1、node 版本、node-sass 版本及 sass-loader 版本查看:
其一、我的 node 版本查看:
在命令行输入查询命令:node -v
我的 node 版本为:v14.19.0
其二、我的 node-sass 版本查看:"node-sass": "^4.14.1"
其三、我的 sass-loader 版本查看:"sass-loader": "^7.3.1"
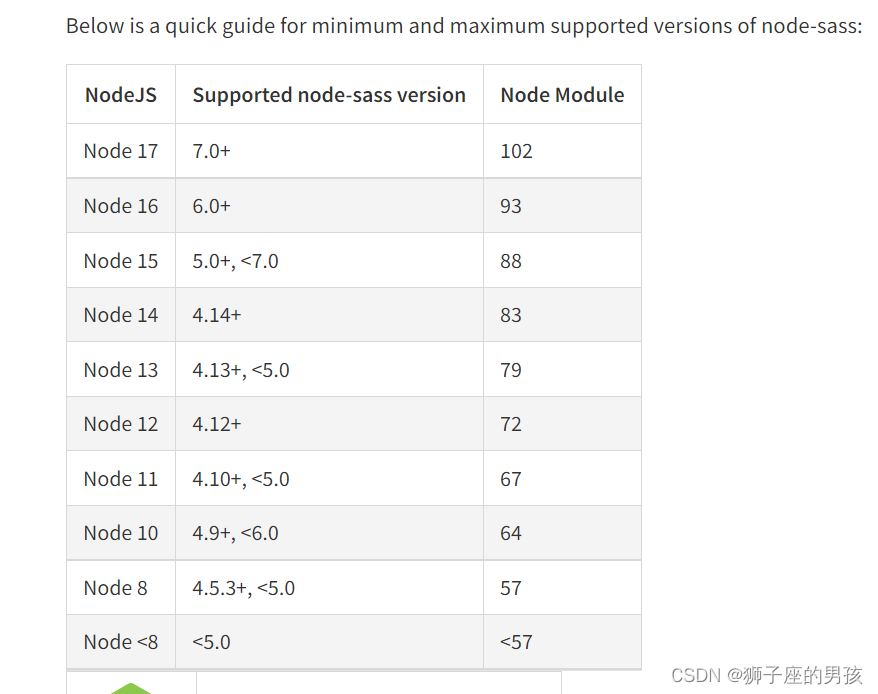
2、node 版本与 node-sass 版本的对应关系:
其一、查看文档的地址:https://www.npmjs.com/package/node-sass
其二、对应关系的表格:
3、可能安装 node-sass 或 sass-loader 遇到的报错的提示:
其一、安装 node-sass 过程中可能的报错信息为:
一般要按照版本安装,不要直接npm i node-sass
// 此时是版本不匹配,我用的 node 为 v14.19.0,而 node-sass 的版本为 ^4.12.1,从而不匹配报错;

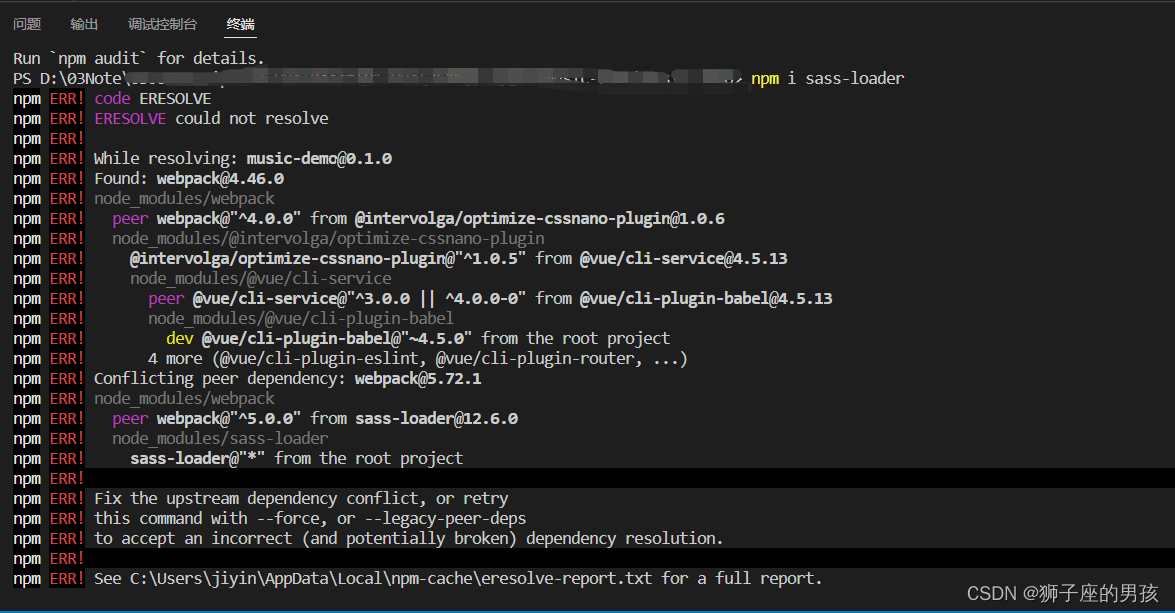
其二、安装 sass-loader 过程中可能的报错信息为:
// 此时是:安装的 sass-loader 的版本不匹配;

其三、如何安装合适的 sass-loader 版本:
我目前的办法为:
认准对应的node版本号 确定好一个后来回切换sass-loader 版本即可,容错率很高;
其四、对我来说没有错误的node 及 node-sass 及 sass-loader 的版本对应关系:
node: v14.19.0;
node-sass: ^4.14.1;
sass-loader: ^7.3.1;
4、全局引入scss文件
配置vue.config.js文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
css: {
loaderOptions: {
scss: {
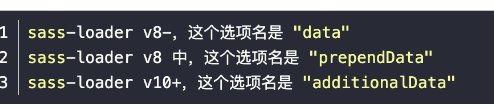
// v8- additionalData 改为 data
// v8 additionalData 改为 prependData
// v10+ additionalData
additionalData: `
@import "@/assets/scss/variable.scss";
`
}
}
}
})

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482