1.元素内部子元素的margin的边界线基准点的问题
论如何生硬起名字!!我反正已经被自己总结的题目绕晕了。。。

“演员”介绍:
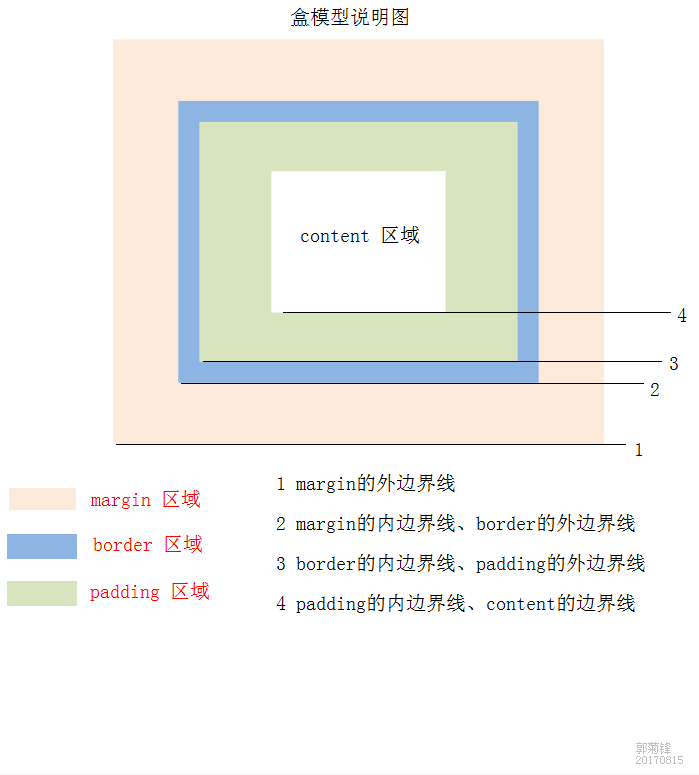
外层父元素:蓝色边框;
内部子元素:绿色区域;
粉红色区域是元素内部绿色子元素的margin外边距;
问题说明:
就像上边这样,左边就是bug图,蓝色父元素里边的标签的border的外边距边线以父元素的padding内边线为准了。
父元素在不设置padding的情况下,子元素的border外边界会与父元素的padding外边线重合。导致内部元素的margin会到物体的外边
解决方案:
以下三条任一条设给父元素
1)Float:left
2)display:inline-block;
3)padding-top:npx;(n>=1即可)
解决成果:
内部子元素的margin的外边线是以父元素的padding的内边线为基准点的,这样整个子元素都包裹在了父元素里边,包括margin。

2.元素内部子元素的padding撑不起其高度的问题
如下结构:
<div class="staff-btn">
<a class="staff-btn-change">修改</a>
<a class="staff-btn-del">删除</a>
</div>
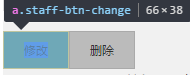
现在谁也不设置样式(外观颜色样式忽略),只给内部a设置一个padding:10px 20px;

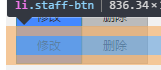
其父亲div的高度依旧撑不起来,用firebug观察是这样的效果:

也就是说子元素的padding-top / bottom对于撑起父元素的高度是没有用的,
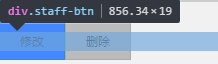
将父元素div的盒模型设置成内联元素inline-block / inline后,其宽度到时可以受到子元素padding-left / right的影响的。

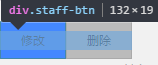
如果下边再给一行或者有其他的元素,就变成了这个鬼样子:

给了margin也只能用一个人的,二者的margin还会叠加:
 、
、
当然,给父元素设置高度或者行高等于高度值是可以解决问题的,但是,高度怎么能确定呢?所以这个方法是不可以的。
有时候,给li里边的a设置padding和margin等,就可以撑起li,究竟是怎么做到的呢?
问题出在a身上,他是一个内联元素,只有内部的文字可以占据父元素的空间,自身的padding和margin虽然对自己起作用,对于父元素(尤其padding)是不太靠谱的
所以改变他内联元素的命运就好了,但是如果设置为display:block;的话,你还得设置宽高,有时候根本就不能固定宽高的,所以pass
那么内联元素进阶成内联块元素的方法无疑是最好的了。
方法:
display:inline-block; ——缺点:需要兼容ie
float: left; ——缺点:需要清除浮动,有时候说不定还不需要这个技能
-----------------------------------------------------------------------------------------------正经分割线!!!---------------------------------------------------------------------------------------------------------------------
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/