目录:
1. 类组件有自己的状态
2. 继承React.Component-会有生命周期和this
3. 内部需要一个render函数(类组件会默认调用render方法,但不会默认添加,需要手动填写render函数,并return一个能渲染的值。)
4. 类组件的基本架构
5. constructor里边添加自己的属性和状态、方法
a. 写了constructor就要写super
b. 如果c里边没内容只有super,name可以不写
6. 添加状态this.state = {}; es7写法state = {}。非双向绑定
7. setState接收对象的情况、批量更新
8. setState接收函数的情况、state与penddingState
9. class里方法的写法
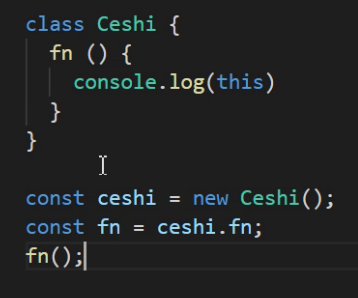
a. 方法里边this的指向undefined的情况
class Person {
fn(){
console.log(this);
}
}
var person = new Person();
var fn1 = person.fn;
fn1(); //undefined
b. bind改变this指向
c. 箭头函数继承this指向
d. 匿名函数传参
10. TodoList实战
11. 类组件注意:
注意绑定事件时,"on"后边事件名的首字母大写,如"change"要写成"Change"
注意回调函数内部this的指向默认为undefined,要改变this指向
不能直接改变state的值、需要用函数setState来修改state的值
类组件:
做复杂的数据处理、需要有自己的状态的时候,需要用类组件。
他有自己的生命周期也有react给他提供的一些内置函数方法。有自己的this和状态。
要点:
• 类的名字就是组件的名字
• 类的开头一定要大写
• 类要继承自React.Component
• 组件内部一定要有render函数,否则报错
定义一个组件:
1 import React from 'react' 2 3 class TodoList extends React.Component { 4 render(){ 5 let todoList = <div> 6 <h3>我是类组件</h3> 7 </div> 8 return todoList; 9 // 所以类组件内部必须有render函数,并return返回一个可渲染的值。 10 }; 11 } 12 13 export default TodoList
引入组件:
import TodoList from '../components/TodoList'
调用组件:
<TodoList></TodoList>
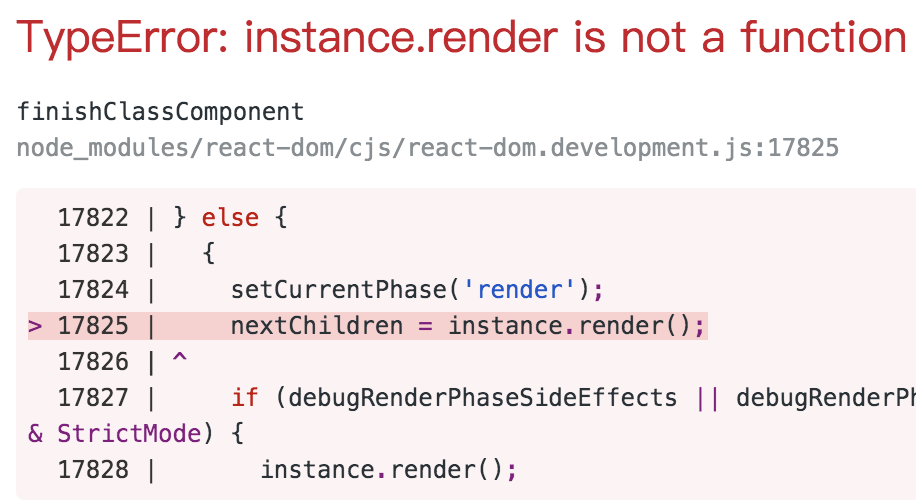
类组件内部没有render函数报错:

因为看到class组件会默认调用render方法
如果看到函数组件,会自动在函数内部添加一个render方法,把函数的return返回值放到render中运行。
所以类组件内部必须有render函数,并return返回一个可渲染的值。不会进行自动添加。
开发1个类组件 - TodoList:
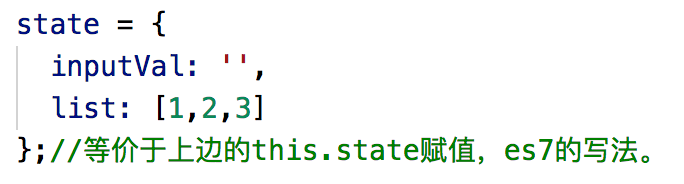
组件内部要使用的数据称之为状态state。
state的值一定是对象,并且state这个拼写也是固定的:
![]()
1、准备一个模块,并做初步数据渲染尝试:

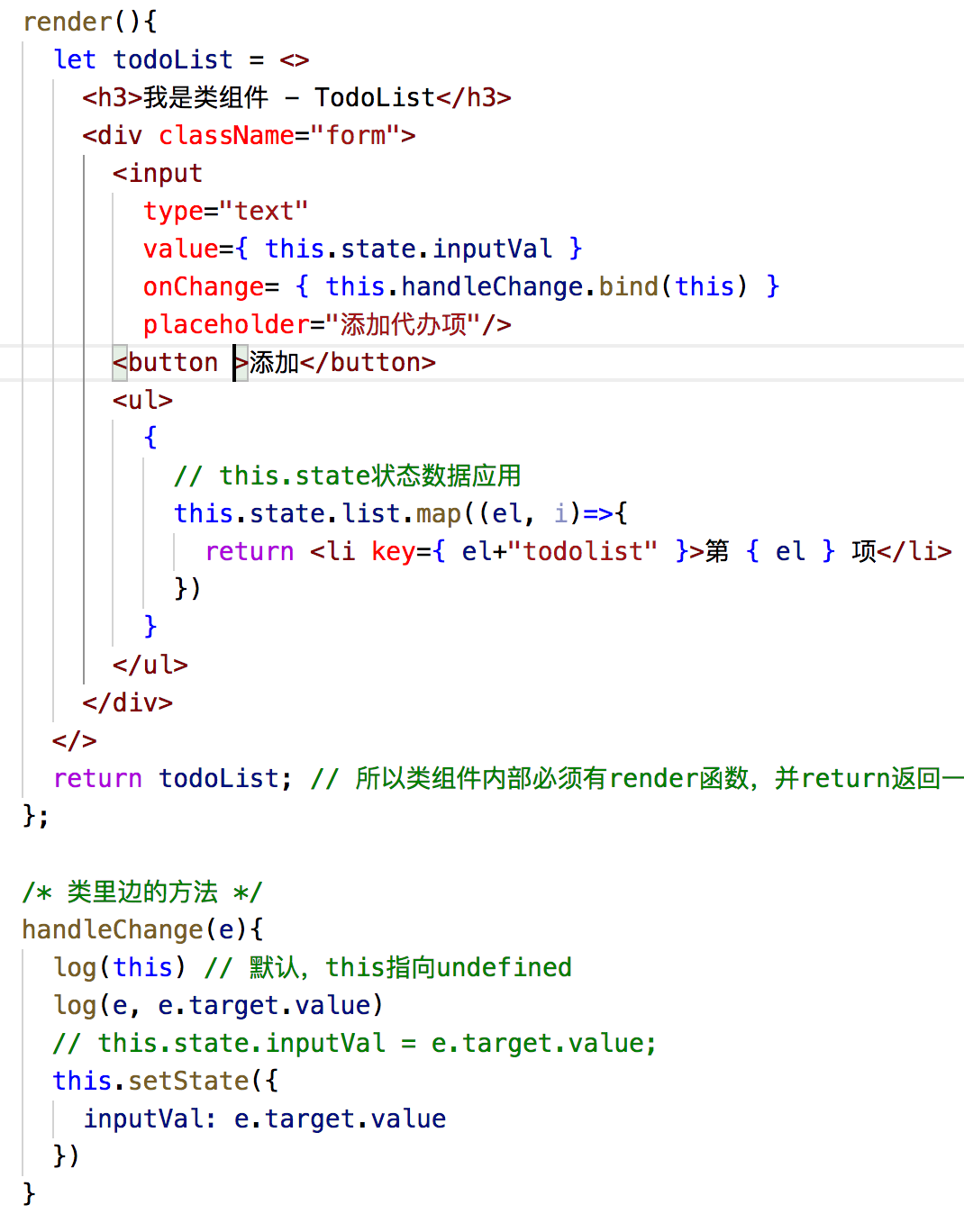
2、填写数据并执行添加功能,将input内容添加到list
(没有vue的双向数据绑定功能,只是单向的。应该知道input的内容,然后把值设置给state数据,再把state数据放到list列表中渲染。)
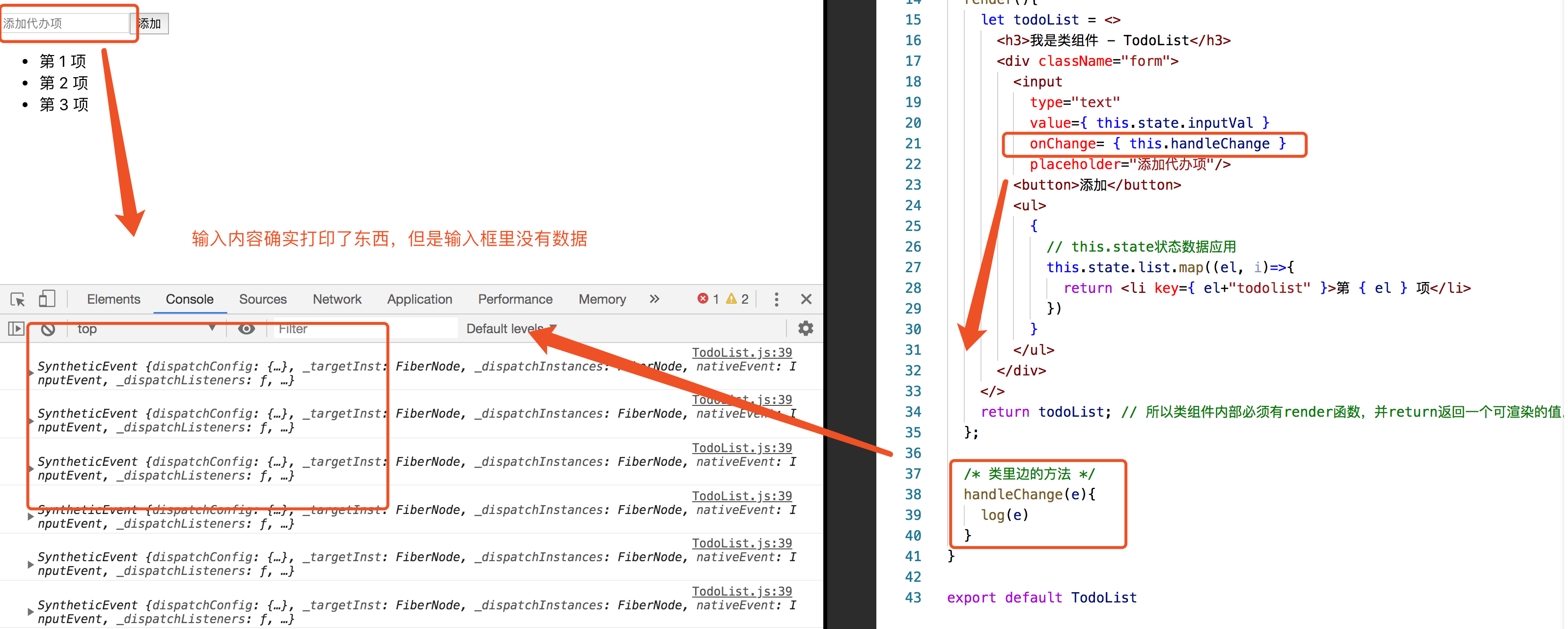
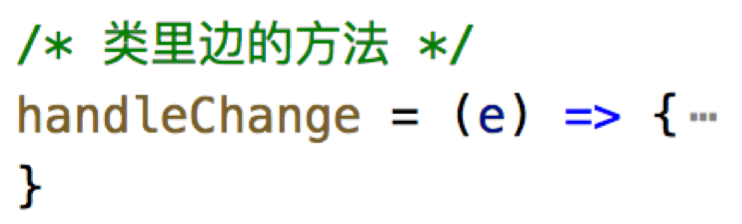
2-1、需要onChange事件监听input输入。回调函数=类里边定义的函数。
注意"on"后边事件名的首字母大写,如"change"要写成"Change"

===

2-2、onChange后给state里的inputVal赋值
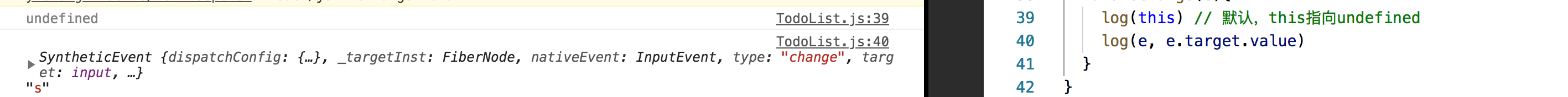
注意回调函数内部this的指向:默认,this指向undefined

因为只是监听change事件的时候,调用handleChange函数,这个函数没人调用,就会指向undefined。
跟下边这段代码一样:

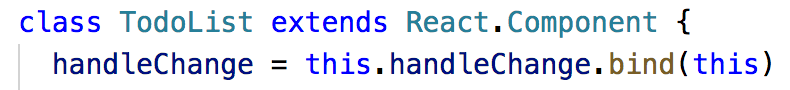
改变this指向:通过绑定
onChange= { this.handleChange.bind(this) }
不能直接改变state的值,会有警告:
// this.state.inputVal = e.target.value;
![]()
需要用函数setState来修改state的值
this.setState({ inputVal: e.target.value })
最终代码:

2-3、添加功能
注意this绑定、空值的防抖判断等。


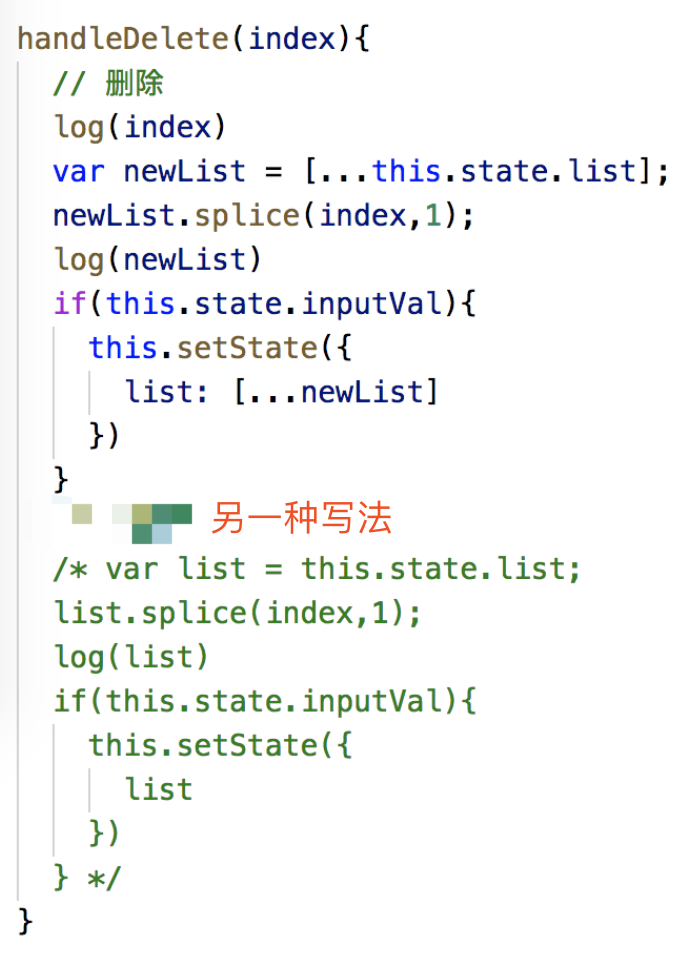
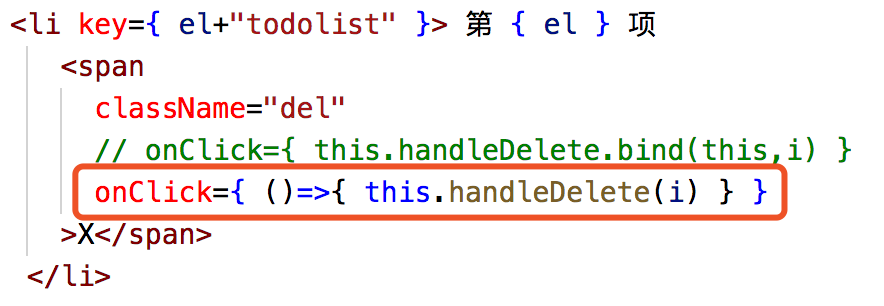
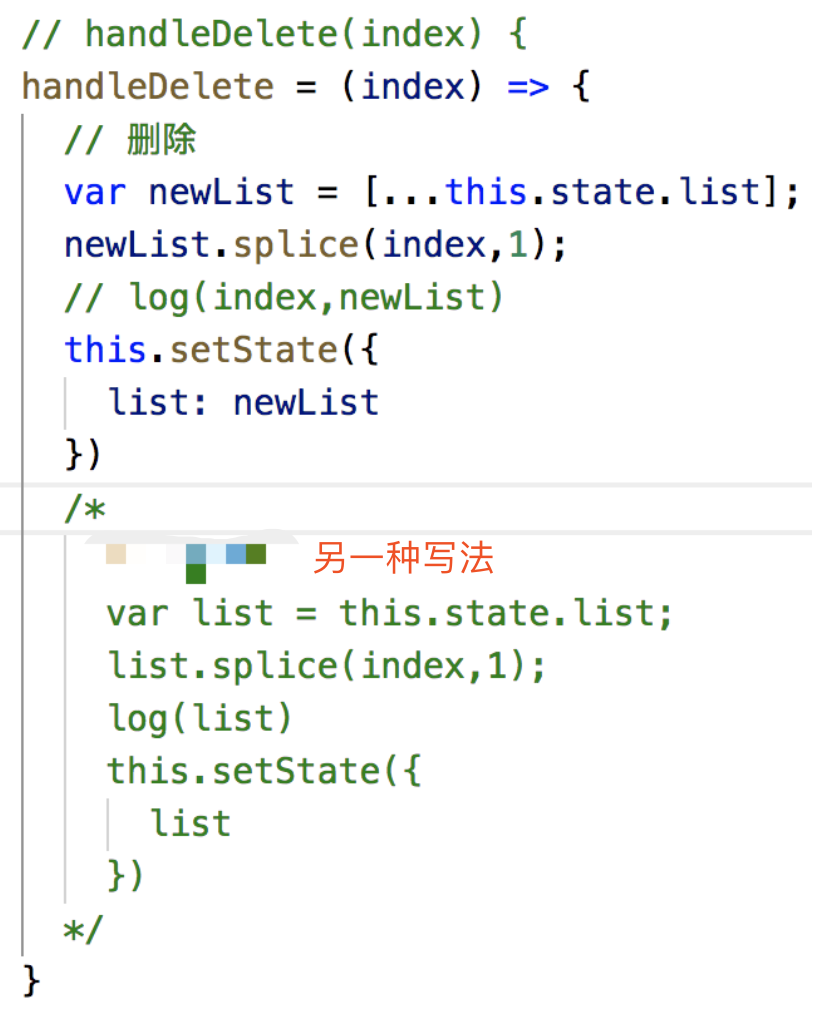
3、删除功能


改变this指向的其他方法:
1、bind绑定
this.handleDelete.bind(this,i)
没点击一次就执行了多少次的函数。
2、顶部绑定

onChange= { this.handleChange }
3、箭头函数改变this指向【重点、核心方案】
onChange= { this.handleChange }

4、匿名函数【要传参的情况】
在匿名函数内部让函数去执行


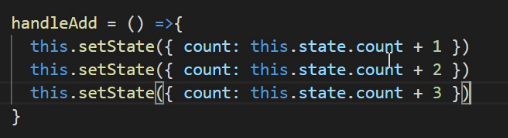
一个函数里有多个setState:

setState里边传入对象,会有参数覆盖的情况。上图示例中只执行最后一个。
批量更新:
在一个函数里有多个setState的情况下,react就会把多个setState放到一起,进行合并。合并完了以后再去执行。那么就只剩下最后一个会起作用了。
目的/好处:
减少虚拟dom的比对,提高渲染的性能。
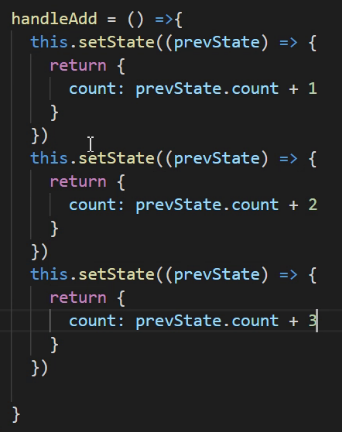
setState接收函数的情况:setState纯函数
就想设置多个setState还想绕过批量更新,就可以在setState函数里传参函数:

return的对象里边是你要更改的状态。
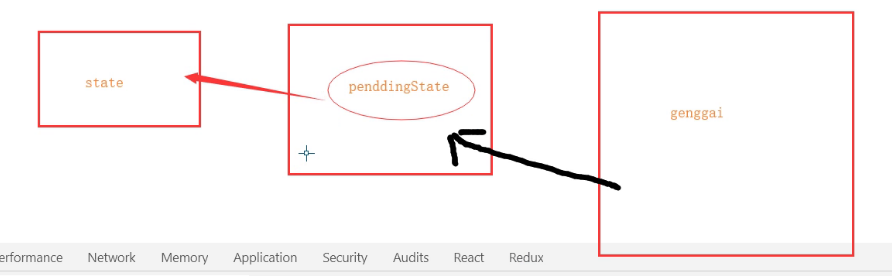
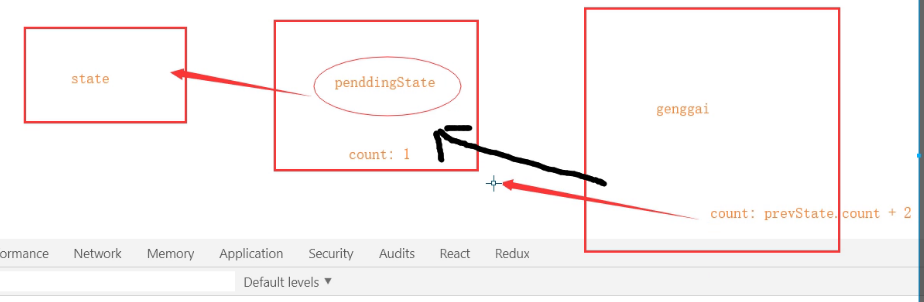
流程是先进行更改,更改的内容放在pendingState中进行等待。函数完毕后再把pendingState的内容一次性再设置给state里。



2019-12-09 00:24:02