<input type="file" name="" /> 中的name,值则为对应的数据。 注意,FILES 只有在请求的方法为POST 且提交的<form> 带有enctype="multipart/form-data" 的情况下才会 包含数据。否则,FILES 将为一个空的类似于字典的对象。 9.HttpRequest.META 一个标准的Python 字典,包含所有的HTTP 首部。具体的头部信息取决于客户端和服务器,下面是一些示例: CONTENT_LENGTH —— 请求的正文的长度(是一个字符串)。 CONTENT_TYPE —— 请求的正文的MIME 类型。 HTTP_ACCEPT —— 响应可接收的Content-Type。 HTTP_ACCEPT_ENCODING —— 响应可接收的编码。 HTTP_ACCEPT_LANGUAGE —— 响应可接收的语言。 HTTP_HOST —— 客服端发送的HTTP Host 头部。 HTTP_REFERER —— Referring 页面。 HTTP_USER_AGENT —— 客户端的user-agent 字符串。 QUERY_STRING —— 单个字符串形式的查询字符串(未解析过的形式)。 REMOTE_ADDR —— 客户端的IP 地址。 REMOTE_HOST —— 客户端的主机名。 REMOTE_USER —— 服务器认证后的用户。 REQUEST_METHOD —— 一个字符串,例如"GET" 或"POST"。 SERVER_NAME —— 服务器的主机名。 SERVER_PORT —— 服务器的端口(是一个字符串)。 从上面可以看到,除 CONTENT_LENGTH 和 CONTENT_TYPE 之外,请求中的任何 HTTP 首部转换为 META 的键时, 都会将所有字母大写并将连接符替换为下划线最后加上 HTTP_ 前缀。 所以,一个叫做 X-Bender 的头部将转换成 META 中的 HTTP_X_BENDER 键。 10.HttpRequest.user 一个 AUTH_USER_MODEL 类型的对象,表示当前登录的用户。 如果用户当前没有登录,user 将设置为 django.contrib.auth.models.AnonymousUser 的一个实例。你可以通过 is_authenticated() 区分它们。 例如: if request.user.is_authenticated(): # Do something for logged-in users. else: # Do something for anonymous users. user 只有当Django 启用 AuthenticationMiddleware 中间件时才可用。 ------------------------------------------------------------------------------------- 匿名用户 class models.AnonymousUser django.contrib.auth.models.AnonymousUser 类实现了django.contrib.auth.models.User 接口,但具有下面几个不同点: id 永远为None。 username 永远为空字符串。 get_username() 永远返回空字符串。 is_staff 和 is_superuser 永远为False。 is_active 永远为 False。 groups 和 user_permissions 永远为空。 is_anonymous() 返回True 而不是False。 is_authenticated() 返回False 而不是True。 set_password()、check_password()、save() 和delete() 引发 NotImplementedError。 New in Django 1.8: 新增 AnonymousUser.get_username() 以更好地模拟 django.contrib.auth.models.User。 11.HttpRequest.session 一个既可读又可写的类似于字典的对象,表示当前的会话。只有当Django 启用会话的支持时才可用。 完整的细节参见会话的文档。
上传文件示例
def upload(request): """ 保存上传文件前,数据需要存放在某个位置。默认当上传文件小于2.5M时,django会将上传文件的全部内容读进内存。从内存读取一次,写磁盘一次。 但当上传文件很大时,django会把上传文件写到临时文件中,然后存放到系统临时文件夹中。 :param request: :return: """ if request.method == "POST": # 从请求的FILES中获取上传文件的文件名,file为页面上type=files类型input的name属性值 filename = request.FILES["file"].name # 在项目目录下新建一个文件 with open(filename, "wb") as f: # 从上传的文件对象中一点一点读 for chunk in request.FILES["file"].chunks(): # 写入本地文件 f.write(chunk) return HttpResponse("上传OK")
方法
1.HttpRequest.get_host() 根据从HTTP_X_FORWARDED_HOST(如果打开 USE_X_FORWARDED_HOST,默认为False)和 HTTP_HOST 头部信息返回请求的原始主机。 如果这两个头部没有提供相应的值,则使用SERVER_NAME 和SERVER_PORT,在PEP 3333 中有详细描述。 USE_X_FORWARDED_HOST:一个布尔值,用于指定是否优先使用 X-Forwarded-Host 首部,仅在代理设置了该首部的情况下,才可以被使用。 例如:"127.0.0.1:8000" 注意:当主机位于多个代理后面时,get_host() 方法将会失败。除非使用中间件重写代理的首部。 2.HttpRequest.get_full_path() 返回 path,如果可以将加上查询字符串。 例如:"/music/bands/the_beatles/?print=true" 3.HttpRequest.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) 返回签名过的Cookie 对应的值,如果签名不再合法则返回django.core.signing.BadSignature。 如果提供 default 参数,将不会引发异常并返回 default 的值。 可选参数salt 可以用来对安全密钥强力攻击提供额外的保护。max_age 参数用于检查Cookie 对应的时间戳以确保Cookie 的时间不会超过max_age 秒。 复制代码 >>> request.get_signed_cookie('name') 'Tony' >>> request.get_signed_cookie('name', salt='name-salt') 'Tony' # 假设在设置cookie的时候使用的是相同的salt >>> request.get_signed_cookie('non-existing-cookie') ... KeyError: 'non-existing-cookie' # 没有相应的键时触发异常 >>> request.get_signed_cookie('non-existing-cookie', False) False >>> request.get_signed_cookie('cookie-that-was-tampered-with') ... BadSignature: ... >>> request.get_signed_cookie('name', max_age=60) ... SignatureExpired: Signature age 1677.3839159 > 60 seconds >>> request.get_signed_cookie('name', False, max_age=60) False 复制代码 4.HttpRequest.is_secure() 如果请求时是安全的,则返回True;即请求通是过 HTTPS 发起的。 5.HttpRequest.is_ajax() 如果请求是通过XMLHttpRequest 发起的,则返回True,方法是检查 HTTP_X_REQUESTED_WITH 相应的首部是否是字符串'XMLHttpRequest'。 大部分现代的 JavaScript 库都会发送这个头部。如果你编写自己的 XMLHttpRequest 调用(在浏览器端),你必须手工设置这个值来让 is_ajax() 可以工作。 如果一个响应需要根据请求是否是通过AJAX 发起的,并且你正在使用某种形式的缓存例如Django 的 cache middleware, 你应该使用 vary_on_headers('HTTP_X_REQUESTED_WITH') 装饰你的视图以让响应能够正确地缓存。
注意: 键值对的值是多个的时候,比如checkbox类型的input标签,select标签,需要声明:
request.POST.getlist('hobby')
Response对象
与由Django自动创建的HttpRequest对象相比,HttpResponse对象是我们的职责范围了。我们写的每个视图都需要实例化,填充和返回一个HttpResponse。
HttpResponse类位于django.http模块中。
使用
传递字符串
from django.http import HttpResponse response = HttpResponse("Here's the text of the Web page.") response = HttpResponse("Text only, please.", content_type="text/plain")
设置或删除响应头信息
response = HttpResponse() response['Content-Type'] = 'text/html; charset=UTF-8' del response['Content-Type']
属性
HttpResponse.content:响应内容
HttpResponse.charset:响应内容的编码
HttpResponse.status_code:响应的状态码
JsonResponse对象
JsonResponse是HttpResponse的子类,专门用来生成JSON编码的响应。
from django.http import JsonResponse response = JsonResponse({'foo': 'bar'}) print(response.content) b'{"foo": "bar"}'
默认只能传递字典类型,如果要传递非字典类型需要设置一下safe关键字参数。
response = JsonResponse([1, 2, 3], safe=False)
Django shortcut functions
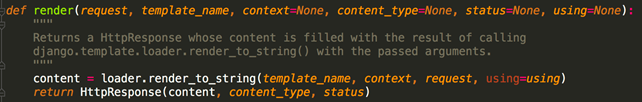
render()
结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。
参数:
- request: 用于生成响应的请求对象。
- template_name:要使用的模板的完整名称,可选的参数
- context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。
- content_type:生成的文档要使用的MIME类型。默认为 DEFAULT_CONTENT_TYPE 设置的值。默认为'text/html'
- status:响应的状态码。默认为200。
- useing: 用于加载模板的模板引擎的名称。
例子
from django.shortcuts import render def my_view(request): # 视图的代码写在这里 return render(request, 'myapp/index.html', {'foo': 'bar'})
上面代码等于
from django.http import HttpResponse from django.template import loader def my_view(request): # 视图代码写在这里 t = loader.get_template('myapp/index.html') c = {'foo': 'bar'} return HttpResponse(t.render(c, request))
redirect()
参数可以是:
- 一个模型:将调用模型的get_absolute_url() 函数
- 一个视图,可以带有参数:将使用urlresolvers.reverse 来反向解析名称
- 一个绝对的或相对的URL,将原封不动的作为重定向的位置。
默认返回一个临时的重定向;传递permanent=True 可以返回一个永久的重定向。
你可以用多种方式使用redirect() 函数。
传递一个具体的ORM对象
将调用具体ORM对象的get_absolute_url() 方法来获取重定向的URL:
from django.shortcuts import redirect def my_view(request): ... object = MyModel.objects.get(...) return redirect(object)
传递一个视图名称
def my_view(request): ... return redirect('some-view-name', foo='bar')
传递要重定向到的一个具体的网址
def my_view(request):
...
return redirect('/some/url/')
当然也可以是一个完整的网址
def my_view(request):
...
return redirect('http://example.com/')
默认情况下,redirect() 返回一个临时重定向。以上所有的形式都接收一个permanent 参数;如果设置为True,将返回一个永久的重定向:
def my_view(request):
...
object = MyModel.objects.get(...)
return redirect(object, permanent=True)