元旦了,给手残党直接复制的机会,代码如下:

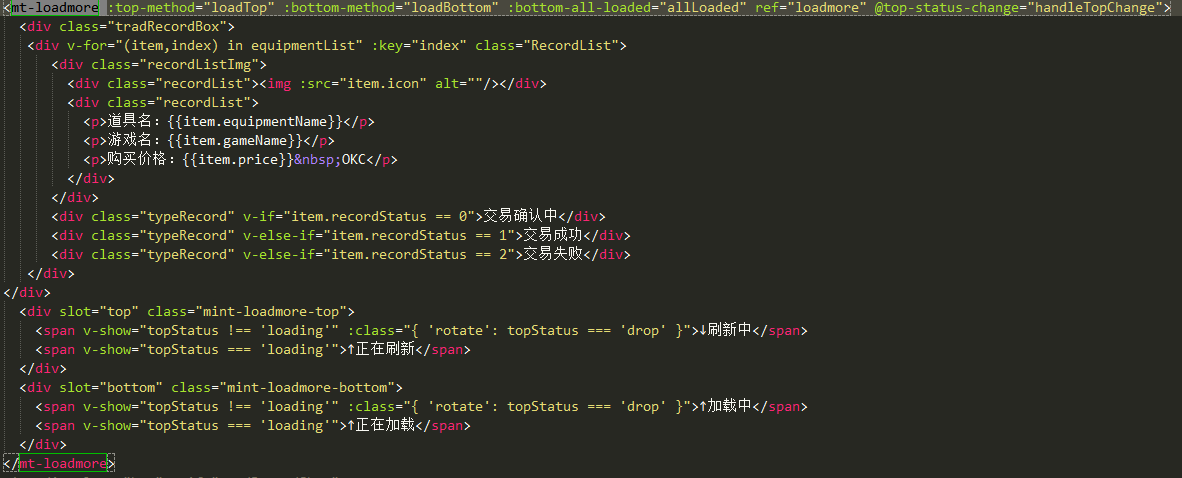
1. :style="{'-webkit-overflow-scrolling': scrollMode}" 最外层div设置,以便兼容;
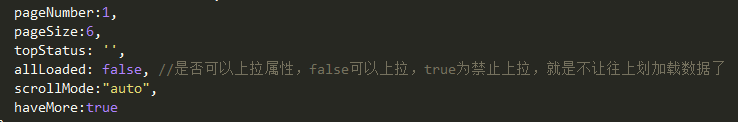
2. data 设置

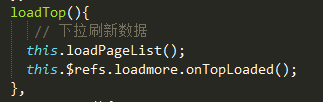
3. loadTop 定义下拉刷新函数

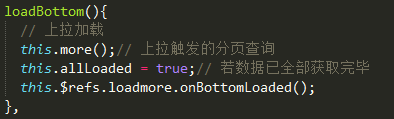
4. loadBottom 定义上拉加载函数

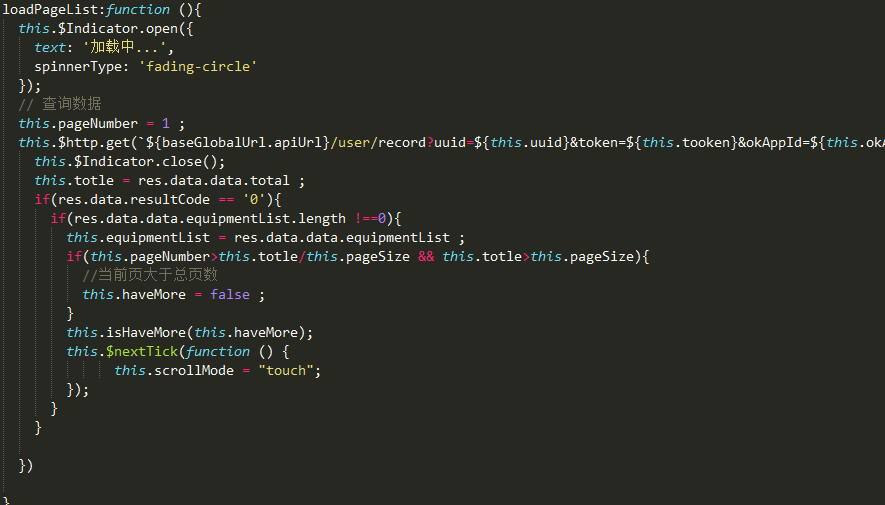
5. 查询数据

关键一点根据后台返回的总也页面判断出是否还有下一页(当前页是否大于总页数)
6.更多信息和是否有下一页函数

测试完美运行
现在增加了bottomStatus ,之前统一用的topStatus,感觉不是很好。还是单独区分一下吧。
更新:2019/09/10