转,原文: https://www.cnblogs.com/acaciasun/articles/3331710.html

<style>
* {
margin: 0;
padding: 0;
}
.parent {
200px;
height: 200px;
background-color: aquamarine;
margin: 30px;
padding: 30px;
border: 20px solid red;
position: relative;
}
.child {
100%;
height: 20px;
background-color: green;
float: left;
position: absolute;
}
</style>
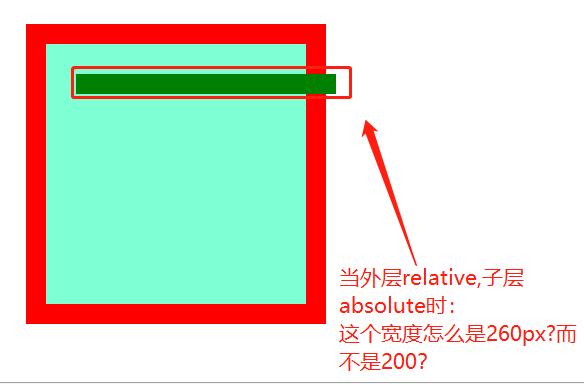
<div class="parent">
<div class="child"></div>
</div>
---------------------------------
从刚开始接触CSS到现在,一般用的单位都是像素这种绝对的单位。简单方便,而且还不容易出现一些莫名其妙的问题。优点听起来不错,缺点也还是很多 的,比如说:页面缺乏灵活性,自适应性不强······ 那么有什么好的解决方法吗?有,不过咱还是把范围缩小,就放在100%个这相对单位上来看看。
理论篇
100%的相对于谁
想必学过CSS,了解了相对单位的童鞋们都应该知道:相对单位于都有一个基准。那么100%是基于谁呢?
我把可能出现的几种情况列在下面,并以DEMO说明,在最后进行总结。
一般层级元素
- <styletype="text/css">
- .demo-parent {width:400px;height:60px;line-height:30px;background:blue;}
- .demo-child {width:100%;height:30px;background:pink;}
- </style>
- <divclass="demo-parent">
- <divclass='demo-child'></div>
- </div>
下面我们把上面的demo-aprent中加入padding,margin,border值
- <styletype="text/css">
- .demo-parent {width:400px;height:60px;line-height:30px;background:blue;}
- .demo-parent-margin {margin:10px;}
- .demo-parent-padding {padding:10px;}
- .demo-parent-border {border:5px solid #FF486B;}
- .demo-child {width:100%;height:30px;background:pink;}
- </style>
- <divclass="demo-parent demo-parent-padding">
- <divclass='demo-child'></div>
- </div>
对于以上的加入过程之后的图如下,你可以从中得到什么结论呢?
100% DEMO效果
通过以上,我们就可以得知:对于不存在其它关系的嵌套,100%是直接基于父级DIV的宽度(宽度要指定)。
存在浮动元素的层级关系
- <styletype="text/css">
- .demo-child-float{float:left;}
- </style>
- <divclass="demo-parent demo-parent-border">
- <divclass='demo-child demo-child-float'></div>
- </div>
得出的结论同上。
存在定位元素
- <styletype="text/css">
- .pos-relative { position:relative;}
- .pos-absolute { position:absolute;}
- </style>
- <divclass="demo-parent demo-parent-border">
- <divclass='demo-child pos-relative'></div>
- </div>
对于以上结构中,外层div是使用的默认的,而内层div使用相对定位,而100%也只基于基父级。请继续看如下代码:
- <divclass="demo-parent demo-parent-border">
- <divclass='demo-child pos-absolute'></div>
- </div>
外层div使用默认的定位方式,而里层div使用的是绝对定位,而些时你会发现绝对定位的div宽度为body元素同宽,也就是说其基于body,或html元素(其实这个也很容易理解:因为position:absolute是基于body元素来进行定位的)。
- <divclass="demo-parent demo-parent-border pos-relative">
- <divclass='demo-child pos-absolute'></div>
- </div>
由上一个例子,我们知道了position:absolute是基于body元素,而当给上层div一个position:relative时,它就成了100%的基准点了。
小结论:
- 对于使用position:relative的子类元素而言,100%也始终是基于基父级元素而并不会基于其上层元素中的relative。
- 对于绝对定位的子无素,要是其外层的所有元素中都没有用position:relative,则100%是基于body,否则就是离基最近的一个position:relative的元素。
- 而对于position:fixed的元素,其一直是基于body,所以其宽度100%就是基于body。
100%好像是多余
如果你对CSS继承关系比较了解的话,你可能就知道上面的“100%”可能就是不句多余的话,并且不使用时,效果可能更好。比如最上面 的那张图片上“只设置padding”时,要不使用100%就不会出现难看的溢出。那么100%合适在什么时候使用呢?
100%在什么情况下使用不多余
我们要弄清楚什么时候合适使用,那我们就要弄清楚它在什么时候多余。说白了就是width什么时候会自动继承。以下是我的总结:
- 内层子元素必须为块级元素,才有可能出现宽度继承
- 当父元素宽度确定,子元素不存在浮动,绝对定位,固定定位时,其宽度也能够很好的继承;相反,宽度会零(只有通过里面的内容把其撑开)。
- 当父元素宽度不确定时(宽度是继承而来,或是用的相对单位),不会对继承造成什么影响。其仍然满足上面的1、2两条。
实践篇
既然上面说了,到底知道了这些又有什么用呢!不知道你有没有注意到有些网站在水平方向上,永远都是满屏幕,不会出现水平滚动条。那么这些灵活的布局是怎么实现的呢?
灵活的两列式布局
很多时候,你可能有种需求:整个网页为整个网页宽度,在主体部分分为两列,其中左边部分宽度自动扩展,而右边部分宽度固定。那么,这一类的布局方式如何实现呢?你完全可以这样。。。
- <styletype="text/css">
- #main {min-60px;min-height:600px; background:#FEFF0A;padding-left:300px;}
- #main-left {margin-left:-300px;300px;min-height:400px;background:#98FF1A;}
- #main-right {min-height:400px;background:#7CC0FF;}
- .float{float:left;}
- .clear{clear:both: height :0; line-height:0; font-size:0;}
- </style>
- <divid="main">
- <divid="main-left"class="float">
- 这个是左边部分,宽度确定
- </div>
- <divid="main-right">
- 这个是右边部分,宽度自动扩展
- </div>
- <divclass="clear"></div>
- </div>
那么,要是我们想在右边宽度固定,而左边宽度自适应,又如何呢?
- <styletype="text/css">
- #main {min-60px;min-height:600px; background:#FEFF0A;padding-right:300px;}
- #main-left {margin-right:-300px;300px;min-height:400px;background:#98FF1A;}
- #main-right {min-height:400px;background:#7CC0FF;}
- .float{float:right;}
- .clear{clear:both: height :0; line-height:0; font-size:0;}
- </style>
- <divid="main">
- <divid="main-left"class="float">
- 这个是右边部分,宽度确定
- </div>
- <divid="main-right">
- 这个是左边部分,宽度自动扩展
- </div>
- <divclass="clear"></div>
- </div>
请注意看上面CSS有变动的地方。
或许你还可以这样来。。。
- <styletype="text/css">
- #main {100%;min-height:600px;background:#FEFF0A;}
- #main-con {100%;min-height:500px; background:#8E8DCC;}
- #main-con-left {margin-right:300px;min-height:400px;background:#98FF1A;}
- #main-con-right {300px;margin-left:-300px;min-height:400px;background:#7CC0FF;}
- .float{float:left;}
- .clear {clear:both; font-size:0; height:0; line-height:0;}
- </style>
- <divid="main">
- <divid="main-con"class="float">
- <divid="main-con-left"></div>
- </div>
- <divid="main-con-right"class="float"></div>
- <divclass="clear"></div>
- </div>
对于以上的几种方式,都有优缺点。可能在实际使用时还要是对其进行相应的处理,以保证布局不乱。
自适应的三列式布局
现在,我们在以上基础上进行扩展。要求是:网页铺满屏幕,主体部分分为3列,左右两列宽度固定,中间一列宽度自适应。实现代码如下:
- <styletype="text/css">
- #main {min-height:600px;background:#FEFF0A;padding:0 300px;}
- #main-left { 300px;min-height:400px; margin-left:-300px;float:left;background:#98FF1A;}
- #main-center {min-height:400px;background:#8E8DCC;}
- #main-right {min-height:400px; 300px; margin-right:-300px; float:right;background:#7CC0FF;}
- .clear {clear:both; height:0; line-height:0; font-size:0;}
- </style>
- <divid="main">
- <divid="main-left"></div>
- <divid="main-right"></div>
- <divid="main-center"></div>
- <divclass="clear"></div>
- </div>
当然对于以上三列式布局,我们也可以通过内嵌div的方式来进行扩展,在这里我就不给出源码了。
小结
- 光看不练是没有多大意义的。你可以按照以上的思路来写一下,试一下,或许还有意外惊喜。
- 对于以上代码,在标准浏览器上面肯定是不存大的问题。但是你有没有想过,自适应部分里面的内容可能会把div撑大,导致布局变乱。其实,你在css加添加: #main-center img {max-80%;}
- 如果你的用户群中使用IE6的比例很高的话,你可能就要注意IE6浮动引起的双边距问题。
- 对于以上结构,还可以进行扩展。比如说到了手机等小分辨率屏幕上也能够有良好的用户体验。