在需求中有一个这样的情况:一个组件在主组件和另外的组件中引用,且点击主组件和这个组件分别有相应得切换事件。
一开始的时候我是没有划分组件,把它们放到主组件内,这样便于切换,但是主主件内有独立的部分需要被其他页面引用;
然后我把组件拆分,但还是在反复切换中,并没有实现需求的效果,然后我就把这个公共的部分分别作为两个组件的子路由,在切换的时候让它相同的页面进行处理不同的事件;
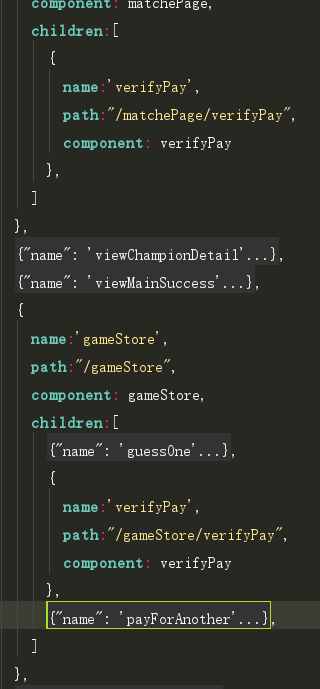
实现子路由的配置:

当然还有重要的一点就是你要把·<router-view></router-view> 放到相应的父组件内;