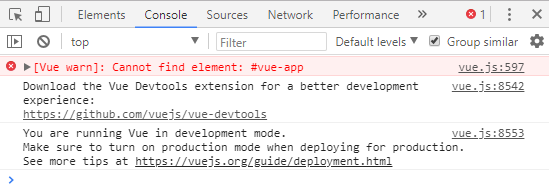
写了一个很简单的界面,console提示:vue.js:569 [Vue warn]: Cannot find element: #vue-app。找了半天才发现原因:

<script src="../vue.js"></script> <div id="app"> {{ message }} </div> <script src="app.js"></script> <!--**注意**:app.js要最后引入,因为要先有id为vue-app的div,vue才能获取相应的元素。否则会报错: [Vue warn]: Cannot find element: #vue-app-->