上代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head lang="en"> 5 <meta charset="UTF-8"> 6 <title></title> 7 8 <style> 9 .out_circle { 10 width: 440px; 11 height: 440px; 12 border: 1px solid; 13 border-radius: 50%; 14 margin: 30px auto 0 auto; 15 position: relative; 16 } 17 18 .nav_circle { 19 width: 110px; 20 height: 440px; 21 float: left; 22 position: absolute; 23 top: 0; 24 left: 169px; 25 text-align: center; 26 } 27 28 .img_top { 29 top: -27px; 30 -webkit-transform: rotate(0deg); 31 } 32 33 .img_bottom { 34 top: 316px; 35 -webkit-transform: rotate(0deg); 36 } 37 38 .img_top img, 39 .img_bottom img { 40 width: 77px; 41 height: 77px; 42 } 43 44 .img_top, 45 .img_bottom { 46 position: relative; 47 z-index: 1; 48 } 49 50 .nav_circle .img a { 51 position: absolute; 52 top: 10px; 53 left: 94px; 54 width: 52px; 55 } 56 57 .r1 { 58 transform: rotate(0deg) skew(0deg) scale(1); 59 -ms-transform: rotate(0deg) skew(0deg) scale(1); 60 /* IE 9 */ 61 -moz-transform: rotate(0deg) skew(0deg) scale(1); 62 /* Firefox */ 63 -webkit-transform: rotate(0deg) skew(0deg) scale(1); 64 /* Safari ºÍ Chrome */ 65 -o-transform: rotate(0deg) skew(0deg) scale(1); 66 animation: rotate 10s linear infinite; 67 -webkit-animation: rotate 10s linear infinite; 68 -moz-animation: rotate 10s linear infinite; 69 -o-animation: rotate 10s linear infinite; 70 } 71 72 .r1 .img { 73 transform: rotate(0deg) skew(0deg) scale(1); 74 -ms-transform: rotate(0deg) skew(0deg) scale(1); 75 /* IE 9 */ 76 -moz-transform: rotate(0deg) skew(0deg) scale(1); 77 /* Firefox */ 78 -webkit-transform: rotate(0deg) skew(0deg) scale(1); 79 /* Safari ºÍ Chrome */ 80 -o-transform: rotate(0deg) skew(0deg) scale(1); 81 animation: rotate_c1 10s linear infinite; 82 -webkit-animation: rotate_c1 10s linear infinite; 83 } 84 85 .r2 { 86 transform: rotate(45deg) skew(0deg) scale(1); 87 -ms-transform: rotate(45deg) skew(0deg) scale(1); 88 /* IE 9 */ 89 -moz-transform: rotate(45deg) skew(0deg) scale(1); 90 /* Firefox */ 91 -webkit-transform: rotate(45deg) skew(0deg) scale(1); 92 /* Safari ºÍ Chrome */ 93 -o-transform: rotate(45deg) skew(0deg) scale(1); 94 animation: rotatef 10s linear infinite; 95 -webkit-animation: rotatef 10s linear infinite; 96 -moz-animation: rotatef 10s linear infinite; 97 -o-animation: rotatef 10s linear infinite; 98 } 99 100 .r2 .img { 101 transform: rotate(-45deg) skew(0deg) scale(1); 102 -ms-transform: rotate(-45deg) skew(0deg) scale(1); 103 /* IE 9 */ 104 -moz-transform: rotate(-45deg) skew(0deg) scale(1); 105 /* Firefox */ 106 -webkit-transform: rotate(-45deg) skew(0deg) scale(1); 107 /* Safari ºÍ Chrome */ 108 -o-transform: rotate(-45deg) skew(0deg) scale(1); 109 animation: rotate_c2 10s linear infinite; 110 -webkit-animation: rotate_c2 10s linear infinite; 111 } 112 113 .r3 { 114 transform: rotate(90deg) skew(0deg) scale(1); 115 -ms-transform: rotate(90deg) skew(0deg) scale(1); 116 /* IE 9 */ 117 -moz-transform: rotate(90deg) skew(0deg) scale(1); 118 /* Firefox */ 119 -webkit-transform: rotate(90deg) skew(0deg) scale(1); 120 /* Safari ºÍ Chrome */ 121 -o-transform: rotate(90deg) skew(0deg) scale(1); 122 animation: rotates 10s linear infinite; 123 -webkit-animation: rotates 10s linear infinite; 124 -moz-animation: rotates 10s linear infinite; 125 -o-animation: rotates 10s linear infinite; 126 } 127 128 .r3 .img { 129 transform: rotate(-90deg) skew(0deg) scale(1); 130 -ms-transform: rotate(-90deg) skew(0deg) scale(1); 131 /* IE 9 */ 132 -moz-transform: rotate(-90deg) skew(0deg) scale(1); 133 /* Firefox */ 134 -webkit-transform: rotate(-90deg) skew(0deg) scale(1); 135 /* Safari ºÍ Chrome */ 136 -o-transform: rotate(-90deg) skew(0deg) scale(1); 137 animation: rotate_c3 10s linear infinite; 138 -webkit-animation: rotate_c3 10s linear infinite; 139 } 140 141 .r4 { 142 transform: rotate(135deg) skew(0deg) scale(1); 143 -ms-transform: rotate(135deg) skew(0deg) scale(1); 144 /* IE 9 */ 145 -moz-transform: rotate(135deg) skew(0deg) scale(1); 146 /* Firefox */ 147 -webkit-transform: rotate(135deg) skew(0deg) scale(1); 148 /* Safari ºÍ Chrome */ 149 -o-transform: rotate(135deg) skew(0deg) scale(1); 150 animation: rotatet 20s linear infinite; 151 -webkit-animation: rotatet 10s linear infinite; 152 -moz-animation: rotatet 10s linear infinite; 153 -o-animation: rotatet 10s linear infinite; 154 } 155 156 .r4 .img { 157 transform: rotate(-135deg) skew(0deg) scale(1); 158 -ms-transform: rotate(-135deg) skew(0deg) scale(1); 159 /* IE 9 */ 160 -moz-transform: rotate(-135deg) skew(0deg) scale(1); 161 /* Firefox */ 162 -webkit-transform: rotate(-135deg) skew(0deg) scale(1); 163 /* Safari ºÍ Chrome */ 164 -o-transform: rotate(-135deg) skew(0deg) scale(1); 165 animation: rotate_c4 10s linear infinite; 166 -webkit-animation: rotate_c4 10s linear infinite; 167 } 168 169 @keyframes rotate { 170 0% { 171 transform: rotate(0deg) skew(0deg) scale(1); 172 -ms-transform: rotate(0deg) skew(0deg) scale(1); 173 /* IE 9 */ 174 -moz-transform: rotate(0deg) skew(0deg) scale(1); 175 /* Firefox */ 176 -webkit-transform: rotate(0deg) skew(0deg) scale(1); 177 /* Safari ºÍ Chrome */ 178 -o-transform: rotate(0deg) skew(0deg) scale(1); 179 } 180 100% { 181 transform: rotate(360deg) skew(0deg) scale(1); 182 -ms-transform: rotate(360deg) skew(0deg) scale(1); 183 /* IE 9 */ 184 -moz-transform: rotate(360deg) skew(0deg) scale(1); 185 /* Firefox */ 186 -webkit-transform: rotate(360deg) skew(0deg) scale(1); 187 /* Safari ºÍ Chrome */ 188 -o-transform: rotate(360deg) skew(0deg) scale(1); 189 } 190 } 191 192 @keyframes rotatef { 193 0% { 194 transform: rotate(45deg) skew(0deg) scale(1); 195 -ms-transform: rotate(45deg) skew(0deg) scale(1); 196 /* IE 9 */ 197 -moz-transform: rotate(45deg) skew(0deg) scale(1); 198 /* Firefox */ 199 -webkit-transform: rotate(45deg) skew(0deg) scale(1); 200 /* Safari ºÍ Chrome */ 201 -o-transform: rotate(45deg) skew(0deg) scale(1); 202 } 203 100% { 204 transform: rotate(405deg) skew(0deg) scale(1); 205 -ms-transform: rotate(405deg) skew(0deg) scale(1); 206 /* IE 9 */ 207 -moz-transform: rotate(405deg) skew(0deg) scale(1); 208 /* Firefox */ 209 -webkit-transform: rotate(405deg) skew(0deg) scale(1); 210 /* Safari ºÍ Chrome */ 211 -o-transform: rotate(405deg) skew(0deg) scale(1); 212 } 213 } 214 215 @keyframes rotates { 216 0% { 217 transform: rotate(90deg) skew(0deg) scale(1); 218 -ms-transform: rotate(90deg) skew(0deg) scale(1); 219 /* IE 9 */ 220 -moz-transform: rotate(90deg) skew(0deg) scale(1); 221 /* Firefox */ 222 -webkit-transform: rotate(90deg) skew(0deg) scale(1); 223 /* Safari ºÍ Chrome */ 224 -o-transform: rotate(90deg) skew(0deg) scale(1); 225 } 226 100% { 227 transform: rotate(450deg) skew(0deg) scale(1); 228 -ms-transform: rotate(450deg) skew(0deg) scale(1); 229 /* IE 9 */ 230 -moz-transform: rotate(450deg) skew(0deg) scale(1); 231 /* Firefox */ 232 -webkit-transform: rotate(450deg) skew(0deg) scale(1); 233 /* Safari ºÍ Chrome */ 234 -o-transform: rotate(450deg) skew(0deg) scale(1); 235 } 236 } 237 238 @keyframes rotatet { 239 0% { 240 transform: rotate(135deg) skew(0deg) scale(1); 241 -ms-transform: rotate(135deg) skew(0deg) scale(1); 242 /* IE 9 */ 243 -moz-transform: rotate(135deg) skew(0deg) scale(1); 244 /* Firefox */ 245 -webkit-transform: rotate(135deg) skew(0deg) scale(1); 246 /* Safari ºÍ Chrome */ 247 -o-transform: rotate(135deg) skew(0deg) scale(1); 248 } 249 100% { 250 transform: rotate(495deg) skew(0deg) scale(1); 251 -ms-transform: rotate(495deg) skew(0deg) scale(1); 252 /* IE 9 */ 253 -moz-transform: rotate(495deg) skew(0deg) scale(1); 254 /* Firefox */ 255 -webkit-transform: rotate(495deg) skew(0deg) scale(1); 256 /* Safari ºÍ Chrome */ 257 -o-transform: rotate(495deg) skew(0deg) scale(1); 258 } 259 } 260 261 @keyframes rotate_c1 { 262 0% { 263 transform: rotate(0deg) skew(0deg) scale(1); 264 -ms-transform: rotate(0deg) skew(0deg) scale(1); 265 /* IE 9 */ 266 -moz-transform: rotate(0deg) skew(0deg) scale(1); 267 /* Firefox */ 268 -webkit-transform: rotate(0deg) skew(0deg) scale(1); 269 /* Safari ºÍ Chrome */ 270 -o-transform: rotate(0deg) skew(0deg) scale(1); 271 } 272 100% { 273 transform: rotate(-360deg) skew(0deg) scale(1); 274 -ms-transform: rotate(-360deg) skew(0deg) scale(1); 275 /* IE 9 */ 276 -moz-transform: rotate(-360deg) skew(0deg) scale(1); 277 /* Firefox */ 278 -webkit-transform: rotate(-360deg) skew(0deg) scale(1); 279 /* Safari ºÍ Chrome */ 280 -o-transform: rotate(-360deg) skew(0deg) scale(1); 281 } 282 } 283 284 @keyframes rotate_c2 { 285 0% { 286 transform: rotate(-45deg) skew(0deg) scale(1); 287 -ms-transform: rotate(-45deg) skew(0deg) scale(1); 288 /* IE 9 */ 289 -moz-transform: rotate(-45deg) skew(0deg) scale(1); 290 /* Firefox */ 291 -webkit-transform: rotate(-45deg) skew(0deg) scale(1); 292 /* Safari ºÍ Chrome */ 293 -o-transform: rotate(-45deg) skew(0deg) scale(1); 294 } 295 100% { 296 transform: rotate(-405deg) skew(0deg) scale(1); 297 -ms-transform: rotate(-405deg) skew(0deg) scale(1); 298 /* IE 9 */ 299 -moz-transform: rotate(-405deg) skew(0deg) scale(1); 300 /* Firefox */ 301 -webkit-transform: rotate(-405deg) skew(0deg) scale(1); 302 /* Safari ºÍ Chrome */ 303 -o-transform: rotate(-405deg) skew(0deg) scale(1); 304 } 305 } 306 307 @keyframes rotate_c3 { 308 0% { 309 transform: rotate(-90deg) skew(0deg) scale(1); 310 -ms-transform: rotate(-90deg) skew(0deg) scale(1); 311 /* IE 9 */ 312 -moz-transform: rotate(-90deg) skew(0deg) scale(1); 313 /* Firefox */ 314 -webkit-transform: rotate(-90deg) skew(0deg) scale(1); 315 /* Safari ºÍ Chrome */ 316 -o-transform: rotate(-90deg) skew(0deg) scale(1); 317 } 318 100% { 319 transform: rotate(-450deg) skew(0deg) scale(1); 320 -ms-transform: rotate(-450deg) skew(0deg) scale(1); 321 /* IE 9 */ 322 -moz-transform: rotate(-450deg) skew(0deg) scale(1); 323 /* Firefox */ 324 -webkit-transform: rotate(-450deg) skew(0deg) scale(1); 325 /* Safari ºÍ Chrome */ 326 -o-transform: rotate(-450deg) skew(0deg) scale(1); 327 } 328 } 329 330 @keyframes rotate_c4 { 331 0% { 332 transform: rotate(-135deg) skew(0deg) scale(1); 333 -ms-transform: rotate(-135deg) skew(0deg) scale(1); 334 /* IE 9 */ 335 -moz-transform: rotate(-135deg) skew(0deg) scale(1); 336 /* Firefox */ 337 -webkit-transform: rotate(-135deg) skew(0deg) scale(1); 338 /* Safari ºÍ Chrome */ 339 -o-transform: rotate(-135deg) skew(0deg) scale(1); 340 } 341 100% { 342 transform: rotate(-495deg) skew(0deg) scale(1); 343 -ms-transform: rotate(-495deg) skew(0deg) scale(1); 344 /* IE 9 */ 345 -moz-transform: rotate(-495deg) skew(0deg) scale(1); 346 /* Firefox */ 347 -webkit-transform: rotate(-495deg) skew(0deg) scale(1); 348 /* Safari ºÍ Chrome */ 349 -o-transform: rotate(-495deg) skew(0deg) scale(1); 350 } 351 } 352 </style> 353 </head> 354 355 <body> 356 <div class="out_circle"> 357 <div class="slide"></div> 358 <div class="nav_circle r1"> 359 <div class="img_top img"> 360 <img src="img/01.jpg"> 361 <a href="#">产品中心</a> 362 </div> 363 <div class="img_bottom img"> 364 <img src="img/02.jpg"> 365 <a href="#">官方网站</a> 366 </div> 367 </div> 368 <div class="nav_circle r2"> 369 <div class="img_top img"> 370 <img src="img/03.jpg"> 371 <a href="#">代理查询</a> 372 </div> 373 <div class="img_bottom img"> 374 <img src="img/04.jpg"> 375 <a href="#">后台登录</a> 376 </div> 377 </div> 378 <div class="nav_circle r3"> 379 <div class="img_top img"> 380 <img src="img/05.jpg"> 381 <a href="#">公司资质</a> 382 </div> 383 <div class="img_bottom img"> 384 <img src="img/06.jpg"> 385 <a href="#">质检报告</a> 386 </div> 387 </div> 388 <div class="nav_circle r4"> 389 <div class="img_top img"> 390 <img src="img/07.jpg"> 391 <a href="#">代理登录</a> 392 </div> 393 <div class="img_bottom img"> 394 <img src="img/01.jpg"> 395 <a href="#">代理授权</a> 396 </div> 397 </div> 398 </div> 399 400 </body> 401 402 </html>
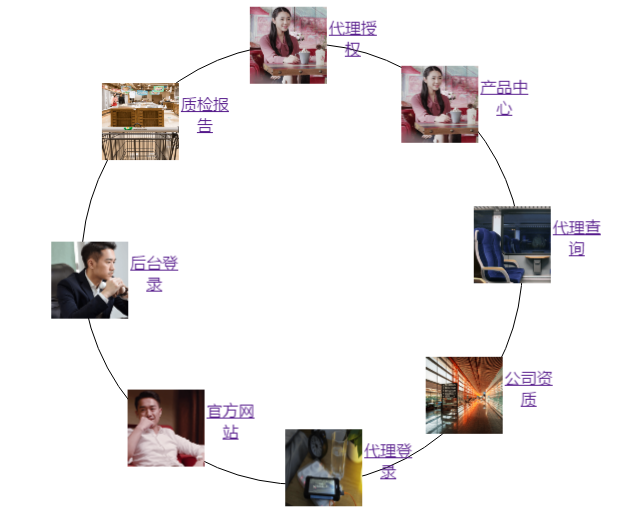
效果: