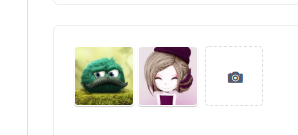
1. 先展示一个效果图

2.代码详解
<!-- 封面缩略图 -->
<div class="pop-up-div pic">
<div class="thumbnail"><span>发布封面</span></div>
<div class="demo-upload-list" v-for="item in uploadList" :key="item.index"> // uploadList(重点)
<template >
<img :src="coverLink ? coverLink : item.path"> //图片渲染
<div class="demo-upload-list-cover">
<Icon type="ios-eye-outline" @click.native="handleView(item.name)"></Icon> // 展示默认icon
<Icon type="ios-trash-outline" @click.native="handleRemove(item)"></Icon>
</div>
</template>
</div>
<Upload
ref="upload" // dom节点
:show-upload-list= true // 默认上传显示列表
:on-success="handleSuccess" // 成功回调
:format="['jpg','png']" // 设置图片格式
:max-size="2048" // 设置图片大小
:on-format-error="handleFormatError" // 判断图片格式是否正确
:on-exceeded-size="handleMaxSize" // 限制图片大小
:before-upload="handleBeforeUpload" // 上传之前的钩子函数,可以在此限制图片的张数
type="drag" // 开启拖拽上传
name="coverImage" // multiple,加此属性可以多图片上传
:headers= "header" // 设置请求头
v-if="show"
:action="uploadCoverUrl" //上传图片接口
style="display: inline-block;116px;">
<div style=" 116px;height:116px;line-height: 116px;">
<Icon type="ios-camera" size="30"></Icon> // 默认icon
</div>
</Upload>
//点击为大图
<Modal title="View Image" v-model="visible" :closable="false" @on-ok="$store.state.addArticle = true" @on-cancel="$store.state.addArticle = true">
<img :src="'/' + imgName " v-if="visible" style=" 100%;z-index:1100;"> // closable 点击model右上角,关闭模态框,默认为true,
</Modal>
<div class="warnText"> // 一些格式说明
<p>1.格式为jpg或png</p>
<p>2.且不能大于2M</p>
<p>3.建议尺寸336*160</p>
</div>
</div>
<div slot="footer">
<Button type="primary" size="large" @click="ok">确定</Button> // 信息提交按钮
</div>
data(){
uploadCoverUrl:'',
uploadList :[],
coverLink :'',
show:true,
visible: false,
header:{
'token': sessionStorage.getItem('token')
}
}
//封面缩略图 图片上传成功后的操作 handleSuccess(res, file){ let _this = this; console.log(res) file.path = res.data.path file.name = _this.getNameFromLink(file.path) _this.coverLink = file.path _this.uploadList.push(file) _this.show = false; }, //判断图片格式对不对 handleFormatError (file) { this.$Notice.warning({ title: '图片格式不正确', desc: file.name + ' 格式不正确,请重新选择' }); }, //限制图片大小 handleMaxSize (file) { this.$Notice.warning({ title: '图片尺寸过大', desc: file.name + ' 太大,最大为2M,请注意图片大小!' }); }, //限制图片的张数 handleBeforeUpload (file) { if(this.uploadList){ const check = this.uploadList.length < 1; if (!check) { this.$Notice.warning({ title: '最多上传一张图片!' }); } return check; } }, // 点击看大图 handleView(name){ console.log(name) this.imgName = name; this.visible = true; this.$store.state.addArticle = false }, // 删除一张图片 handleRemove(file){ this.uploadList.splice(file, 1); this.show = true; //这个是显示上传的那个icon },
//上传pdf文件
<Upload
ref="previewPdf"
:default-file-list="defaultList"
multiple
name="accessory"
:format="['pdf', '', '',]"
type="drag"
:headers= "header"
:max-size="51200"
:before-upload="handleBeforeUploadp"
:on-preview="lookPdf"
:on-success="handleSuccessPdf"
:action="uploadPdfUrl">
<div style="padding: 20px 0">
<Icon type="ios-cloud-upload" size="52" style="color: #999"></Icon>
<p>将文件拖拽至此或选择文件(最多上传50M的pdf文件)</p>
<p style="color: #07C5A3;font-weight: bold">点击上传</p>
</div>
</Upload>
// 点击查看pdf的操作
lookPdf(file){
console.log(file)
let _this = this;
let url;
if(file.response){
url = file.response.data.path
}else{
url = file.url
}
window.open(url)
},
// pdf上传成功的操作
handleSuccessPdf(res,file,fileList){
let _this = this;
console.log(fileList)
_this.$refs.previewPdf.fileList = fileList
_this.defaultList = fileList
_this.contentAccessoryIds = res.data.id
},
// pdf文件移除时候的方法
handleRemoveFile(file,fileList){
console.log(fileList)
console.log(this.defaultList.length)
this.defaultList = fileList
console.log(this.defaultList)
},
// 上传pdf文件的数量控制
handleBeforeUploadp(){
let _this = this;
console.log(_this.defaultList)
const tpl = _this.defaultList.length < 1
if(!tpl) {
_this.$Notice.warning({
title: '最多上传一个pdf文件!'
});
}
return tpl;
},
// 通过iframe上传视频
<!--视频-->
<div v-if="shiPing" class="shi-ping">
<!-- 视频 -->
<iframe v-if="!videoSrc" width="800" height="200" src="" frameborder="0"></iframe>
<div >
<div v-if="videoSrc" class="deleteFlag"><span class="float-r" @click="deleteVideo" style="backgroundColor:#333;cursor:pointer;32px;text-align:center;font-size:24px;">X</span> </div>
<video id="videoSec" v-if="videoSrc" :src="videoSrc" width="300" height="200" controlsList="nodownload" controls="controls"></video>
</div>
</div>