



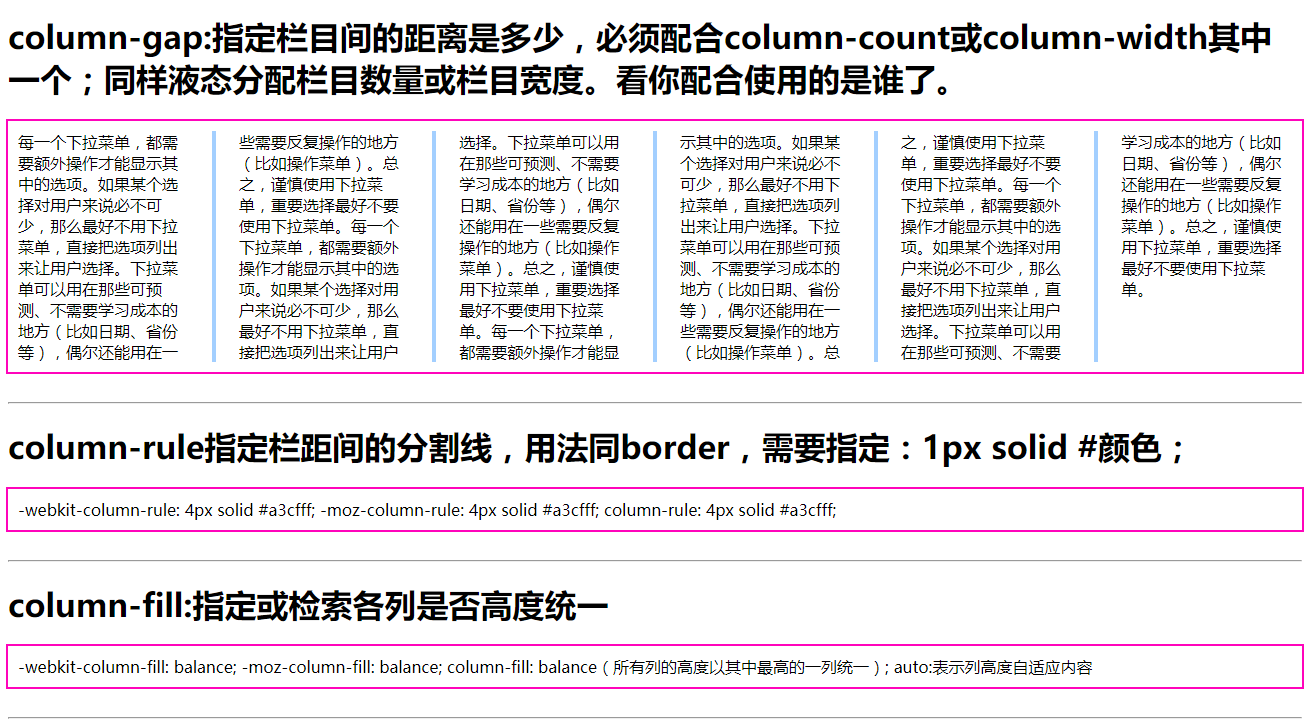
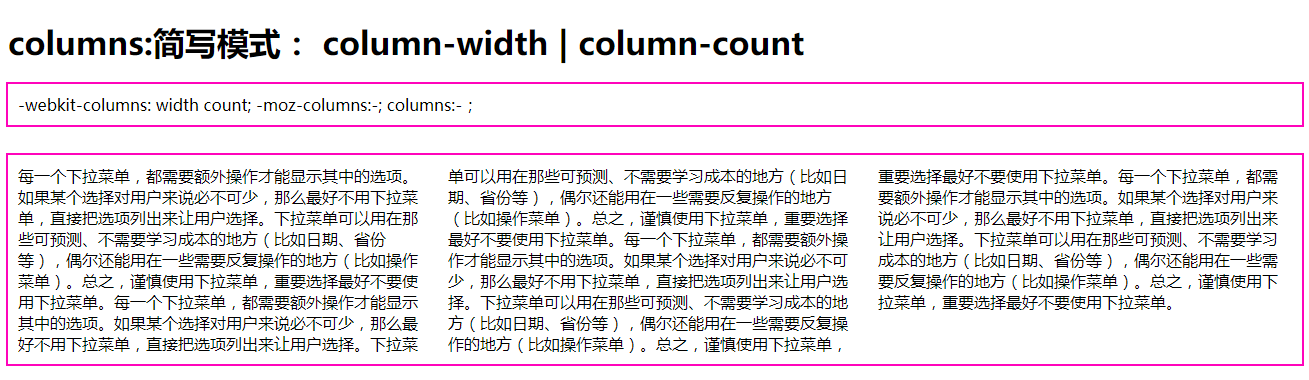
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>column分栏</title> 6 <style> 7 div{ 8 width: auto; 9 margin-bottom:30px; 10 padding: 10px; 11 outline: 2px solid #ff04bb; 12 } 13 div.count { 14 -webkit-column-count: 3; 15 -moz-column-count: 3; 16 column-count: 3; 17 /*指定栏目数量为3栏,则会根据元素的宽度变化来液态分布三栏的宽度。——还是响应式的奥*/ 18 } 19 div.width{ 20 -webkit-column-width: 150px; 21 -moz-column-width: 150px; 22 column-width: 150px; 23 /*每一栏的宽度都是150px.根据总宽度液态分配栏目之间的距离*/ 24 } 25 div.gap{ 26 /*-webkit-column-count: 3;*/ 27 /*-moz-column-count: 3;*/ 28 /*column-count: 3;*/ 29 -webkit-column-width: 150px; 30 -moz-column-width: 150px; 31 column-width: 150px; 32 -webkit-column-gap:50px; 33 -moz-column-gap: 50px; 34 column-gap: 50px; 35 -webkit-column-rule: 4px solid #a3cfff; 36 -moz-column-rule: 4px solid #a3cfff; 37 column-rule: 4px solid #a3cfff; 38 } 39 div.columns{ 40 -webkit-columns: 300px 3; 41 -moz-columns: 300px 3; 42 columns: 300px 3; 43 } 44 </style> 45 </head> 46 <body> 47 <h1>column-count:只指定栏目数量进行液态分栏,自动分布栏目宽度和栏距</h1> 48 <div class="count"> 49 每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。 50 </div> 51 <hr/> 52 <h1>column-只指定每一栏的栏目宽度,根据元素宽度来液态进行分栏,决定分出栏目的数量和栏距。以达到每一栏的均衡相等。</h1> 53 <div class="width"> 54 每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。 55 </div> 56 <hr/> 57 <h1>column-gap:指定栏目间的距离是多少,必须配合column-count或column-width其中一个;同样液态分配栏目数量或栏目宽度。看你配合使用的是谁了。</h1> 58 <div class="gap"> 59 每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。 60 </div> 61 <hr/> 62 <h1>column-rule指定栏距间的分割线,用法同border,需要指定:1px solid #颜色;</h1> 63 <div>-webkit-column-rule: 4px solid #a3cfff; 64 -moz-column-rule: 4px solid #a3cfff; 65 column-rule: 4px solid #a3cfff;</div> 66 <hr/> 67 <h1>column-fill:指定或检索各列是否高度统一</h1> 68 <div>-webkit-column-fill: balance; 69 -moz-column-fill: balance; 70 column-fill: balance(所有列的高度以其中最高的一列统一); 71 auto:表示列高度自适应内容 72 </div> 73 <hr/> 74 <h1>columns:简写模式: column-width | column-count </h1> 75 <div>-webkit-columns: width count; 76 -moz-columns:-; 77 columns:-; 78 </div> 79 <div class="columns"> 80 每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。每一个下拉菜单,都需要额外操作才能显示其中的选项。如果某个选择对用户来说必不可少,那么最好不用下拉菜单,直接把选项列出来让用户选择。下拉菜单可以用在那些可预测、不需要学习成本的地方(比如日期、省份等),偶尔还能用在一些需要反复操作的地方(比如操作菜单)。总之,谨慎使用下拉菜单,重要选择最好不要使用下拉菜单。 81 </div> 82 <hr/> 83 </body> 84 </html>
