原文:https://segmentfault.com/a/1190000016554851
可以用下面的代码,判断页面里面有哪些元素有滚动条??
https://stackoverflow.com/questions/27822505/how-to-find-out-which-element-is-causing-a-scrollbar
why body overflow not working?

http://jsfiddle.net/rgthree/zfyhby1j/
function isScroller(el) {
var isScrollableWidth, isScollableHeight, elStyle;
elStyle = window.getComputedStyle(el, null); // Note: IE9+
if (elStyle.overflow === 'scroll' ||
elStyle.overflowX === 'scroll' ||
elStyle.overflowY === 'scroll') {
return true;
}
if (elStyle.overflow === 'auto' ||
elStyle.overflowX === 'auto' ||
elStyle.overflowY === 'auto') {
if (el.scrollHeight > el.clientHeight) {
return true;
}
if (el.scrollWidth > el.clientWidth) {
return true;
}
}
return false;
}
var els = document.querySelectorAll('body *');
for (var i = 0, el; el = els[i]; i++) {
if (isScroller(el)) {
console.log(el);
}
}
------------------------------------
浏览器窗口和网页文档
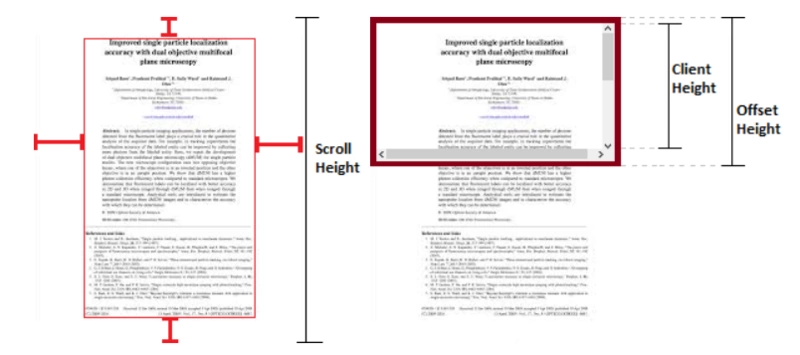
先明确浏览器窗口和网页文档的区别,拿下面这张图来说
右边那张图中,大红色方框框起来的是浏览器窗口,而网页文档就是左边这张图。先不用去管scrollHeight这些东西,后面再解释。
先明确浏览器窗口和网页文档是不同的!!不用去纠结它们什么时候高度相等,明白这两个代表的含义才是最重要的。
浏览器窗口
宽:window.innerWidth
高:window.innerHeight一些注意点:
- 无论是否出现滚动条,这两个值都是不变的。
- 当调整浏览器大小时,这两个值会变。
简而言之:就是你可以看到的浏览器视窗的大小(不包括顶部的菜单栏)
有小伙伴会问了,那window.outerWidth是和outerHeight是什么呢,这两个就是包含菜单栏的,比如你可以在chrome里按下F12打开调试窗口,放在右侧,就可以发现innerWidth和outerWidth是不同的。
网页文档
宽:document.body.scrollWidth
高:document.body.scrollHeight好了既然这里讲到scrollHeight了,那刚好把clientHeight和offsetHeight讲了。
要比较这三个属性的不同,有个前提条件,就是元素要出现滚动条。举个栗子就是:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container {
600px;
height: 600px;
padding: 10px;
border: 10px solid lightgray;
overflow: auto; // 注意这个属性
}
.large_block {
1000px;
height: 2000px;
background-color: lightblue;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="large_block"></div>
</div>
</body>
</html>如图所示,大家也可以拷贝代码自己看效果.
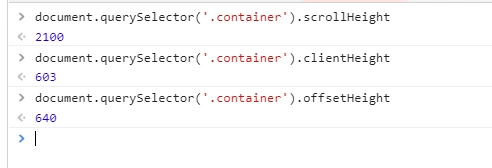
对于以上代码,分别获取:

对于这三个属性,还是拿这张图来说:

scrollHeight: 就是container内部的总高度
这里内部元素就是large_block,large_block所撑开的高度(2000 + 40(上下padding) + 40(上下margin)) = 2080px,然后加上自身container上下各10px的padding,因此一共是2100px
clientHeight: 就是container内部可见高度 + 自身padding。
内部可见高度为600 - 17(滚动条高度)
padding为上下各10,因此一共是600 - 17 + 20 = 603
offsetHeight: 也是container自己本身的可见高度 + 自身padding + 自身border + 滚动条
与clientHeight不同的就是要加上自身border以及滚动条的高度,因此是603 + 20 + 17 = 640
写在最后
有问题的话欢迎讨论~一起进步

